アイコンを配置する際には「Icon Scale」を使うようにします。
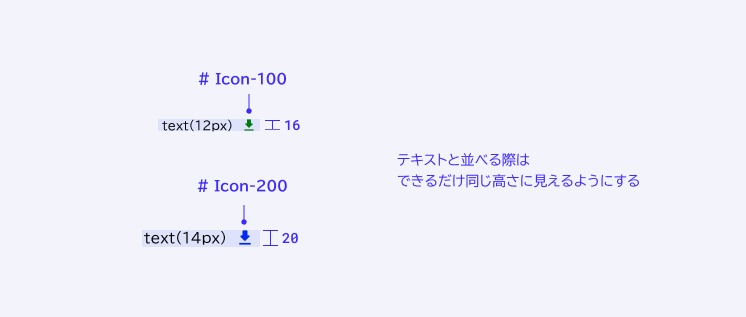
アイコンとテキストを並べる際は、できるだけそれぞれが同じサイズに見えるように設定してください。

FDSで使用している以外のアイコンを使う場合はGoogle Fontsから検索・導入するかFigma Communityで公開されているMaterial Design Iconsをご利用ください。
Google Fonts
Material Design Icons(Figma Community)
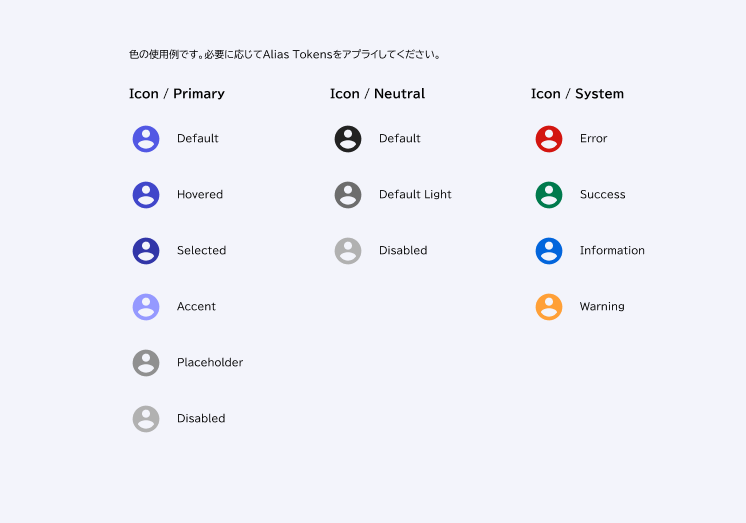
Variables (色の設定)

| Style | Status | Token |
| Primary | Default | General/Primary/main |
| Hovered | General/Primary/hovered | |
| Selected | General/Primary/selected | |
| Accent | General/Primary/accent | |
| Placeholder | General/Neutral/subtle | |
| Disabled | General/Neutral/disabled | |
| Neutral | Default | General/Neutral/main |
| Default Light | General/Neutral/light | |
| Disabled | General/Neutral/disabled | |
| System | Error | General/Danger/main |
| Success | General/Success/main | |
| Information | General/Information/main | |
| Warning | General/Warning/main |
