ページまたはセクションの読み込み状態を表示します。
ページの一部が非同期データを待機しているとき、またはレンダリングプロセス中に、この読み込みアニメーションを使う事でユーザーの不安を効果的に軽減できます。
使用時の注意
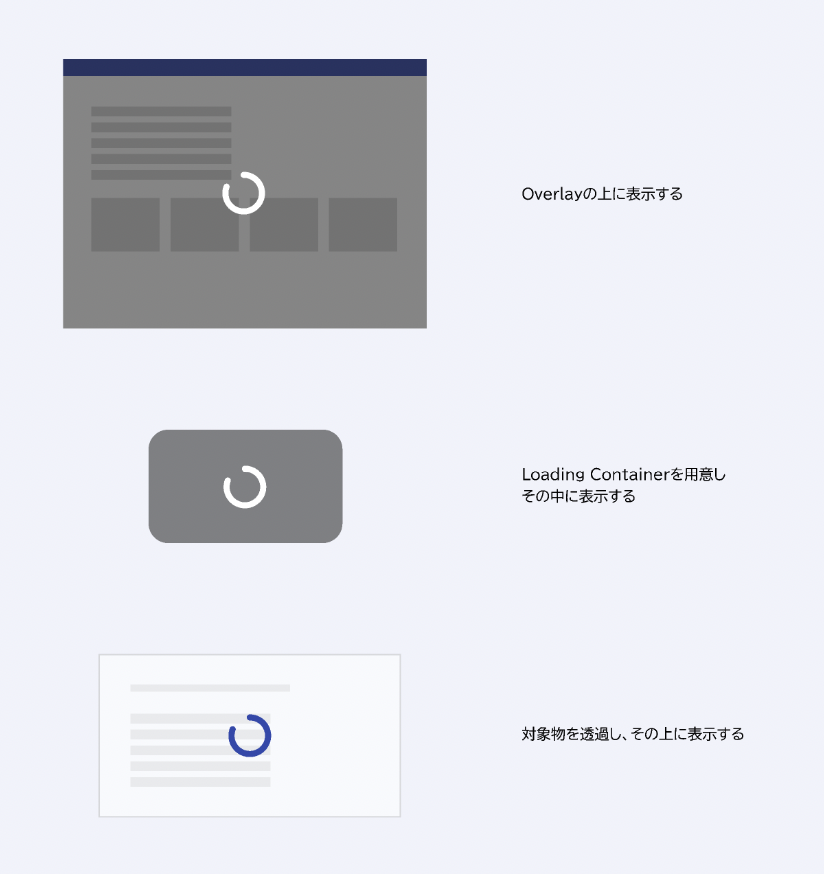
ページ全体、もしくは一部、またアクションに対する処理が読み込み中など場合に合わせてOverlayを敷いてその上に表示する、Loading Containerを用意してその中に表示する、対象物を透過するなど、Loading中である事を明確にします

カラートークン
| Element | Token |
| Spinner | General/Primary/main |
| Overlay | General/Neutral/main opacity 50 |
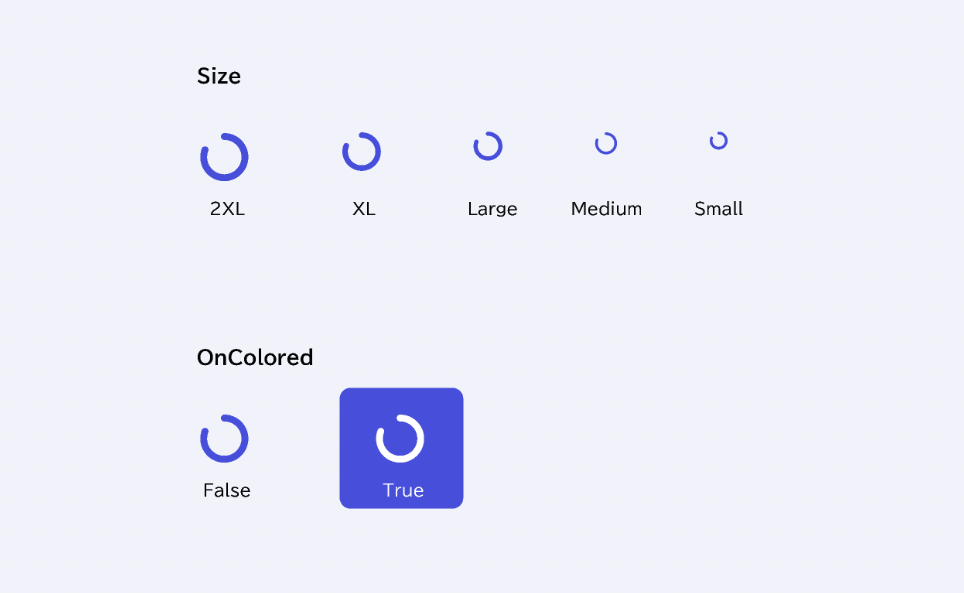
Properties(振る舞いの設定)
Component Propertiesで設定されている内容。