Inputは、ユーザーがコンテンツやデータを操作したり入力したりすることが可能なコンポーネントです。
Form Setに入れてLabelやHelper Textとセットで使用します。
設計の原則
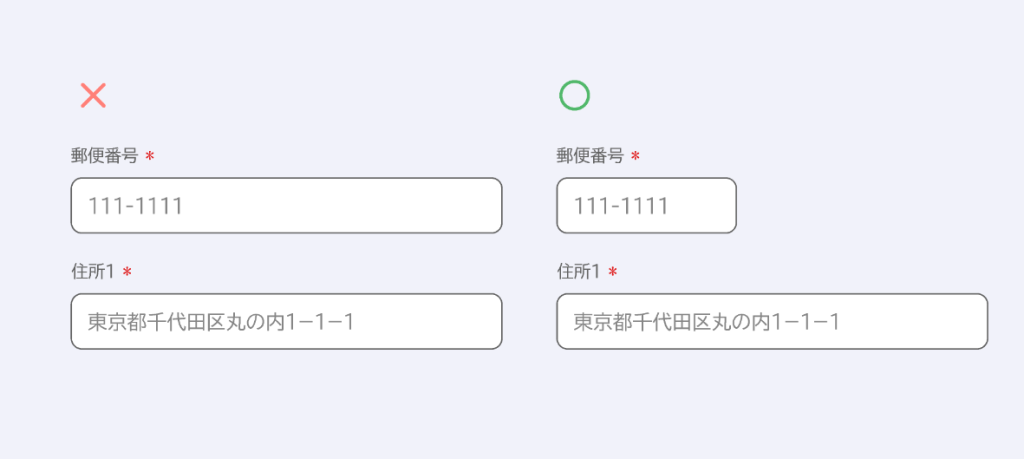
コンテナーの横幅は、言葉の長さに合わせて調整しましょう。
ラベルテキストは端的に表現してください。入力項目が1つしかなく、その意味を画面タイトルなどで説明できる場合は省略可能です。
プレイスホルダーには入力例を記入することで利用者の入力を補助できます。入力中や入力後に説明が必要な場合はヘルパーテキストを活用してください。

Usage
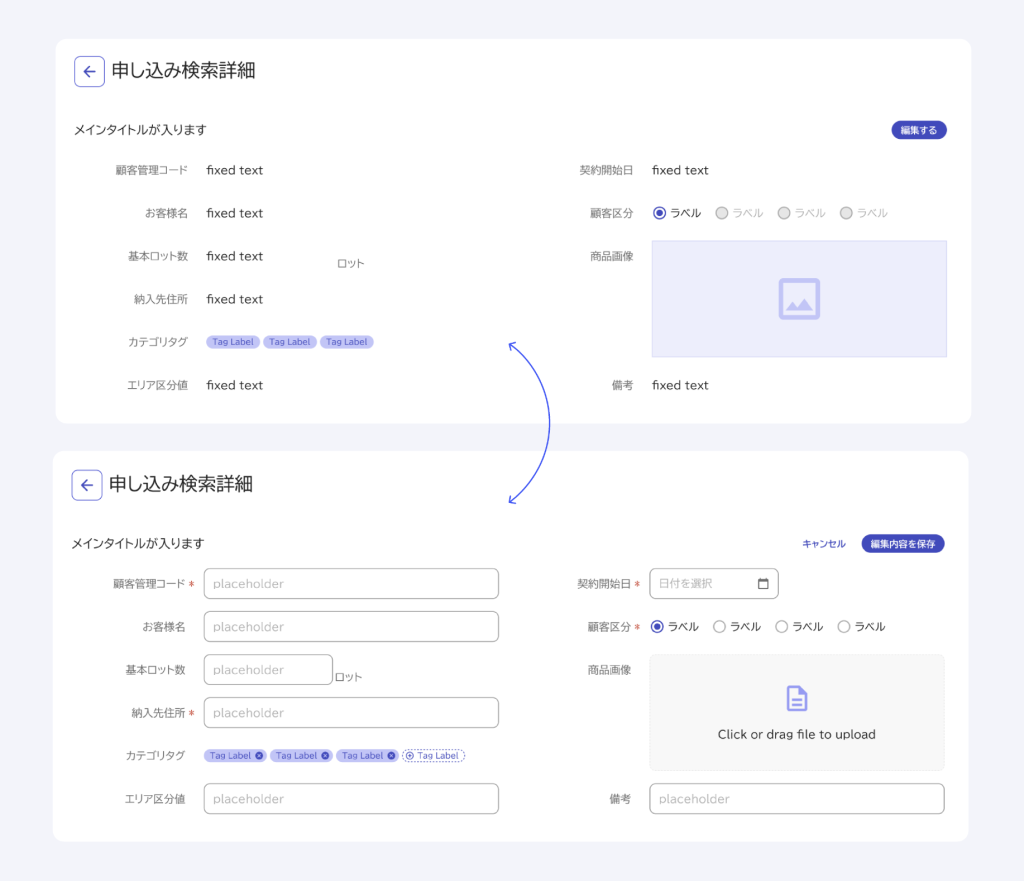
Input Basicのステート「Fixed」は、ビューモード・編集モードの切り替え表現に便利です。


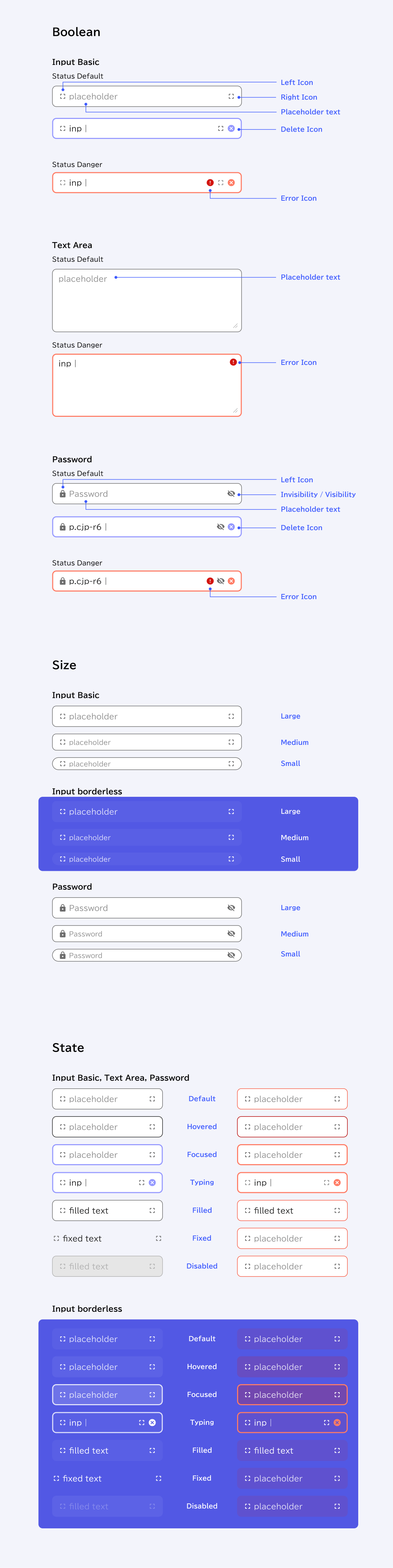
Properties(振る舞いの設定)
Component Propertiesで設定されている内容。

カラートークン
| Status | State | Element | Token |
| Default | Default | Label | General/Neutral/subtle |
| Container_stroke | General/Neutral/light | ||
| Hovered | Label | General/Neutral/subtle | |
| Container_stroke | General/Neutral/main | ||
| Focused | Label | General/Neutral/subtle | |
| Container_stroke | General/Primary/accent | ||
| Typing | Label | General/Neutral/main | |
| Container_stroke | General/Primary/accent | ||
| Filled | Label | General/Neutral/main | |
| Container_stroke | General/Neutral/light | ||
| Fixed | Label | General/Neutral/main | |
| Disabled | Label | General/Neutral/disabled | |
| Container_stroke | General/Neutral/disabled background | ||
| Danger | Default | Label | General/Neutral/subtle |
| Container_stroke | General/Danger/light | ||
| Hovered | Label | General/Neutral/subtle | |
| Container_stroke | General/Danger/hovered | ||
| Focused | Label | General/Neutral/subtle | |
| Container_stroke | General/Danger/accent | ||
| Typing | Label | General/Neutral/main | |
| Container_stroke | General/Danger/accent | ||
| Filled | Label | General/Neutral/main | |
| Container_stroke | General/Danger/light | ||
| Fixed | Label | General/Neutral/subtle | |
| Container_stroke | General/Danger/light | ||
| Disabled | Label | General/Neutral/subtle | |
| Container_stroke | General/Danger/light |
