Tabは、関連するコンテンツをグループ化し、ユーザーがそれらのコンテンツ間を切り替えることで、ページを離れることなく表示を切り替えられるようにするUIです。
Tabは、水平に配置された一連のタブ(ボタンやリンク)から成り、各タブには対応するコンテンツが関連付けられています。ユーザーが特定のタブをクリックすると、対応するコンテンツが表示され、他のコンテンツは非表示になります。これにより、ユーザーは異なるセクションや情報にアクセスするために、直感的かつ簡単にタブを切り替えることができます。
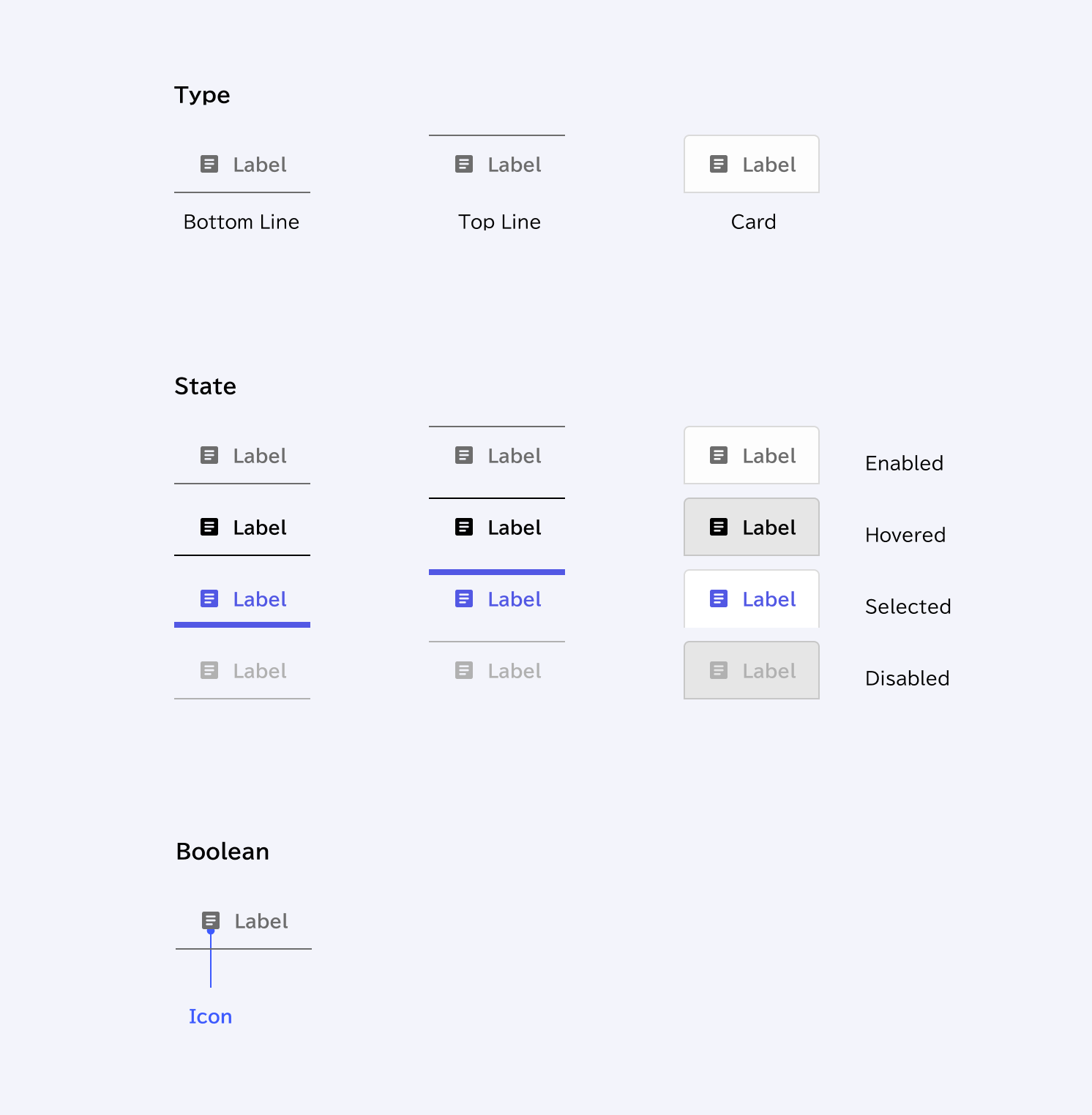
FDSでは以下の3タイプのタブを用意しています。
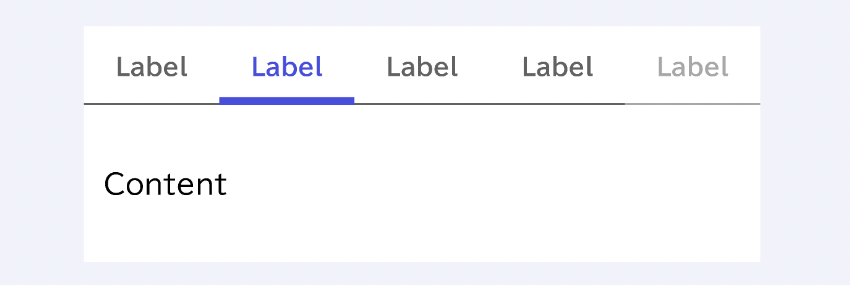
Bottom Line
オーソドックスなスタイル

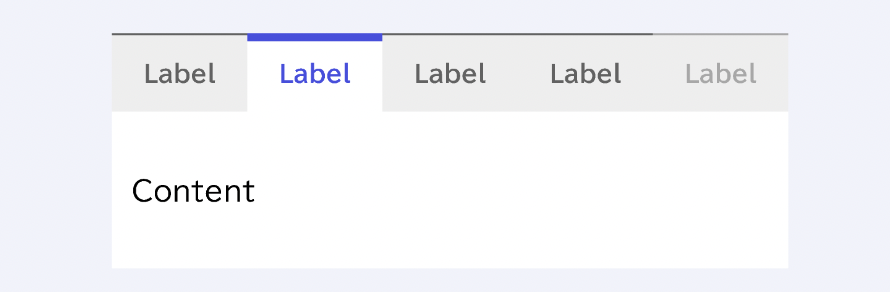
Top Line
付箋のような表現に向いています

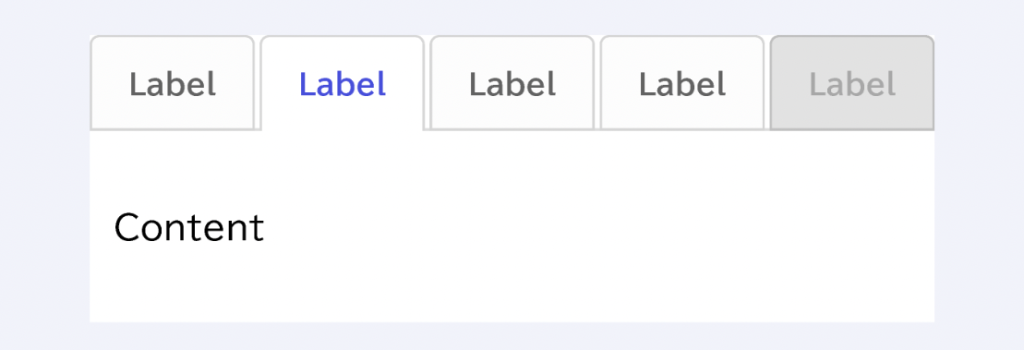
Card
各ビューがカードのようなスタイルになります

Properties(振る舞いの設定)
Component Propertiesで設定されている内容。

カラートークン
| State | Element | Token |
| Enabled | Label | General/Neutral/light |
| Hovered | Label | General/Neutral/hovered |
| Selected | Label | General/Primary/main |
| Disabled | Label | General/Neutral/disabled |
