レイアウトフォルダは子階層に複数のレイアウトを持ち、配下にあるコンポーネントを一覧で表示したり、検索したりすることができます。
新規作成

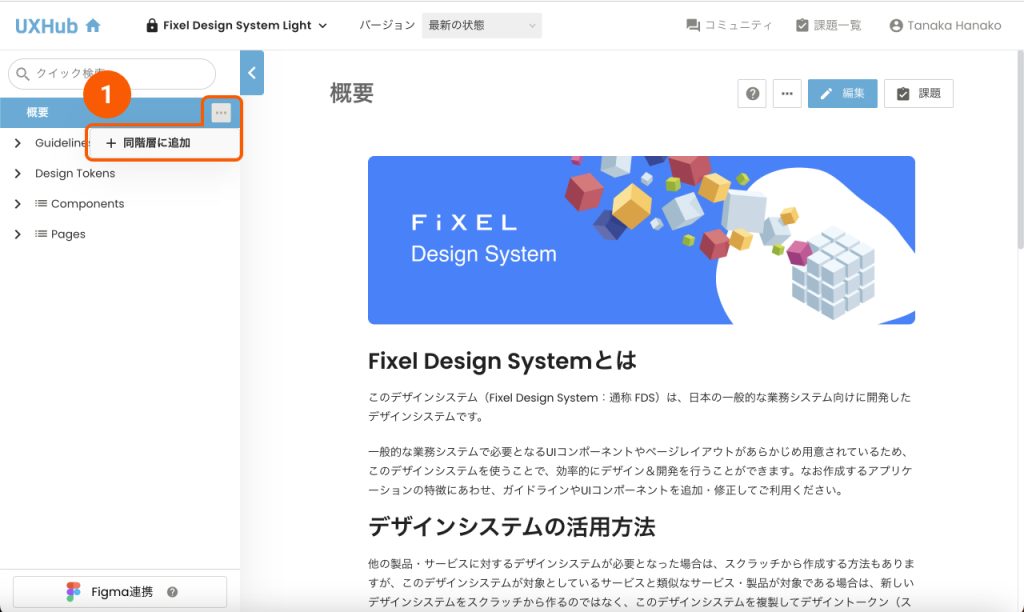
①ページ作成
親階層[…]または小階層[…]押下し、レイアウトフォルダを追加する箇所を選択します。

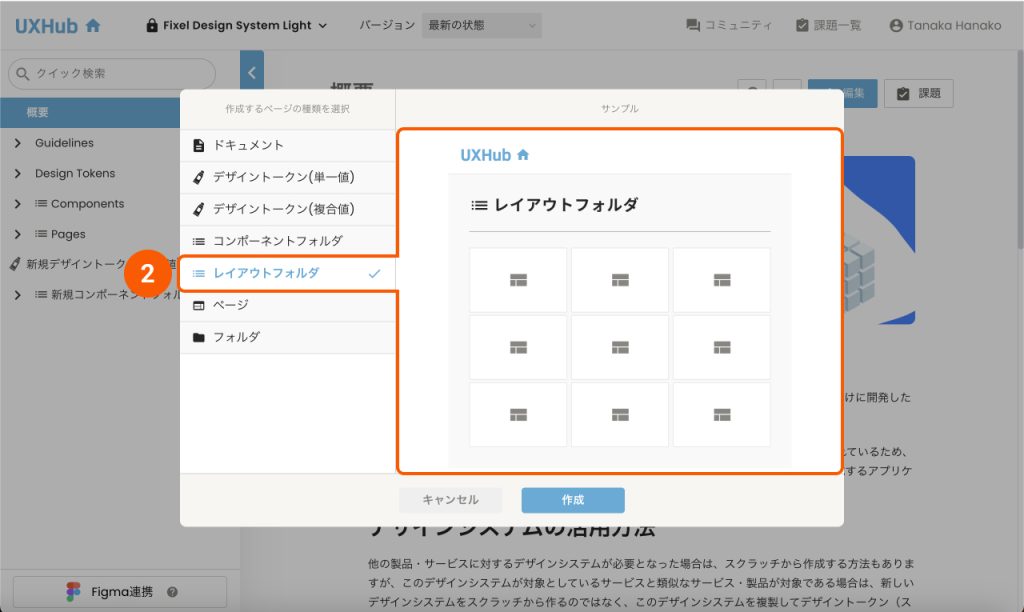
②レイアウトフォルダを選択
出現したモーダルからレイアウトフォルダを選択し[作成]します。

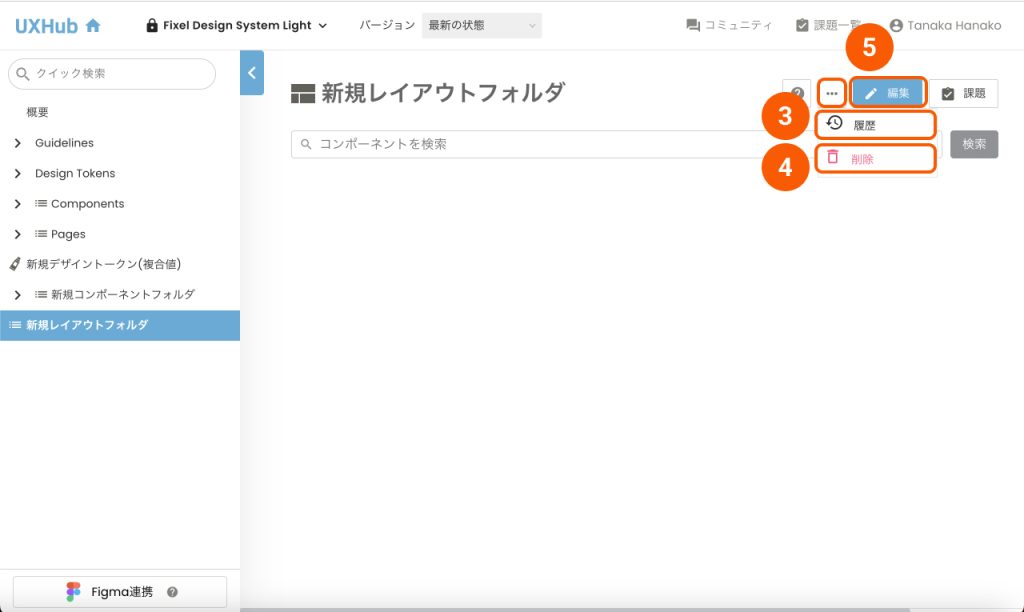
コンポーネントフォルダ作成後の画面です。
[…]を押下すると③履歴④削除が選択できます。
③履歴
バージョン履歴を確認できます。
④削除
このページの削除を行います。
⑤編集
コンポーネントフォルダの詳細を編集します。

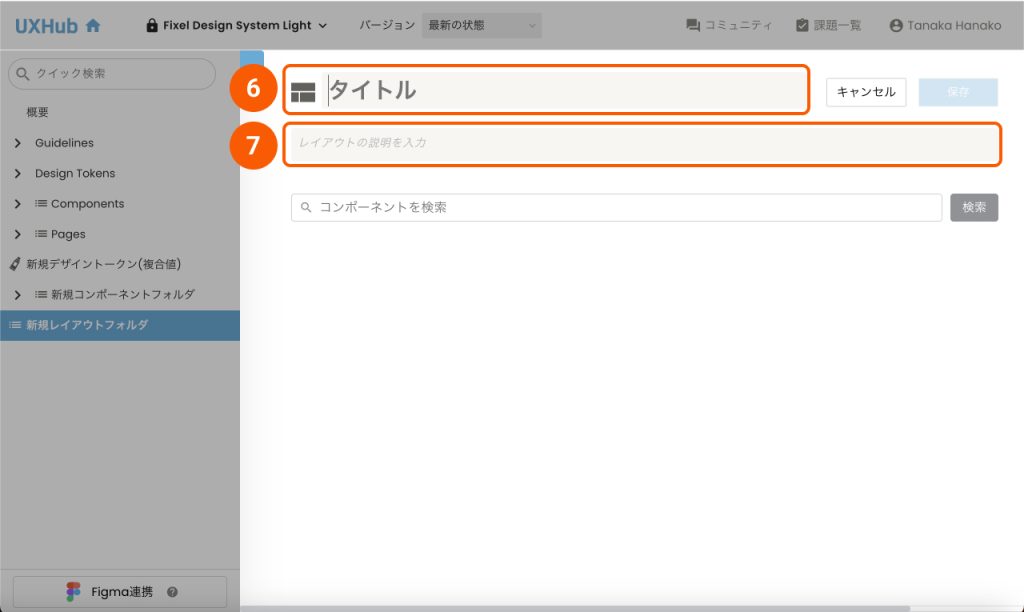
⑤編集ボタン押下後の編集画面です。
⑥タイトル
コンポーネントフォルダのタイトルを設定します。
⑦説明
コンポーネントの説明を記載します。

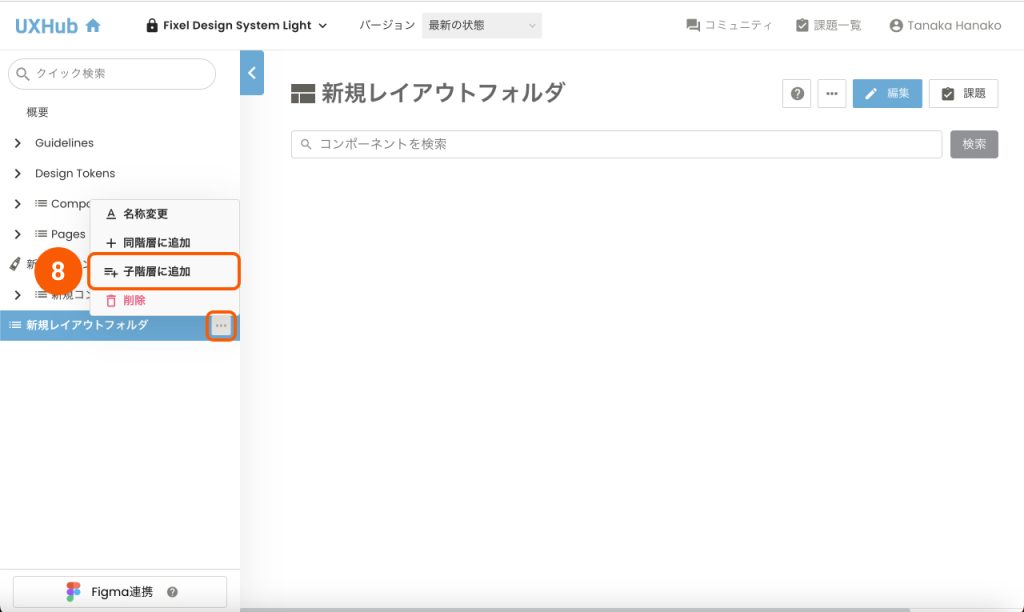
レイアウトフォルダの中身は、[⑧子階層に追加]からコンポーネントを作成します。
レイアウトについてはこちらの記事を参照ください。
> レイアウト

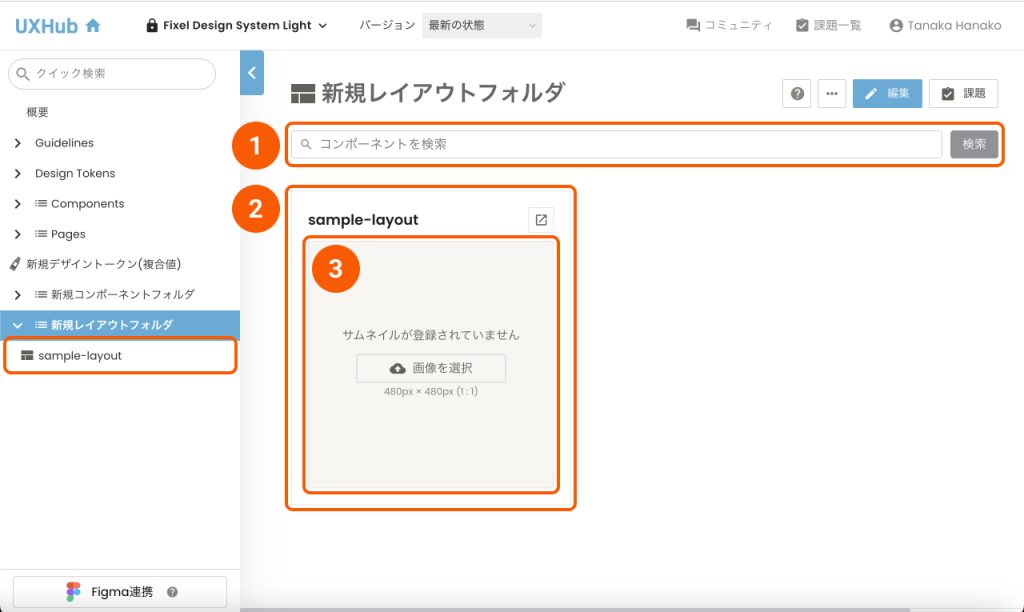
①検索
コンポーネント名 / レイアウト名で検索して絞り込むことができます。
②コンポーネント一覧 / レイアウト一覧
コンポーネント、またはレイアウトを一覧で表示します。
③サムネイル設定
コンポーネントの見た目をサムネイル画像で設定することができます。
