階層構造を持つデータを視覚的に表示するためのUIコンポーネントです。Treeは、親要素と子要素の関係によって形成される階層構造を視覚的に表現し、ユーザーがデータを探索したり操作したりするのに役立ちます。
用途として主にファイルシステム、カテゴリやサブカテゴリの階層、組織図、フォルダとファイルの関係など、階層的なデータを表示する場合に使用されます。
TreeはCheckboxを持つこともでき、親階層を選択することで自動的に子階層もすべて選択され、チェックを外すと子もすべて選択が解除されます。また子階層の一部のみが選択された場合は親階層が一部選択状態の表示となります。

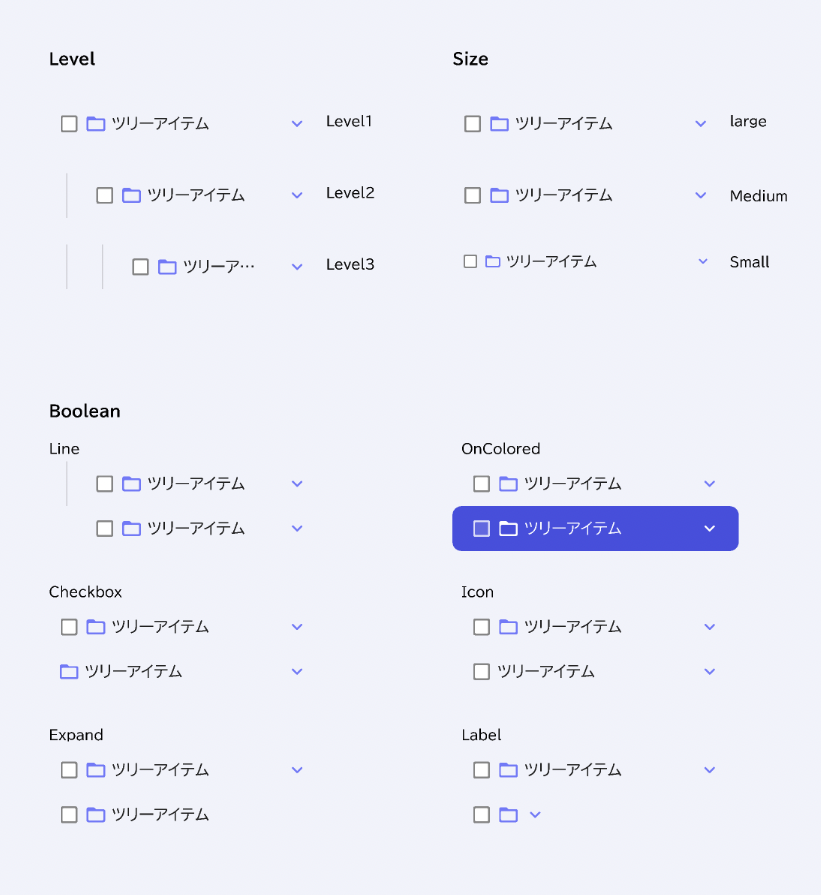
Properties(振る舞いの設定)
Component Propertiesで設定されている内容。

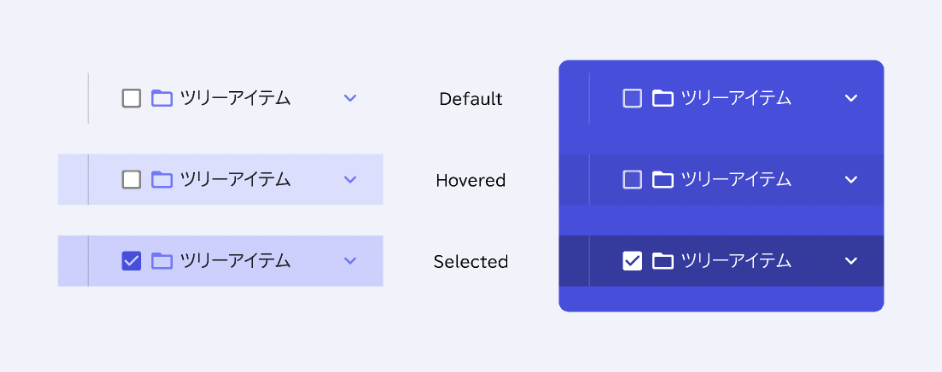
Variables(色の設定)

カラートークン
| Style | State | Element | Token |
| Default | Default | Label | General/Neutral/main |
| Container | – | ||
| Hovered | Label | General/Neutral/main | |
| Container | General/Primary/light | ||
| Selected | Label | General/Neutral/main | |
| Container | General/Primary/selected fade | ||
| On Colored | Default | Label | General/Neutral/static white |
| Container | – | ||
| Hovered | Label | General/Neutral/static white | |
| Container | General/Neutral/static black opacity 6 | ||
| Selected | Label | General/Neutral/static white | |
| Container | General/Neutral/static black opacity 25 |
