ユーザーが複数の選択肢の中から1つだけを選択するためのインタラクティブなコンポーネントです。ラジオボタンは、選択項目の横に表示されます。ユーザーは、その中から1つだけを選択することができます。
設計の原則
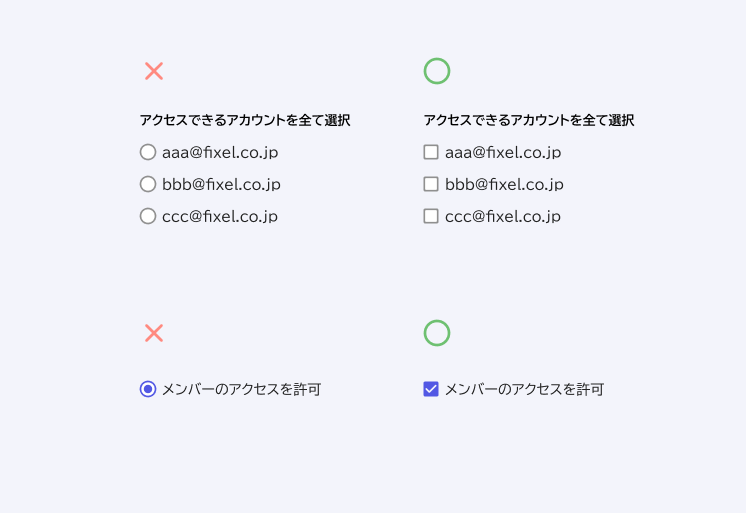
- 複数選択が必要な場合、もしくは選択する項目がひとつしかない場合は、必ずチェックボックスを使用します。
- ラジオボタンはテキストの左側に配置してください。画面を拡大表示している利用者でも見つけやすくなります。

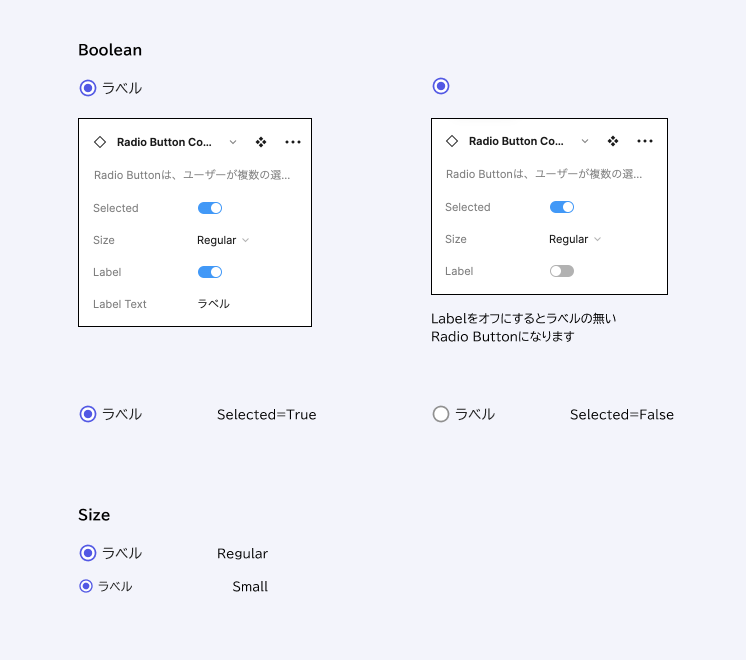
Properties (振る舞いの設定)
Component Propertiesで設定されている内容。

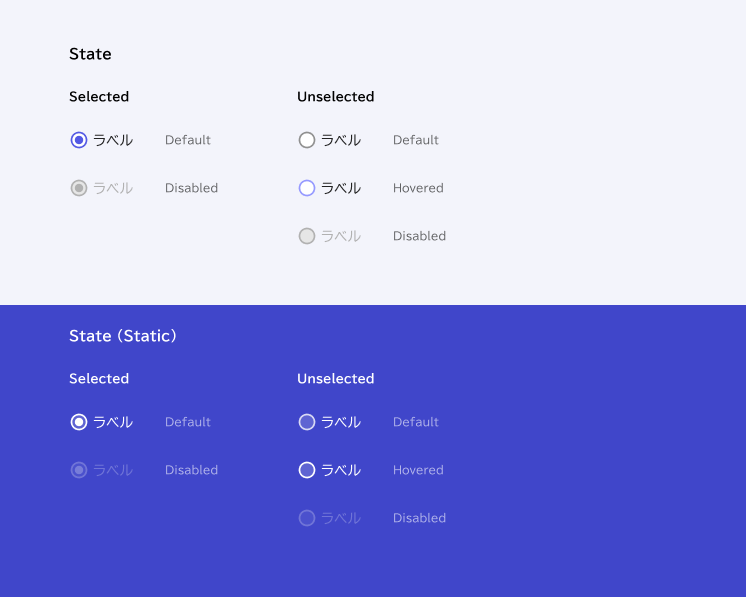
Variables (色の設定)
各ステート時の配色はこちらを参考にしてください。

State
| Style | Element | Token |
| Label | General/Neutral/main | |
| Label:disabled | General/Neutral/disabled | |
| Selected | radio_button | General/Primary/main |
| radio_button:disabled | General/Neutral/disabled | |
| Unselected | radio_button:outline | General/Neutral/subtle |
| radio_button:outline-hover | General/Primary/accent | |
| radio_button:background | General/Neutral/contrast | |
| radio_button:disabled-outline | General/Neutral/disabled | |
| radio_button:disabled | General/Neutral/disabled background |
State (Static)
| Style | Element | Token |
| Label | General/Neutral/static white | |
| Label:disabled | General/Neutral/static white opacitiy25 | |
| Selected | radio_button | General/Neutral/static white |
| radio_button:disabled | General/Neutral/static white opacitiy25 | |
| Unselected | radio_button:outline | General/Neutral/static white opacitiy80 |
| radio_button:outline-hover | General/Neutral/static white | |
| radio_button:background | General/Neutral/contrast opacity 16 | |
| radio_button:disabled-outline | General/Neutral/static white opacitiy16 | |
| radio_button:disabled | General/Neutral/static white opacitiy25 |
