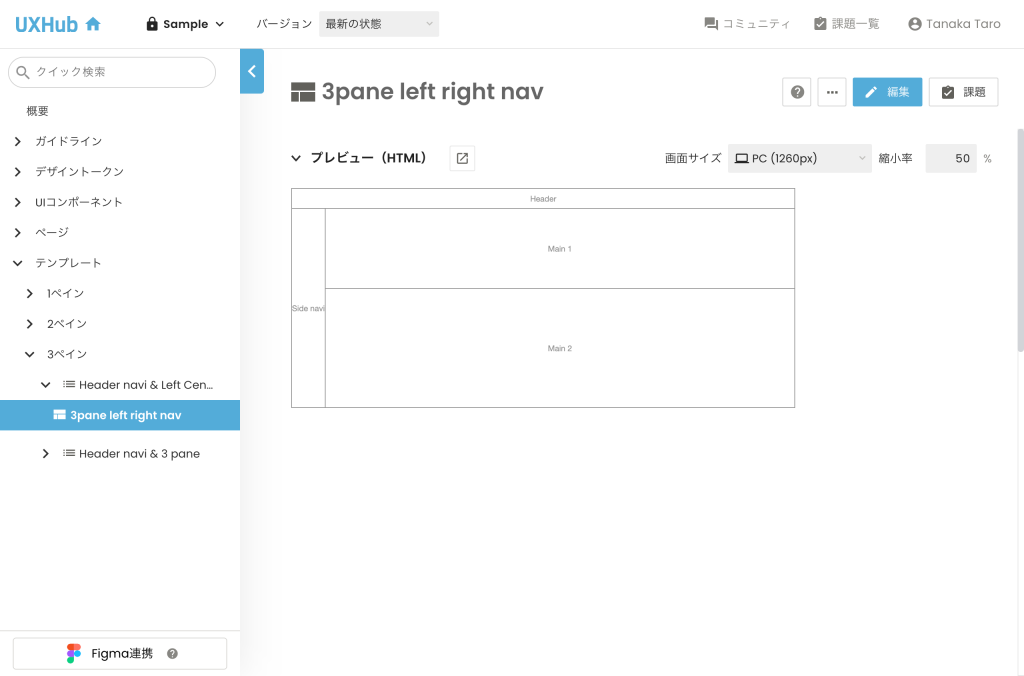
レイアウトはアトミックデザインのテンプレートを登録します。 ヘッダー、フッター、サイドエリアなどの配置など、ページで共通のレイアウトを抽出して登録します。
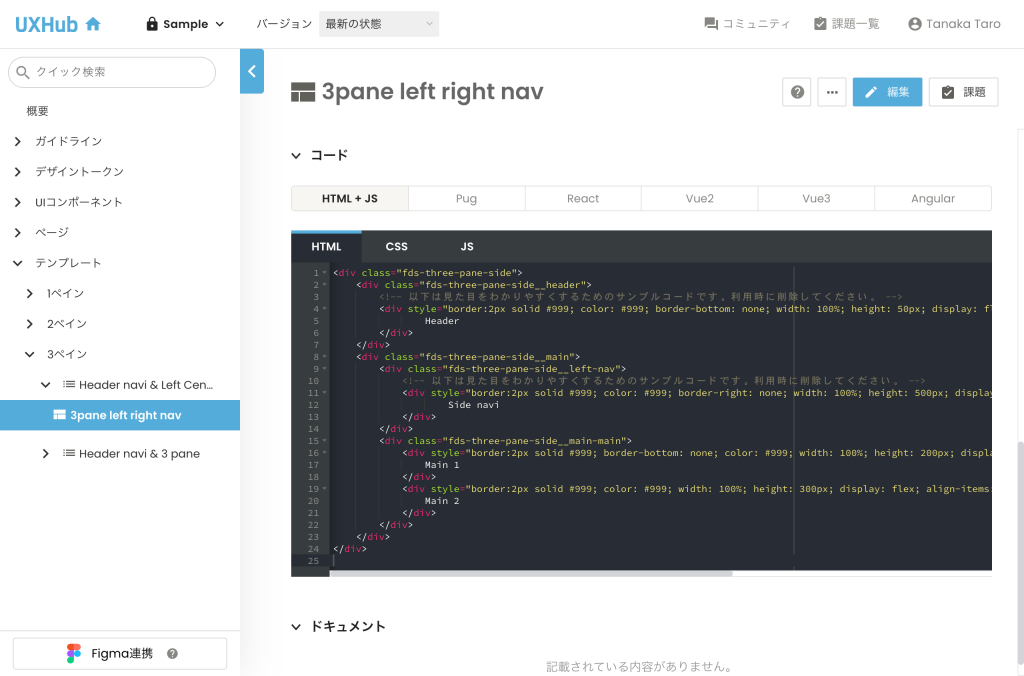
コードはHTML+JS、Pug、React、Vue2、Vue3、Angularの6つのフレームワークの実装を登録できます。HTML、CSS、Javascript、Pug、React、Vue2、Vue3、Angularのコードを登録します。
プレビューに縮小率の設定があり、 縮小率を調整して全体を表示することができます。


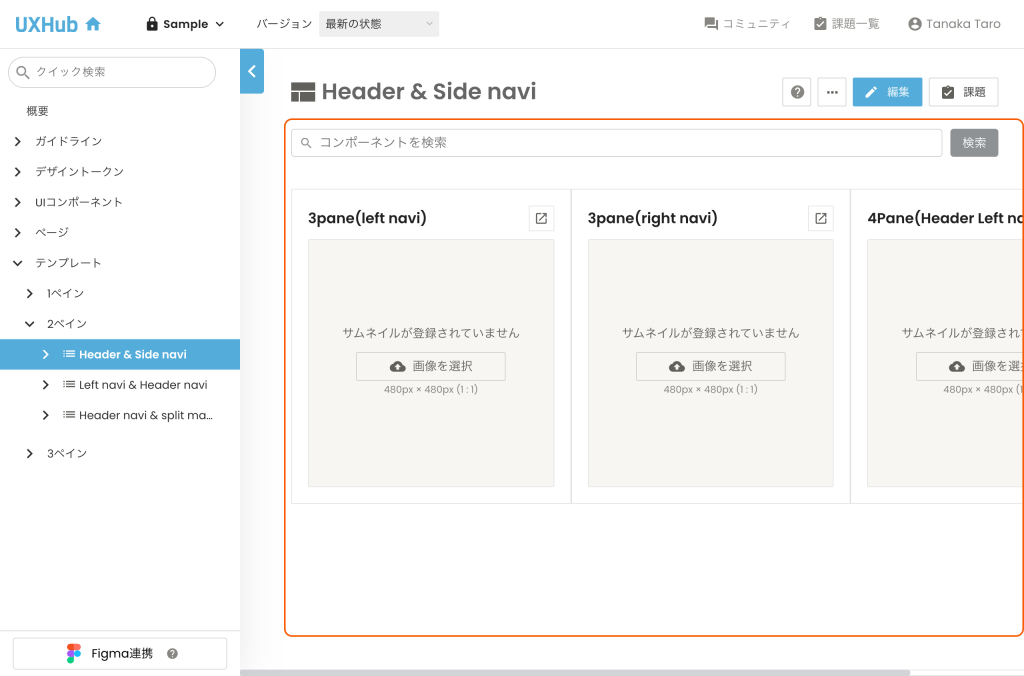
登録したレイアウトを一覧で確認、名前で検索することもできます。必要なレイアウトを素早く探すために使えます。