FDSでは色とサイズの定義をVariablesで行っています。

目次
構成(Collections)
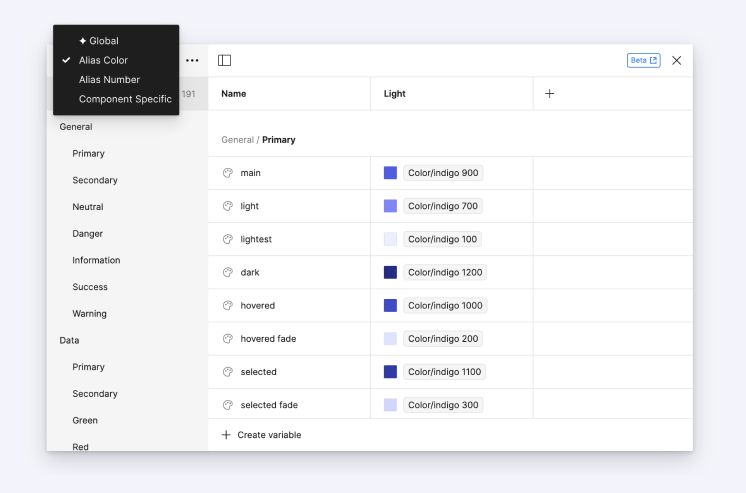
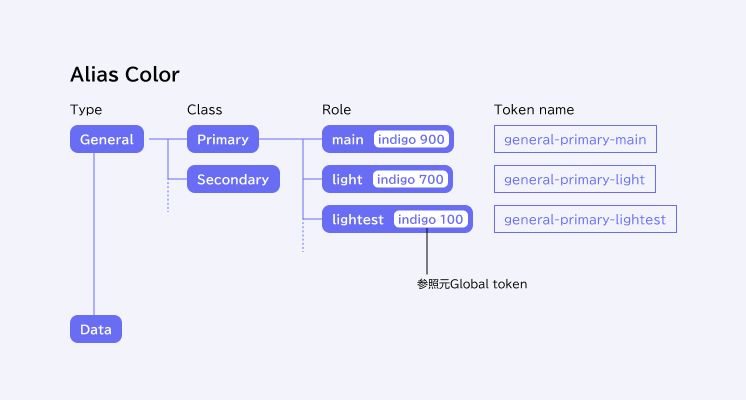
Alias Color
MainやLight、HoveredやSelectedといった主な役割を想定した色を定義しています。ハードコードした値ではなくGlobal Tokenを参照しています。

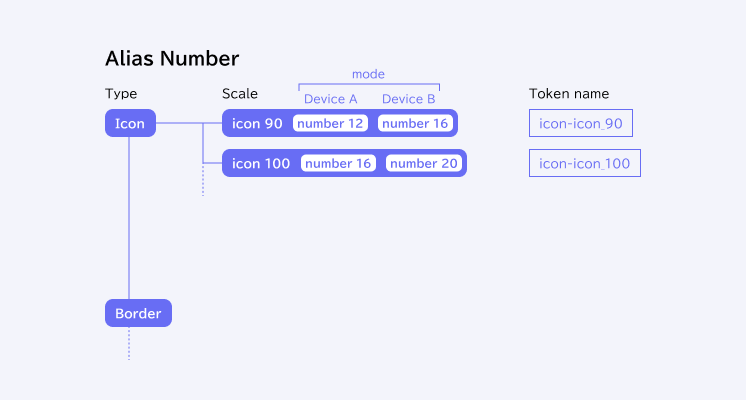
Alias Number
SpacingやCorner Roundingといったサイズを定義しています。一つのトークンに複数のモード(デバイスサイズ)が設定されています。Global Tokenを参照しています。

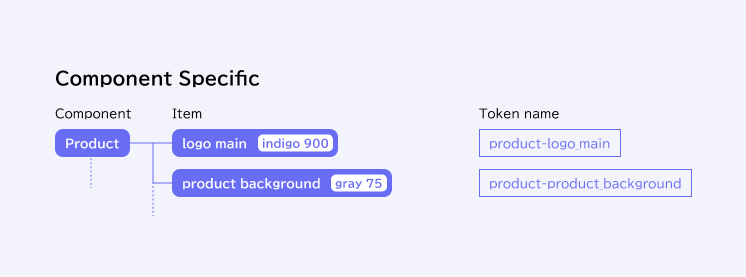
Component Specific
特定のコンポーネントに使用されるTokenを定義しています。Global Tokenを参照しています。

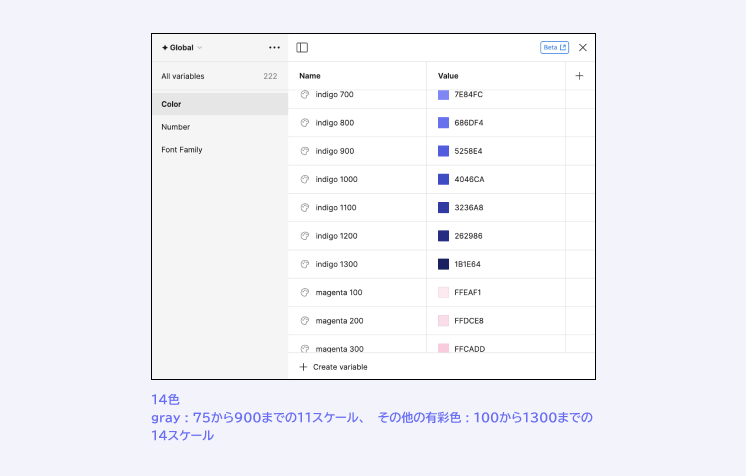
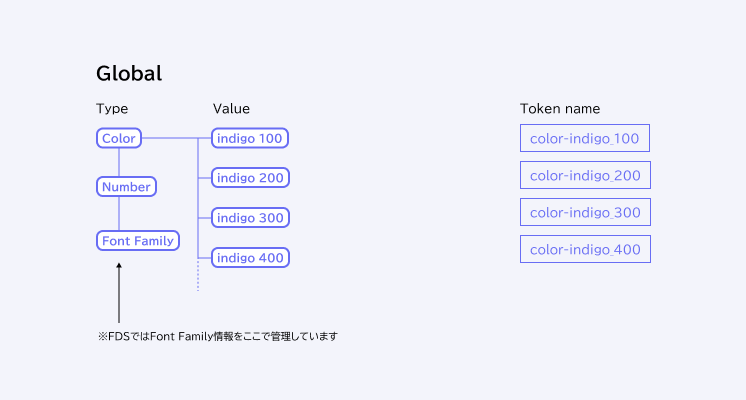
Global
Alias, Component Specificの参照元となる、デザインシステム全体で使用されるトークンです。便宜上Globalコレクションの中にFont Family定義も設置しています。

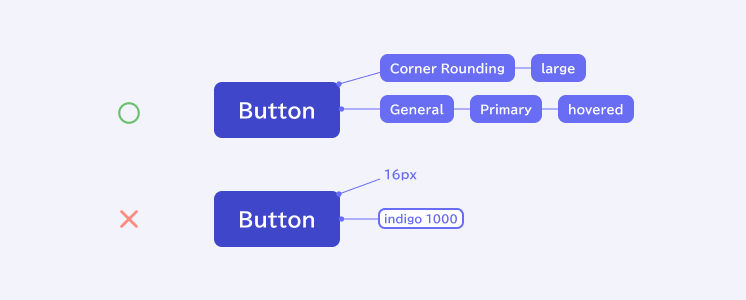
Usage
コンポーネントにはAlias tokenを使用してください。そうする事で使用されているAlias tokenから意味、コンテクスト、意図を読み取る事ができます。

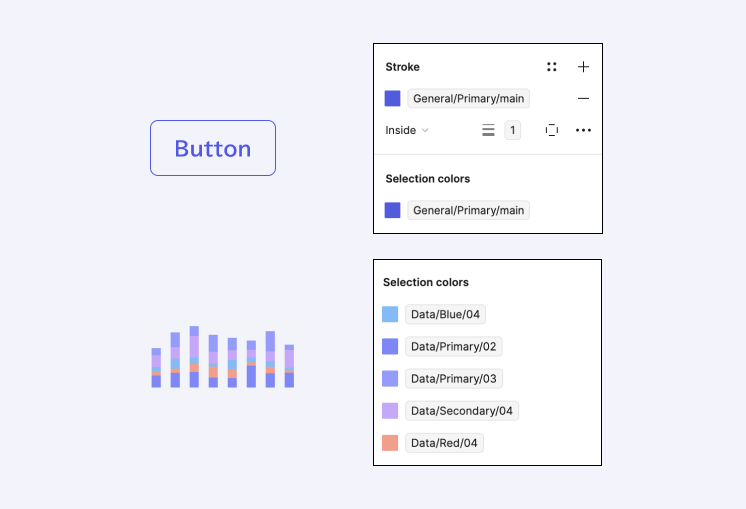
Alias Color
FDSではBackground, Foreground, Borderの区別なく全ての要素に使えるAlias Color 「General」と、チャートなどのデータ要素に使うAlias Color 「Data」の2カテゴリを定義しています。

Alias Number
このコレクションの中にある「Grid」は、グリッドに合わせてコンポーネントのサイズを管理したい場合に便利です。

Color Palette ( Global )
FDSのColor Paletteは柔軟で拡張性のあるAdobe SpectrumのColor Palette( Version 6.0.0 )を使用しています。