デザイントークンを定義します。UXHubでは、デザイントークンを単一値と複合値で管理することができます。
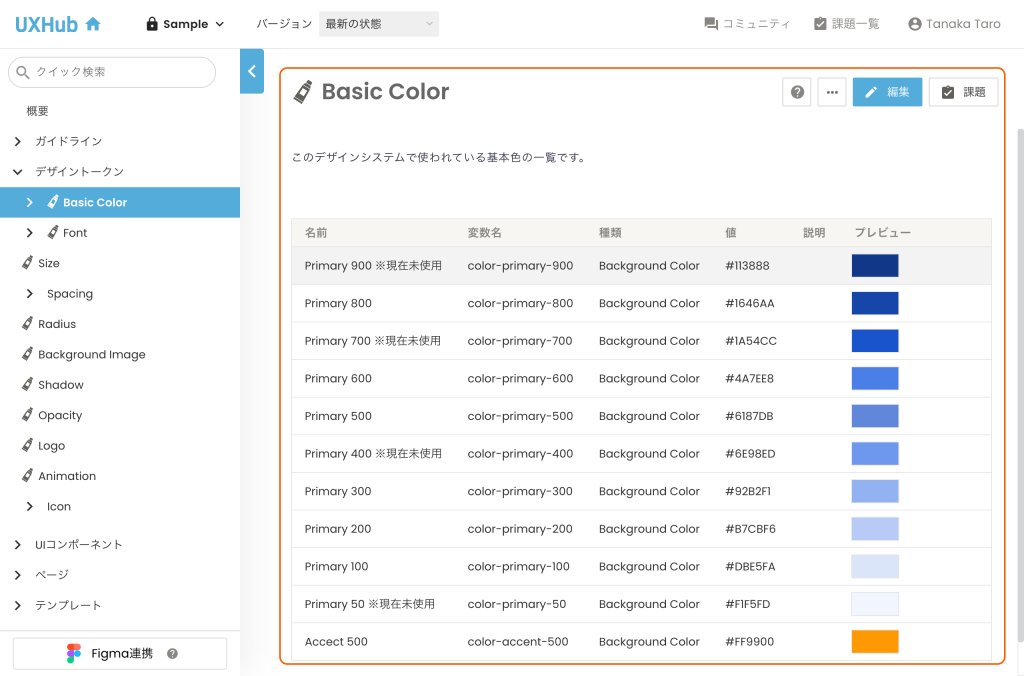
デザイントークン(単一値)
デザインのビジュアルなスタイルを決める色、フォント、アイコン、画像、余白の定義など、多様なスタイル要素とそのプロパティ値を定義します。定義したスタイルの値を変更することでUIコンポーネント及び作成したページ全体のデザインを変えることができます。

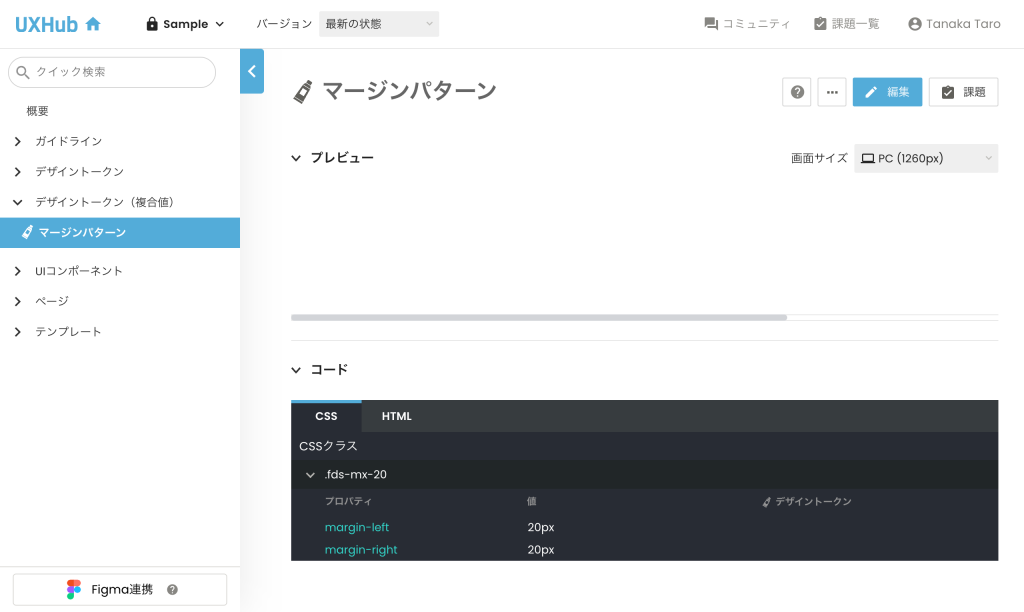
デザイントークン(複合値)
デザインの中で使われるスタイルのプロパティと値の組み合わせを定義します。単一値のデザイントークンで表現できない複雑なスタイルを定義します。定義したスタイルの組み合わせのセットは、ユーティリティクラスとして実装時に使ったり、ミックスインとしてUIコンポーネントのCSS定義に利用したりできます。