ユーザーがオンとオフの状態を切り替えるためのUIコンポーネントです。通常、トグルスイッチやチェックボックスのような外観を持ち、オンとオフの2つの状態を持ちます。マークするだけのCheckboxとは異なり、Switchは状態を直接変更できます。
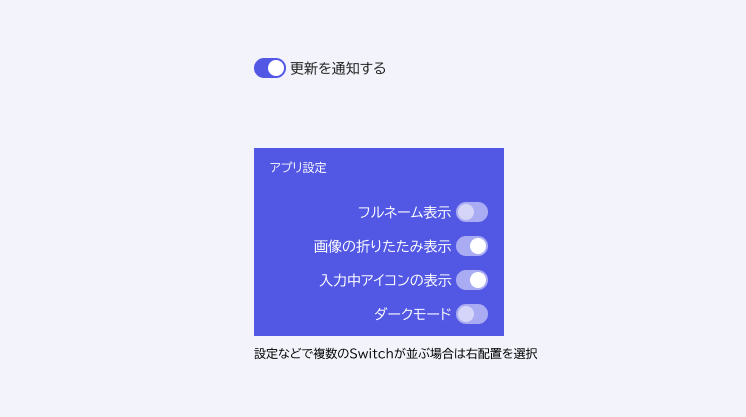
Switchは、さまざまな設定やオプションの有効化や無効化、トグルの操作など、ユーザーが状態を切り替える必要がある場面で使用されます。
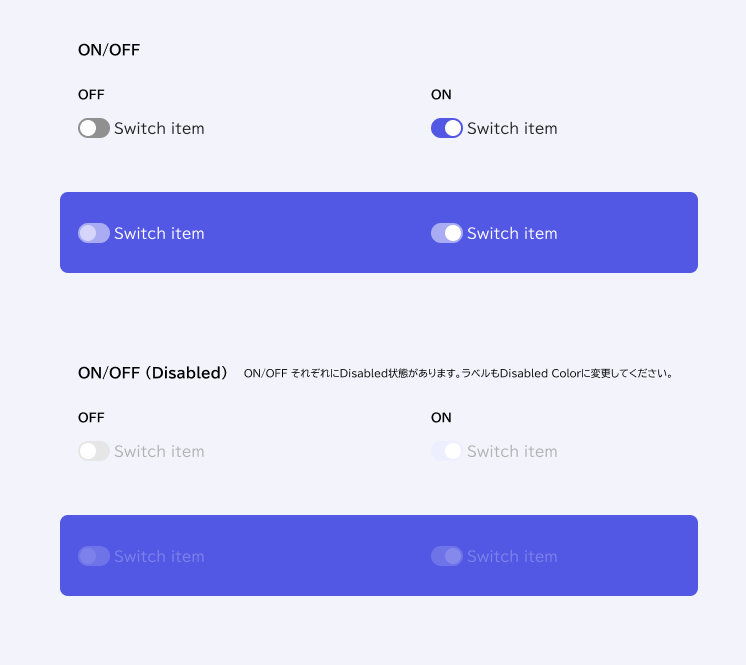
Switchは、通常、オン状態とオフ状態を視覚的に示すために、適切なカラーやアイコンなどを使用します。ユーザーはSwitchをクリックまたはタップして状態を切り替えることができます。オンの場合はアクティブ状態を表し、オフの場合は非アクティブ状態を表します。

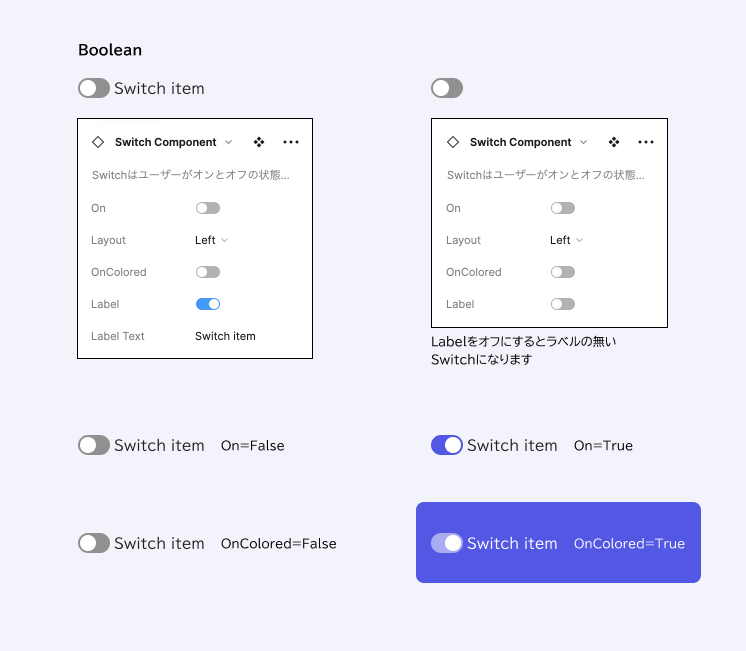
Properties (振る舞いの設定)
Component Propertiesで設定されている内容。

Variables (色の設定)
各ステート時の配色はこちらを参考にしてください。