Chart (グラフとも呼ばれます) は、データを視覚化するためのものです。ユーザーの見たい視点を考慮し、最適なChartを選ぶようにしましょう。

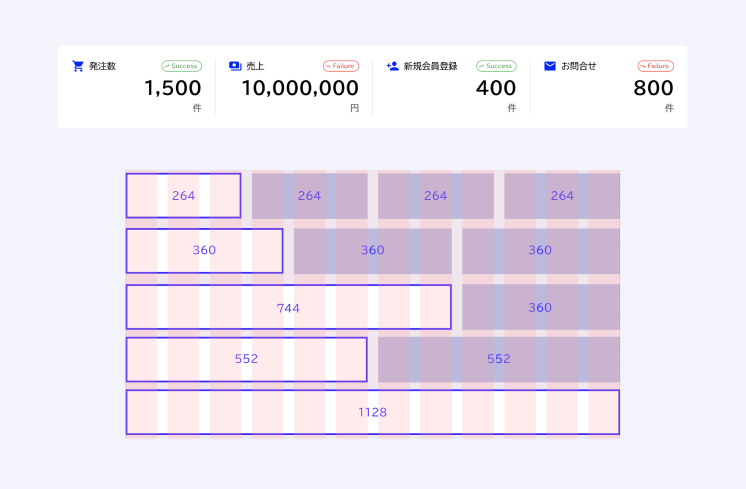
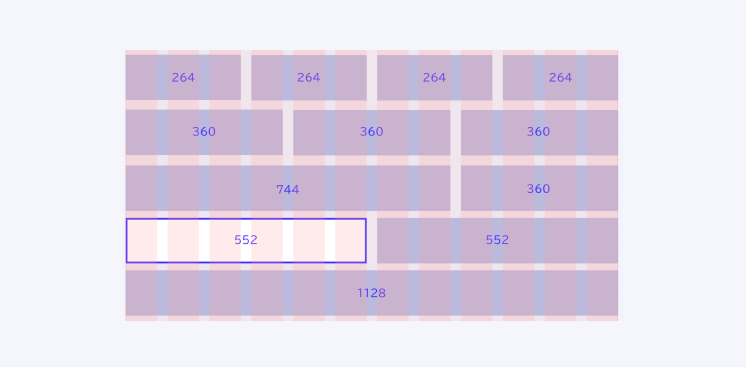
Stats
現在の値を要約し、一目で確認したい時に使用します。
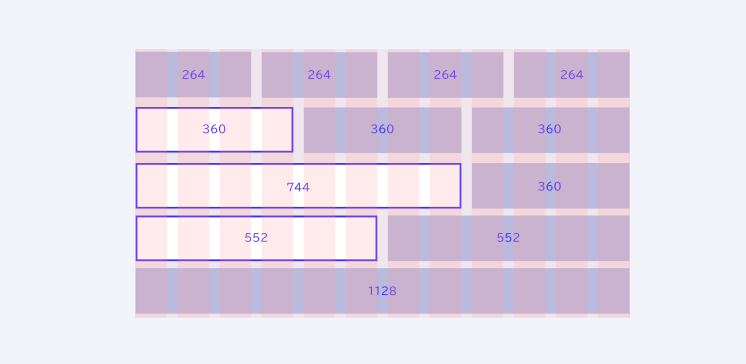
使用グリッドは1/4〜1、表示サマリー数は表示グリッドに応じて調整します。
1/4及び1/3 —– 表示数 1
2/3及び1/2 —– 表示数 2
1 —– 表示数 3〜4

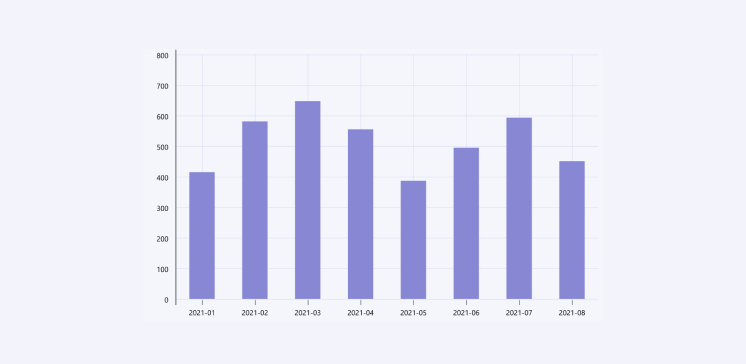
Column Chart – Basic
一定期間にわたるデータの変化を表現する時に使用します。

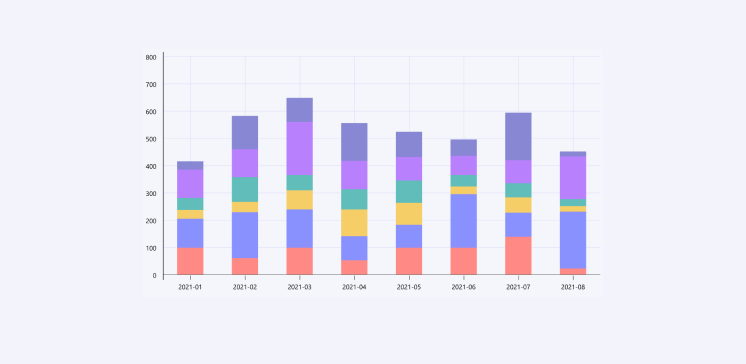
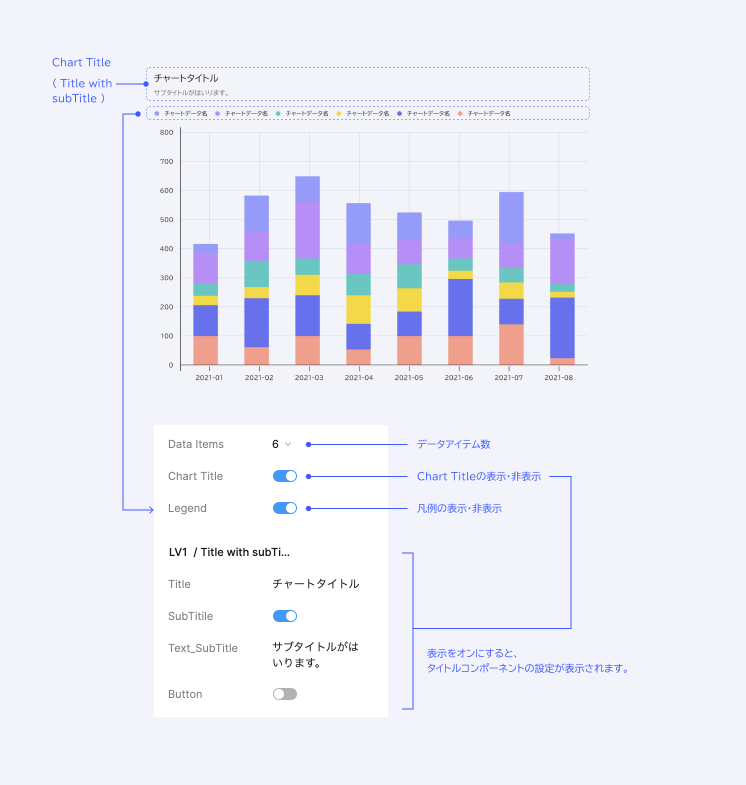
Column Chart – Stacked
全体に対してその要素が一定期間にどう変化するのかを表現する時に使用します。

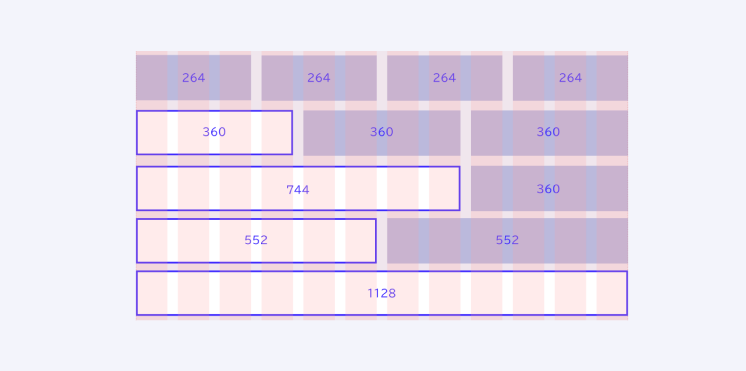
使用グリッドは1/3、2/3、1/2を奨励します。

Bar Chart – Basic
アイテム(要素)を比較したい時に使用します。

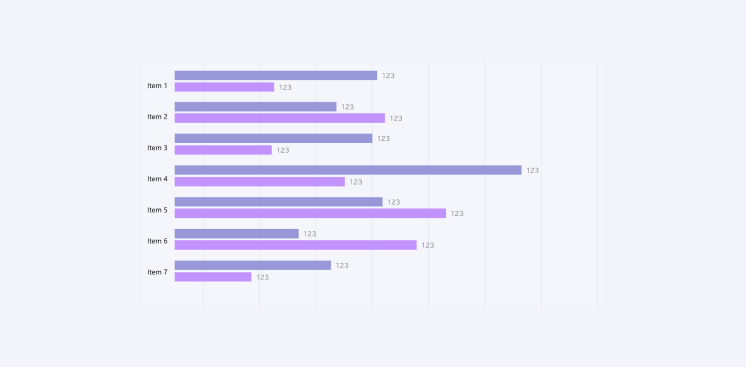
Bar Chart – Grouped
同じアイテム(要素)の様々な局面の比較をする時に使用します。(ディスカウントがある場合とない場合など)

使用グリッドは1/3、2/3、1/2を奨励します。

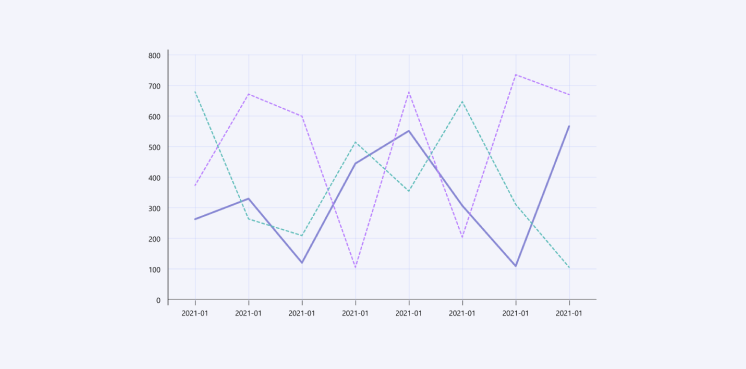
Line Chart
データの増減・変化やその動向を見たい時に使用します。
2つ以上のデータを扱う場合はメインとなるトレンドラインをプライマリーカラーにしたり太い実線にして目立つようにし、他のラインはトーンを抑えたり破線にします。

Chartの中では最も柔軟なスケールを持ち、使用グリッドは1/3から1まで表示が可能です。但し1/3で表示する場合はチャートの表示アイテムを間引くなど認知負荷が掛からない工夫をします。

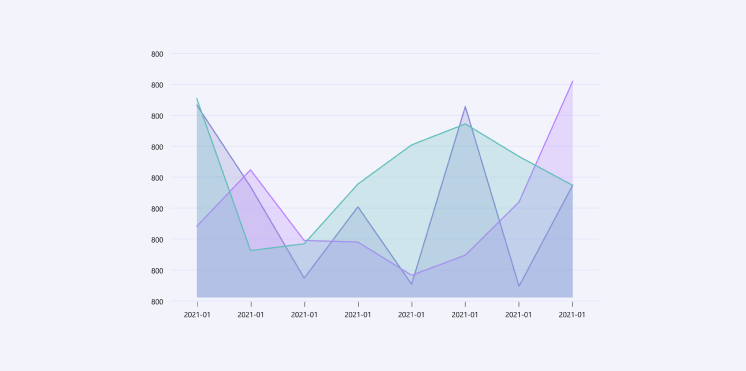
Area Chart – Basic
重複領域を持つ一連の線区分を使ってデータを量として捉え、一定期間のデータの変化を示します。

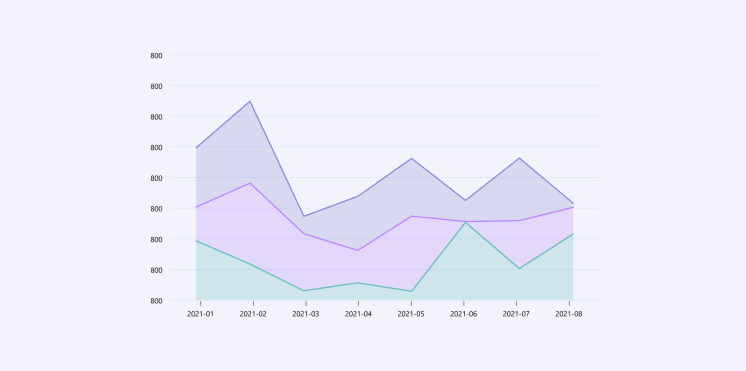
Area Chart – Stacked
異なる領域を持つ階層化された線区分を使って、一定期間に複数のデータセットがどのように変化するかを示します。同じ縦軸上のセグメントのエンドポイントの高さが累積されます。

Chartの中では最も柔軟なスケールを持ち、使用グリッドは1/3から1まで表示が可能です。但し1/3で表示する場合はチャートの表示アイテムを間引くなど認知負荷を上げない工夫をします。

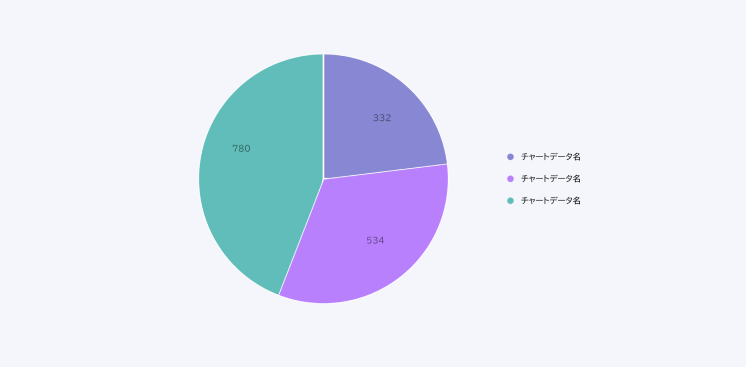
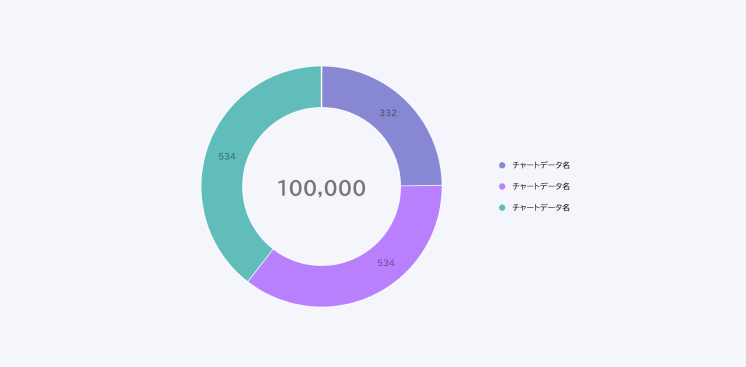
Pie Chart – Circle
データの分類や割合を表現する時に使用します。

Pie Chart – Donut
Circleのバリエーションで、中央に丸い穴があり、ドーナツのように見えます。中央には全体の値やチャートの名前を入れる事ができます。

使用グリッドは1/2を奨励します。
※ Pie Chart自体がFIxで設計されています

Properties (振る舞いの設定)
Component Propertiesで設定されている内容。

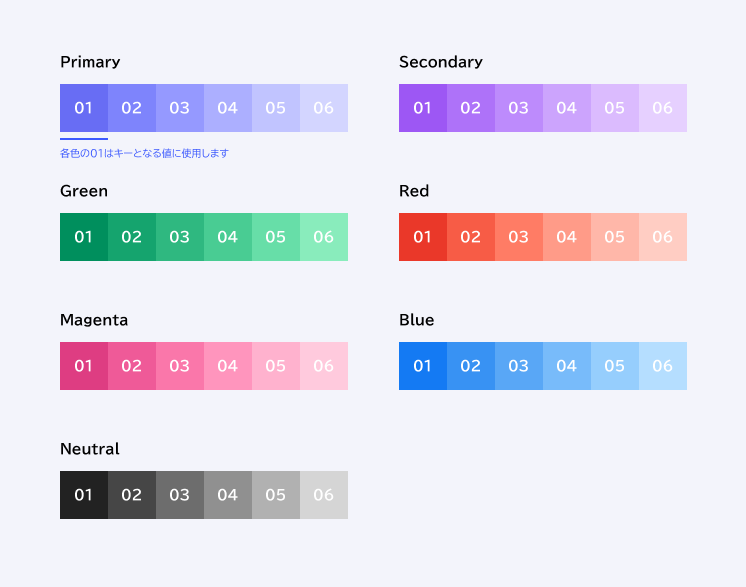
Variables (色の設定)
Chartには右のColor Tokensを用意しています。

| Style | Token | |
| Primary | 01 | Data/Primary/01 |
| 02 | Data/Primary/02 | |
| 03 | Data/Primary/03 | |
| 04 | Data/Primary/04 | |
| 05 | Data/Primary/05 | |
| 06 | Data/Primary/06 | |
| Secondary | 01 | Data/Secondary/01 |
| 02 | Data/Secondary/02 | |
| 03 | Data/Secondary/03 | |
| 04 | Data/Secondary/04 | |
| 05 | Data/Secondary/05 | |
| 06 | Data/Secondary/06 | |
| Green | 01 | Data/Green/01 |
| 02 | Data/Green/02 | |
| 03 | Data/Green/03 | |
| 04 | Data/Green/04 | |
| 05 | Data/Green/05 | |
| 06 | Data/Green/06 | |
| Red | 01 | Data/Red/01 |
| 02 | Data/Red/02 | |
| 03 | Data/Red/03 | |
| 04 | Data/Red/04 | |
| 05 | Data/Red/05 | |
| 06 | Data/Red/06 | |
| Magenta | 01 | Data/Magenta/01 |
| 02 | Data/Magenta/02 | |
| 03 | Data/Magenta/03 | |
| 04 | Data/Magenta/04 | |
| 05 | Data/Magenta/05 | |
| 06 | Data/Magenta/06 | |
| Blue | 01 | Data/Blue/01 |
| 02 | Data/Blue/02 | |
| 03 | Data/Blue/03 | |
| 04 | Data/Blue/04 | |
| 05 | Data/Blue/05 | |
| 06 | Data/Blue/06 | |
| Neutral | 01 | Data/Neutral/01 |
| 02 | Data/Neutral/02 | |
| 03 | Data/Neutral/03 | |
| 04 | Data/Neutral/04 | |
| 05 | Data/Neutral/05 | |
| 06 | Data/Neutral/06 |
