新規作成
デザインシステムのコンポーネントで共通で使用するプロパティの値やプロパティのセットをデザイントークンと呼びます。
とくにプロパティとその値の組み合わせを複数セットにして名前をつけたものをデザイントークン(複合値)と呼びます。
デザイントークン(複合値)の名前には一般的にCSSのクラス名をつけます。

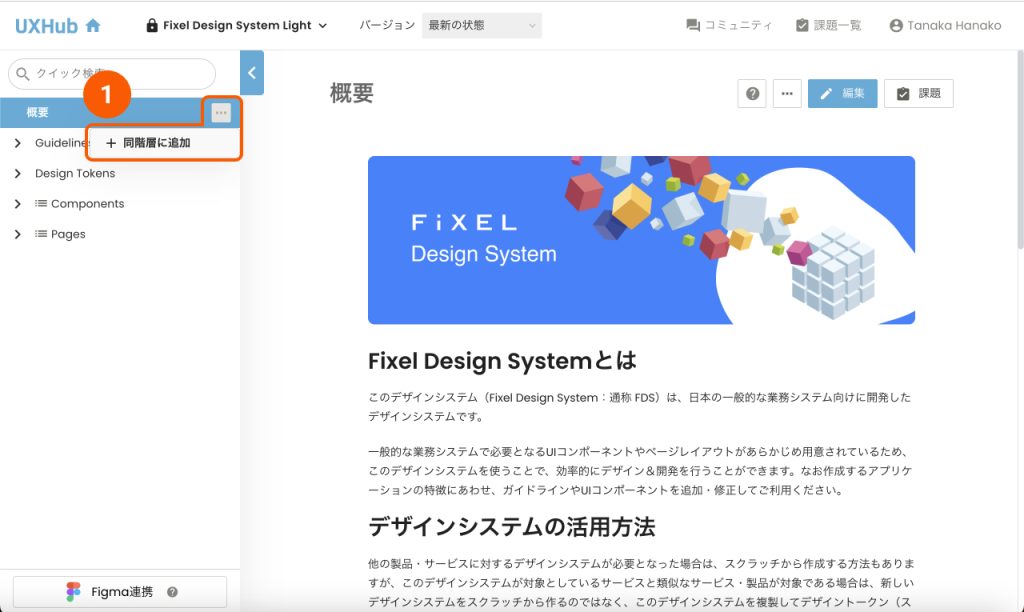
ページを追加
親階層[…]または小階層[…]押下し、ドキュメントを追加する箇所を選択します。

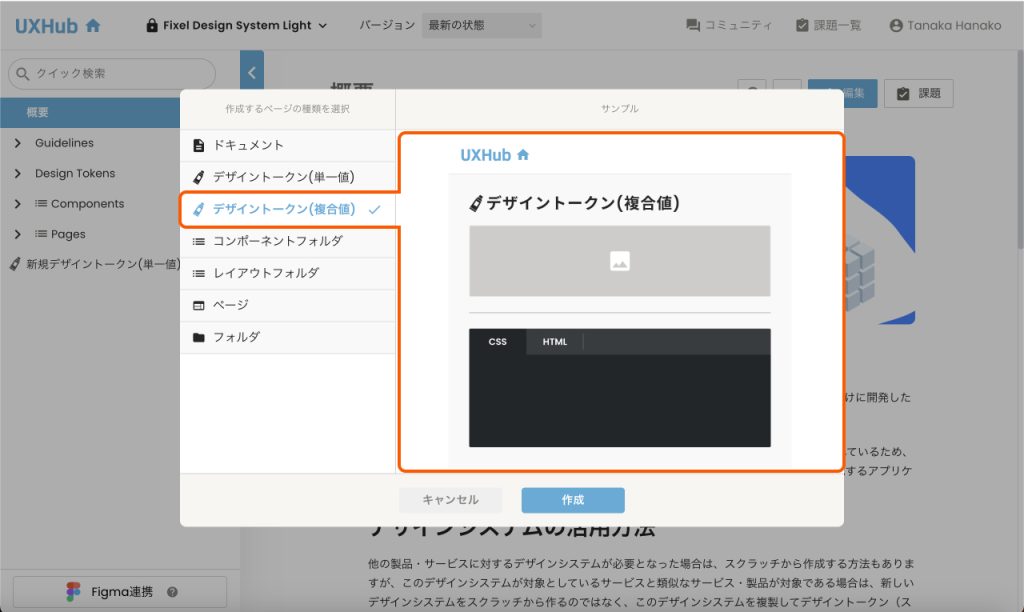
デザイントークン(複合値)を選択
デザイントークン(複合値)の作成ページが追加されます。
デザイントークン(複合値)は、デザインシステムで使用する各種スタイルのガイドラインを記載したり、「コンポーネント」間で共通にミックスインやユーティリティクラスとして利用できる「デザイントークン」を定義することができます。
活用方法
1. 名前につけたCSSクラス名でユーティリティクラスとして使う
デザイントークン(複合値)はダウンロードしたCSSファイルの中でクラスとして書き出されますので、ページでコンポーネントのレイアウトを行う際のユーティリティクラスとして利用できます。
2. コンポーネントのCSS登録の際にミックスインとして使う
UIコンポーネントのCSSエディタでデザイントークンのプルダウンからデザイントークン(複合値)を選ぶと、登録されているプロパティと値のセットがミックスインとして挿入されます。
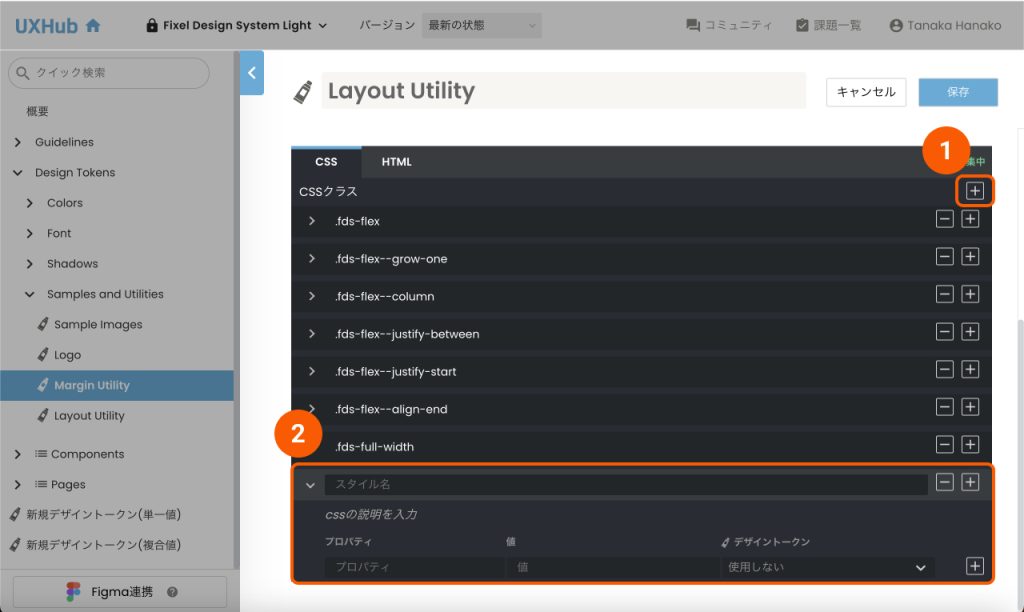
追加

①CSSクラスの追加
上部CSSクラス[+]を押下し、最下部に新たなインプットエリアを出現させます。
②新しいスタイルの登録
スタイル名、CSSの説明、プロパティ、値、デザイントークンを登録して新規スタイルを登録します。
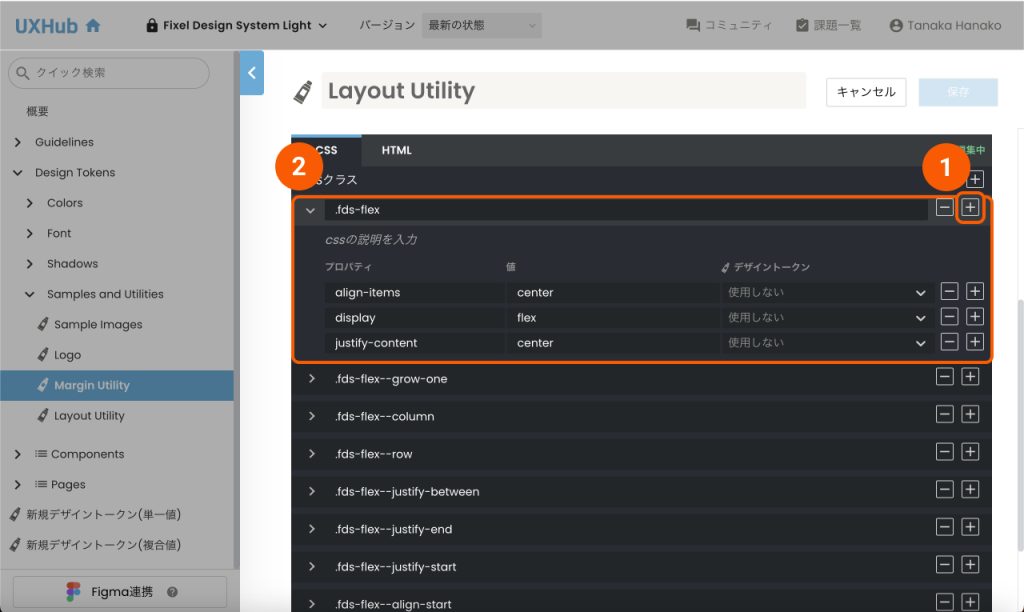
編集

①CSSクラスの詳細表示
登録されている行の[+]を押下し、登録クラスの詳細プロパティを表示されます。
②登録値の編集
スタイル名、CSSの説明、プロパティ、値、デザイントークンを修正できます。
