Shortcutは、業務上よく使う機能やページに素早く遷移するためのコンポーネントです。ユーザーは、メニューの項目を選択するなどの複数の手順を経る代わりに、Shortcutを使用して直接操作や機能にアクセスすることができます。

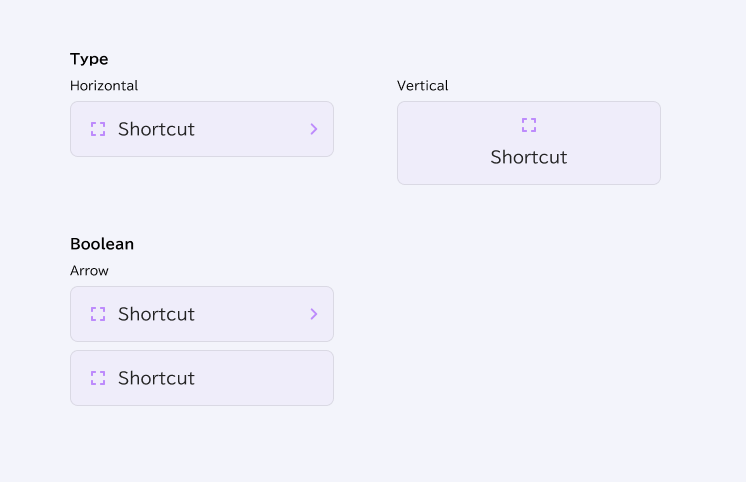
Properties (振る舞いの設定)
Component Propertiesで設定されている内容。
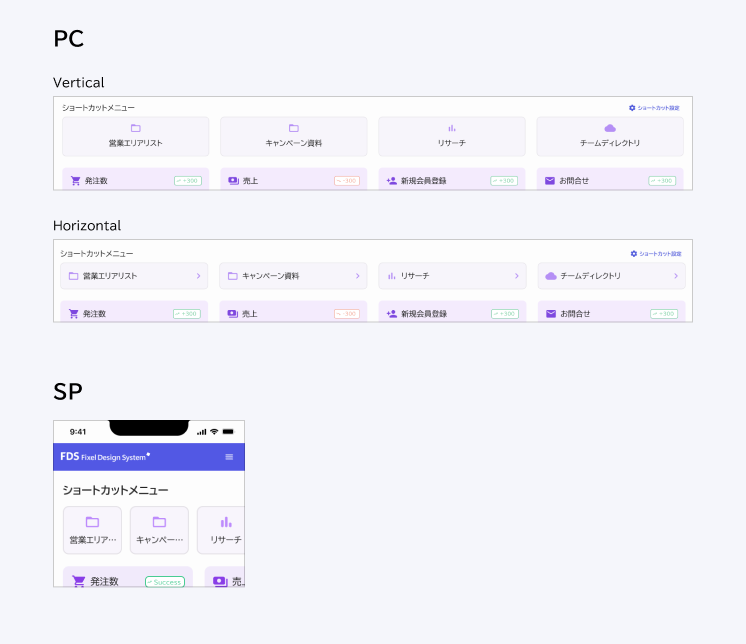
PC

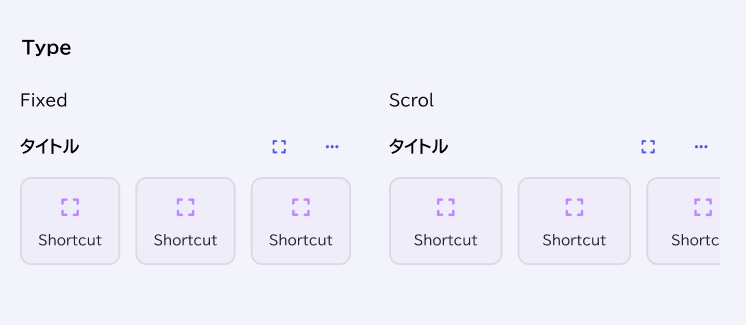
SP
SPでは内容が3件以上になる場合、操作性や可読性を確保するために横スクロールを設定します。

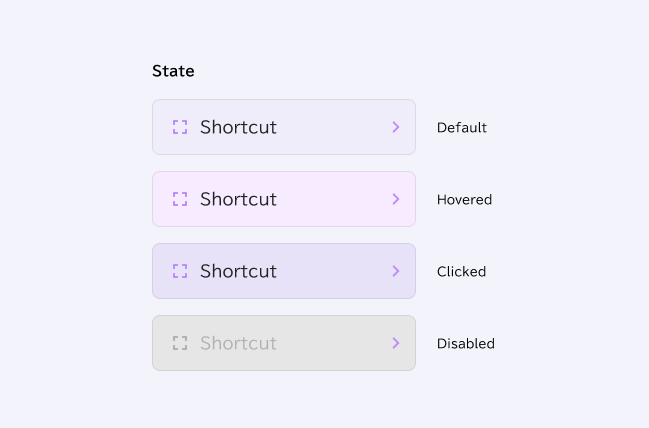
Variables (色の設定)
Stateの色表現はのサンプルを参照してください。

| Element | Token |
| Label | General/Neutral/main |
| Label:Disabled | General/Neutral/disabled |
| Icon | General/Secondary/accent |
| Container | General/Secondary/main opacity 4 |
| Container:Hovered | General/Secondary/lightest |
| Container:Clicked | General/Secondary/main opacity 10 |
| Container:Disabled | General/Neutral/disabled background |
| Border | General/Neutral/main opacity 10 |
