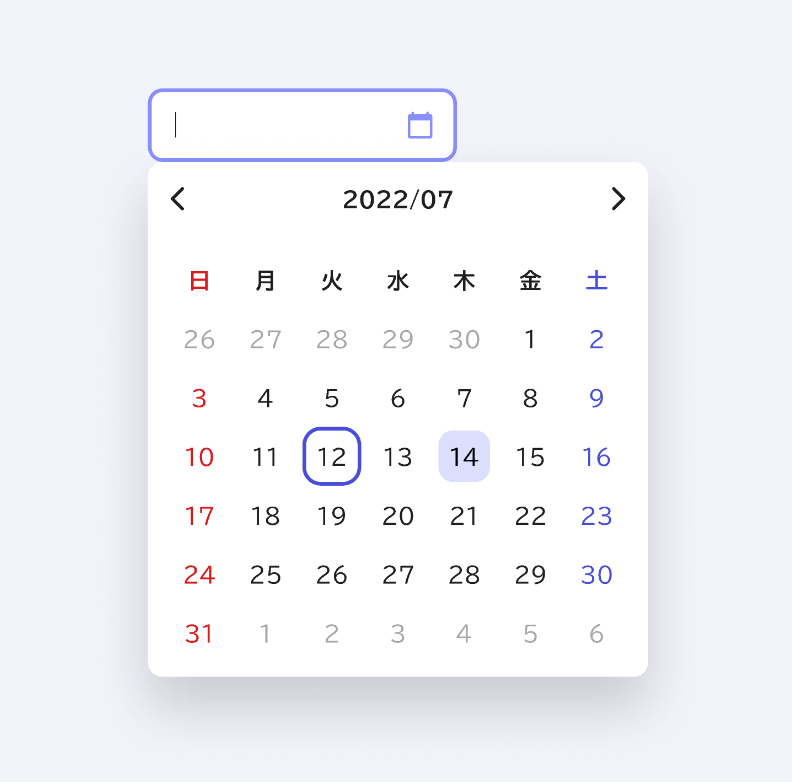
日付を選択または入力するためのUIです。
入力する日付が当日に近い場合に有効なコンポーネントであり、生年月日などある程度遡って入力する必要がある場合にはプルダウンを使用してください。
設計の原則
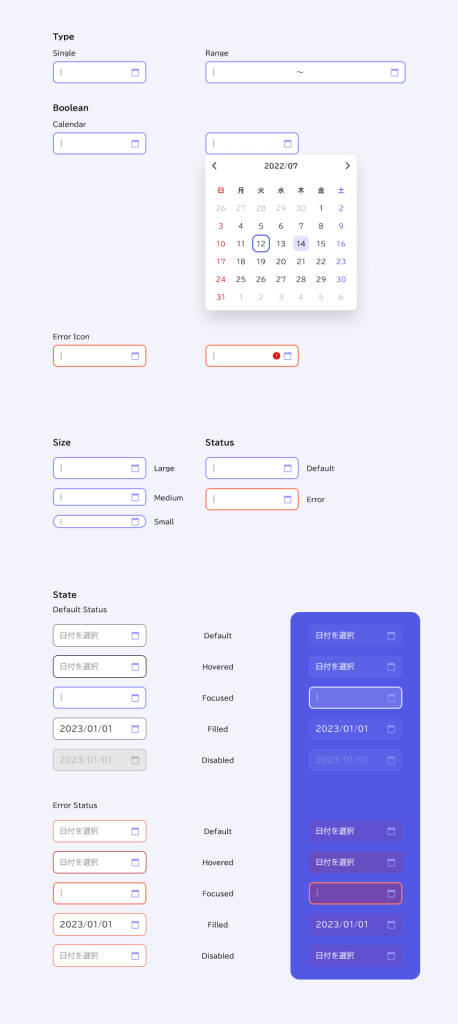
Input
ユーザーが入力する日付が1日の場合はDefault、期間を入力する場合はRangeを使用してください。
キーボード入力及びクリックする事で表示されるCalendarから選択する事もできます。

Properties(振る舞いの設定)
Component Propertiesで設定されている内容。

カラートークン
| Status | State | Element | Token |
| Default | Default | Label | General/Neutral/subtle |
| Container_stroke | General/Neutral/light | ||
|
Hovered |
Label | General/Neutral/subtle | |
|
|
Container_stroke | General/Neutral/hovered | |
|
Focused |
Label | General/Neutral/main | |
|
|
Container_stroke | General/Primary/accent | |
|
Filled |
Label | General/Neutral/main | |
|
|
Container_stroke | General/Neutral/light | |
|
Disabled |
Label | General/Neutral/disabled | |
|
|
Container | General/Neutral/disabled background | |
| Error | Default | Label | General/Neutral/subtle |
| Container_stroke | General/Danger/light | ||
|
Hovered |
Label | General/Neutral/subtle | |
|
|
Container_stroke | General/Danger/hovered | |
|
Focused |
Label | General/Neutral/main | |
|
|
Container_stroke | General/Danger/accent | |
|
Filled |
Label | General/Neutral/main | |
|
|
Container_stroke | General/Danger/light | |
|
Disabled |
Label | General/Neutral/disabled | |
|
|
Container_stroke | General/Danger/light |
