ユーザーが複数のオプションの中からひとつの選択肢を選ぶことを可能にするコンポーネントです。
Form Setに入れてラベルとセットで使用しますが、入力項目が1つしかなく、その意味を画面タイトルなどで明確に説明できる場合は省略可能です。
設計の原則
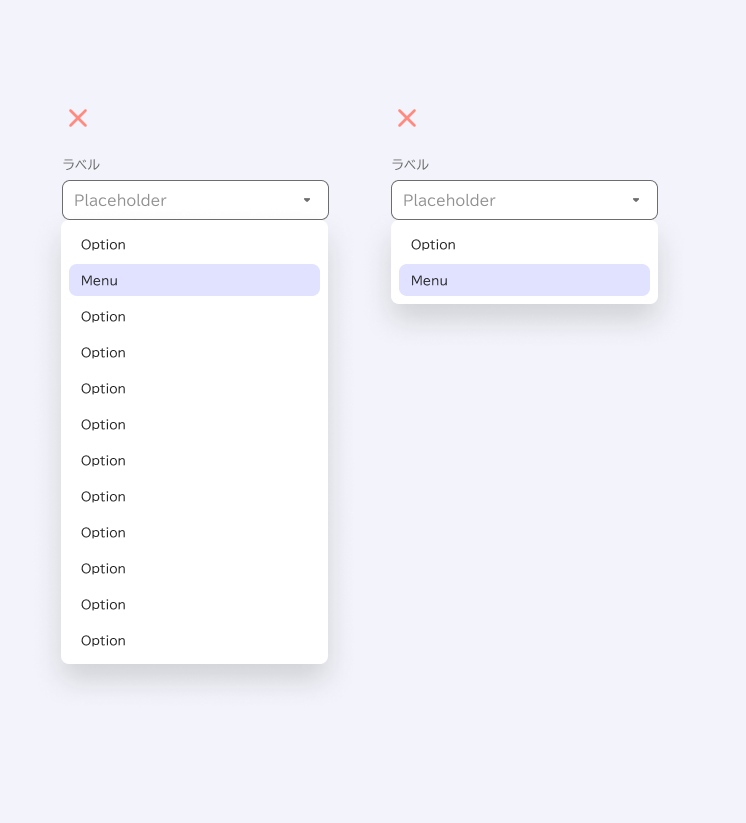
- Popup Menuと一緒に使用します。
- 選択肢が多い場合は使い勝手を下げてしまうため、選択肢を減らせないか検討してください。
- リストが5つ以下の場合は、ラジオボタンの使用を推奨します。
- 一覧性を持たせたい場合はRadio ButtonやCheck Boxを使用します。

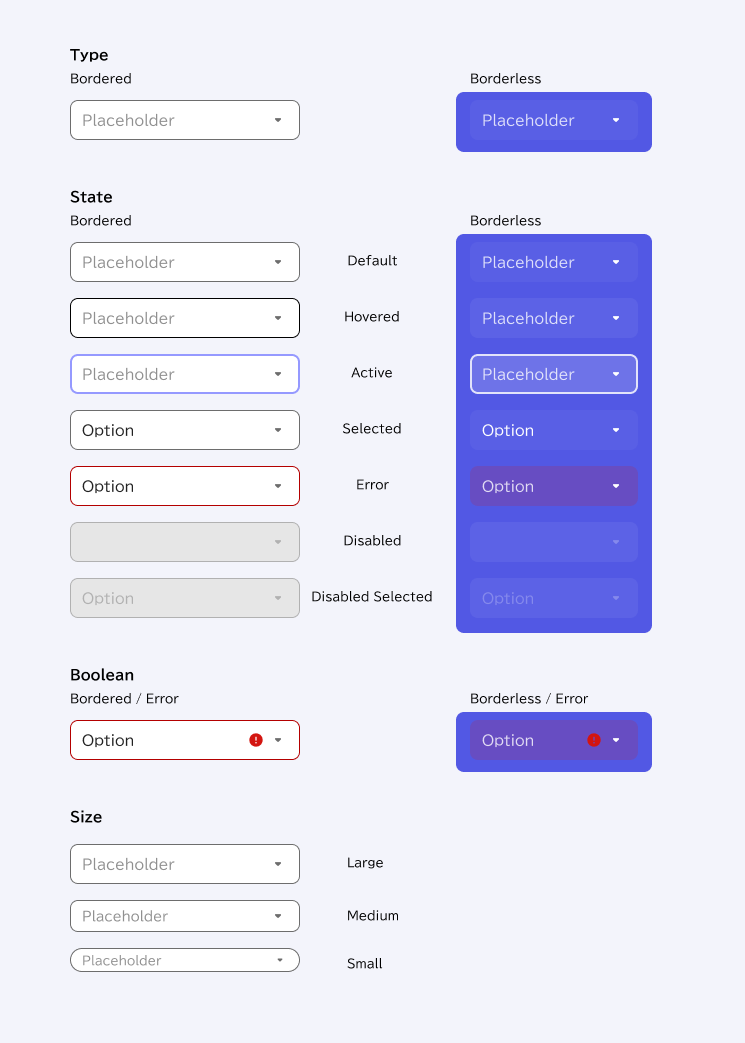
Properties (振る舞いの設定)
Component Propertiesで設定されている内容。

Bordered
| Style | Element | Token |
| Bordered | Container | General/Neutral/contrast |
| Container:Disabled | General/Neutral/disabled background | |
| Outline | General/Neutral/light | |
| Outline:Hovered | General/Neutral/hovered | |
| Outline:Active | General/Primary/accent | |
| Outline:Selected | General/Neutral/light | |
| Outline:Error | General/Danger/hovered | |
| Outline:Disabled | General/Neutral/disabled | |
| Label | General/Neutral/subtle | |
| Label:Selected | General/Neutral/main | |
| Icon | General/Neutral/light | |
| Error Icon | General/Danger/main | |
| Borderless | Container | General/Neutral/static white opacitiy 4 |
| Container:Hovered | General/Neutral/static white opacitiy 6 | |
| Container:Active | General/Neutral/static white opacitiy 16 | |
| Container:Error | General/Danger/main opacitiy 16 | |
| Container:Disabled | General/Neutral/static white opacitiy 6 | |
| Outline:Active | General/Neutral/contrast opacitiy 80 | |
| Label | General/Neutral/static white opacitiy 80 | |
| Label:Selected | General/Neutral/static white |
