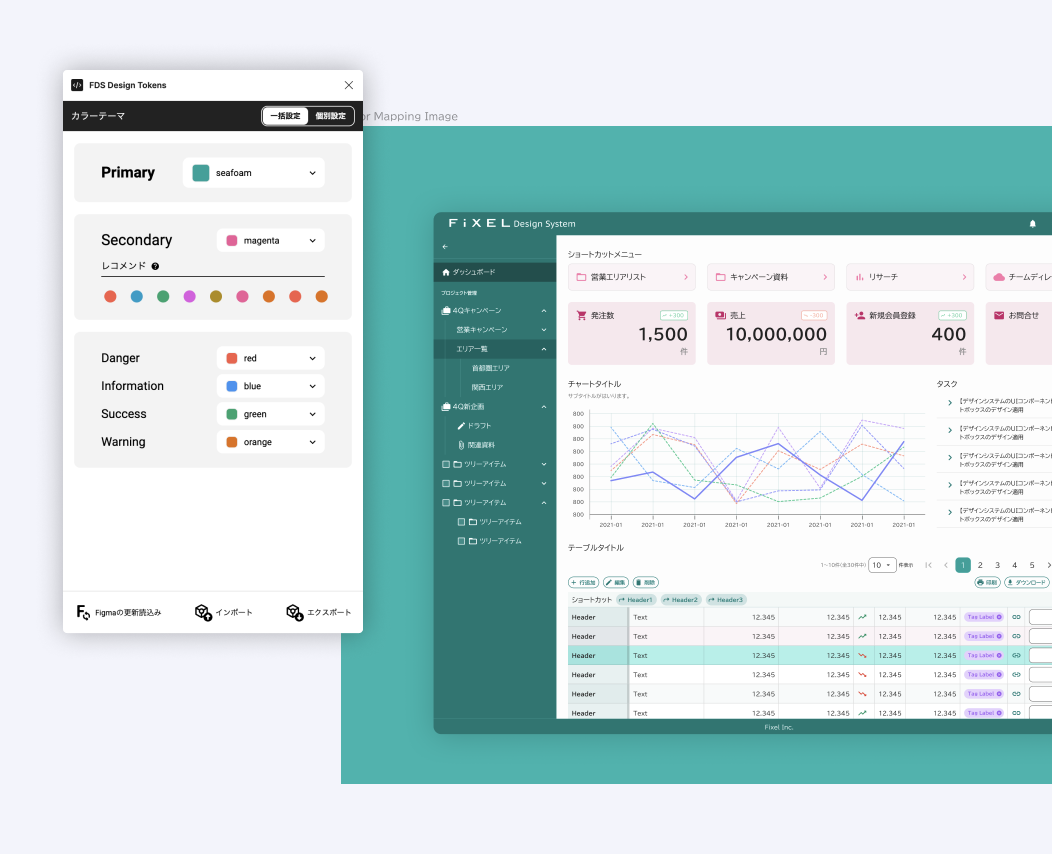
FDS – Design Tokens Pluginを使ってColor Tokensの編集を行い、カラーテーマを設計する事ができます。
FDS – Design Tokens Pluginを使ったカラーテーマの設計
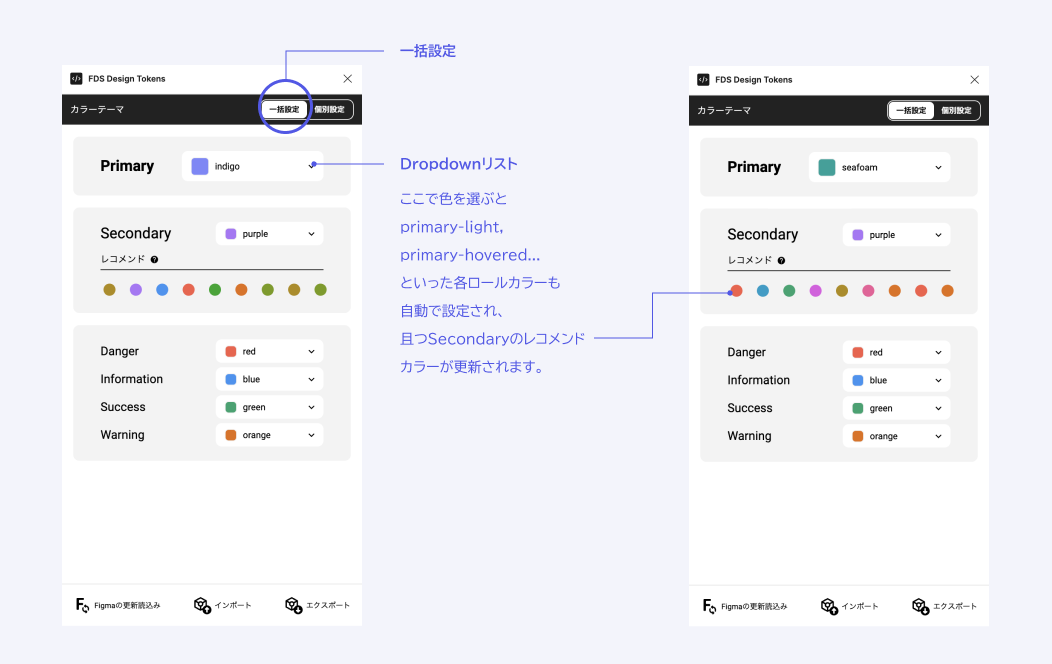
一括設定
Primary ColorをDropdownリストから選ぶと、FDSのカラースキームに沿って各Role Color(Hovered, Selectedなど)が一括設定されます。
Secondary Colorは同様にDropdownリストから選ぶか、「レコメンド(※)」のカラーチップから選ぶ事ができます。
※レコメンド
選択中のPrimary Colorに対する、ハーモニーカラー(組み合わせが美しいとされる特定の色)が表示されています。

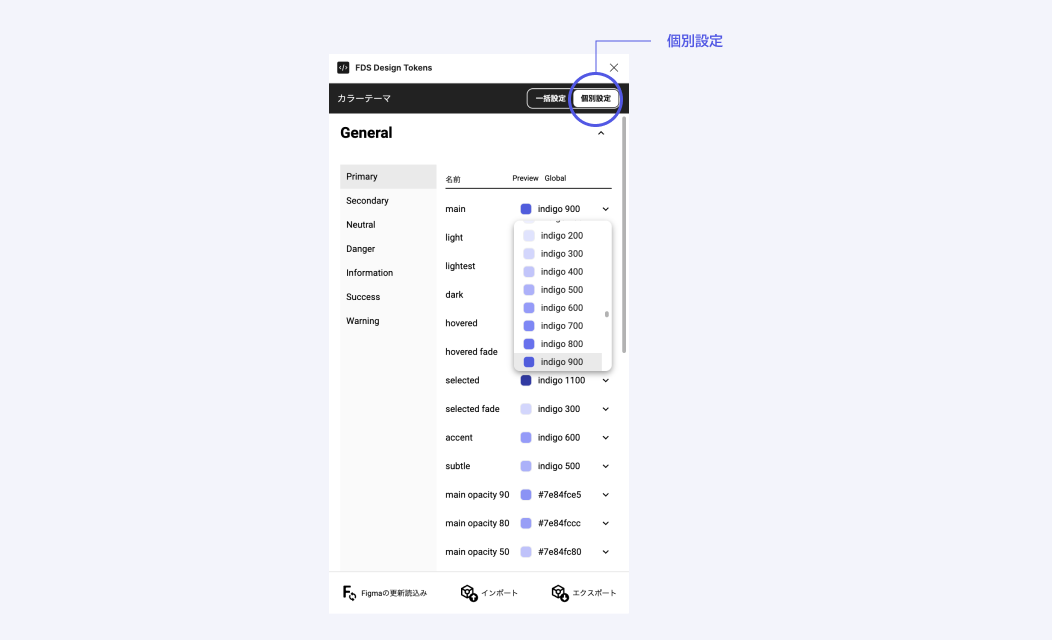
個別設定
各Classの各Role Colorをひとつひとつ設定する事ができます。
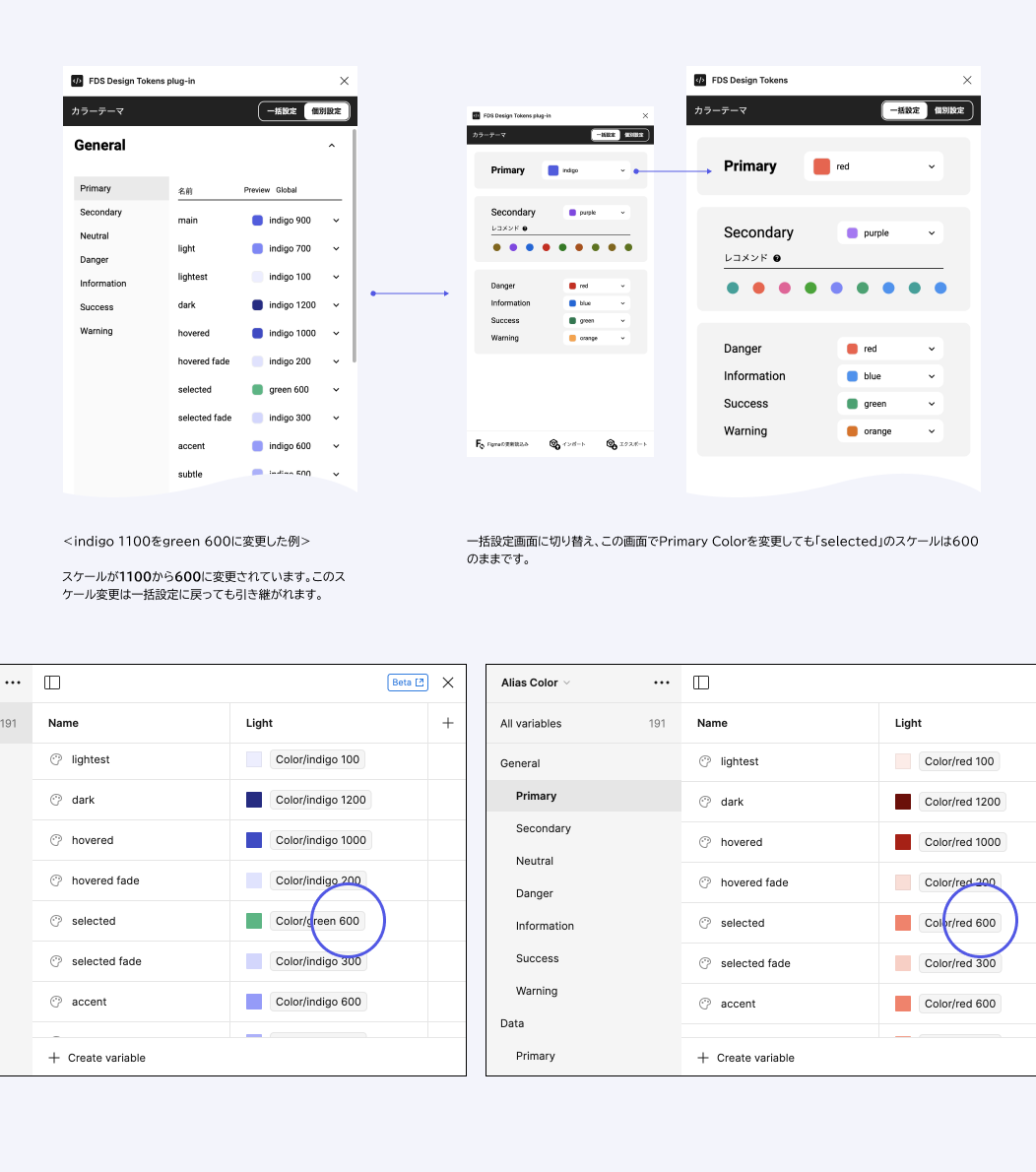
※個別設定で設定したスケールは、一括画面に戻っても引き継がれます。

※個別設定で設定したスケールは、一括画面に戻っても引き継がれます。

例)
Primaryを「seafoam」に変更し、Secondaryはレコメンドから分割補色(左)の「magenta」を選んでいます。
プロダクト全体の配色イメージを見ながらカラーテーマを決める事ができます。