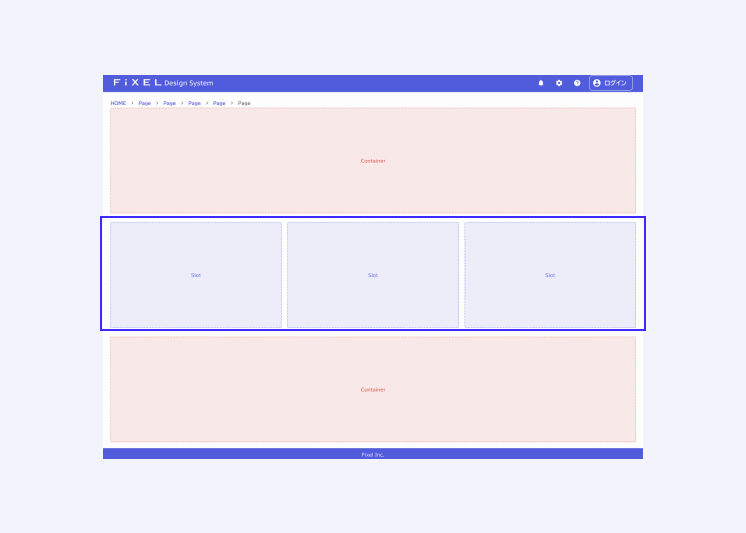
ページにおける大きな情報のまとまりの、数・配置を決めるアイテムです。Sectionは情報のまとまりの箱となるContainerで構成されています。
レイアウトの骨格となるため、コンテンツの構造化と整理に役立つ重要な要素です。関連する情報がまとまって表示されることで、ユーザーはコンテンツの構造を理解しやすくなり、必要な情報に迅速にアクセスすることができます。
使い方と種類
ページを作る際にまずはこのSectionでコンテンツ内の数、配置をDesignから選択し、大枠を作成します。
プロダクト全体のSpacingであるため、変更をするとプロダクト全体に変更がかかります。

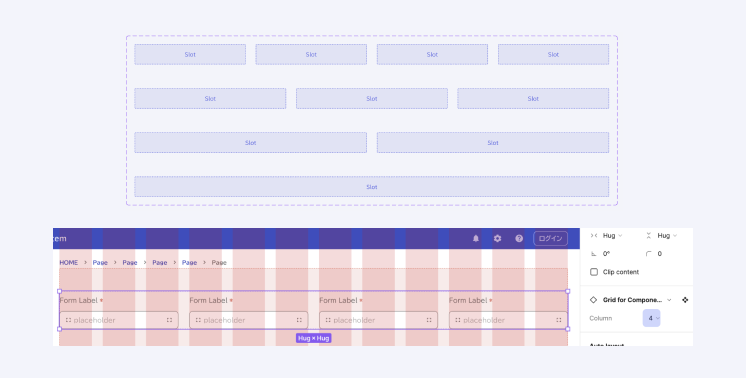
グリッドシステムの活用
グリッドシステムを活用し、Section内の分割を行います。
ページやコンテンツを均等なグリッドに配置することで、視覚的な整列と一貫性を実現します。グリッドシステムを使用することで、要素の配置やサイズ変更も容易になります。
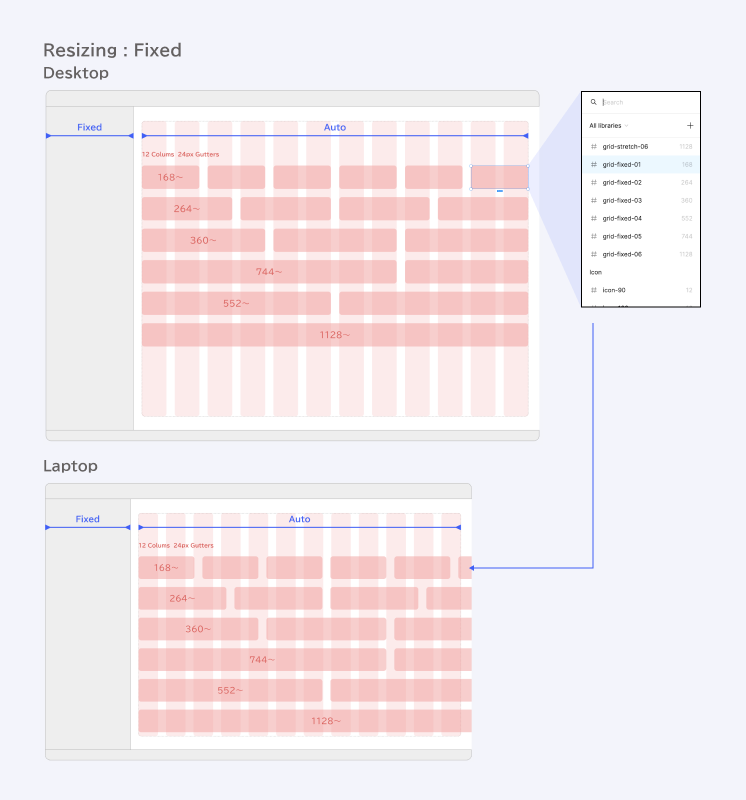
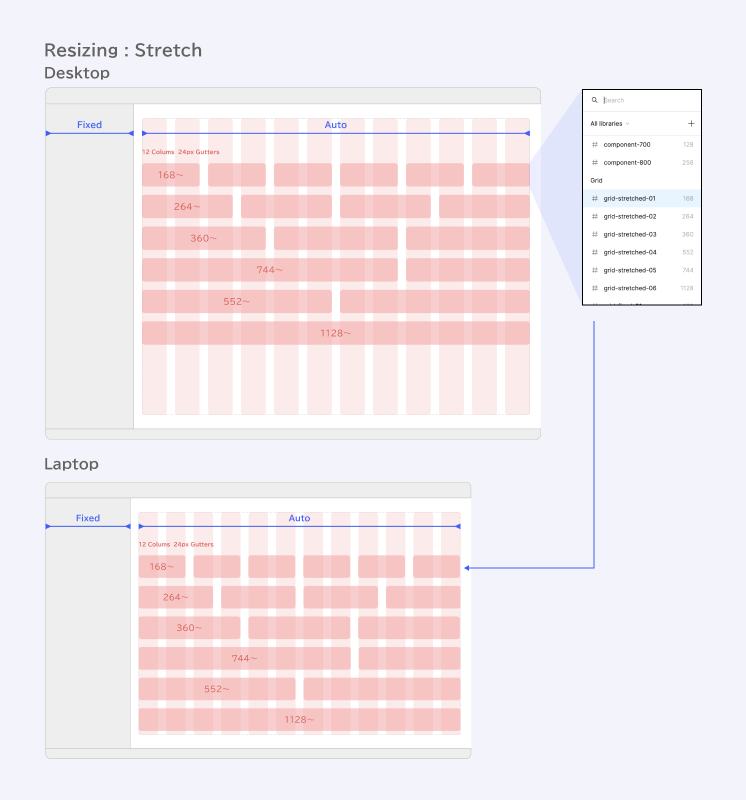
分割パターンの考え方については図を参照してください。
オブジェクトのwidthに「grid-fixed」をアプライすると、フレームのサイズがLaptopに変わっても元のグリッドサイズをキープします。

オブジェクトのwidthに「grid-stretched」をアプライすると、フレームのサイズ変更に合わせてグリッドサイズが拡縮します。

Grid Slotにはデフォルトで「grid-stretch」を設定しています。このSlot Componentを使う事で、手軽にグリッドに沿ったコンポーネントグループを作る事ができます。

使用例と注意事項
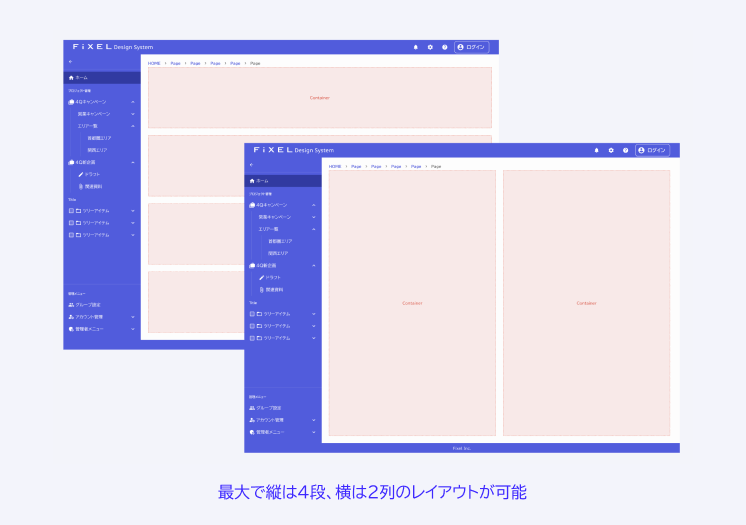
Section内をさらに分割したい場合にはcontainerにSlotを配置することで分割ができます。
ただし、利用の際はコンテンツの階層性と情報の重要度を考慮する必要があります。情報のくくりに合わせて使用するよう注意してください。