Figmaで作成したデザインシステムを「UXHub – Design Tokens」Pluginを使用してUXHubにデザイントークンとしてインポートすることができます。
このトークンには、カラー、タイポグラフィ、スペーシングなどが含まれており、Pluginを使用することで簡単にデザインを調整し、登録したスタイルに反映することができます。
このPluginは、Fixel Design System(FDS)の命名規則や色のルールに沿って動作するように設計されていますが、Stylesのその他のフォルダー構成にも対応しています。
Figmaとの連携によりFigmaからUXHub、そしてプロジェクトのコードまでに、ノンコードでデザインの変更を実装に反映が可能になります。
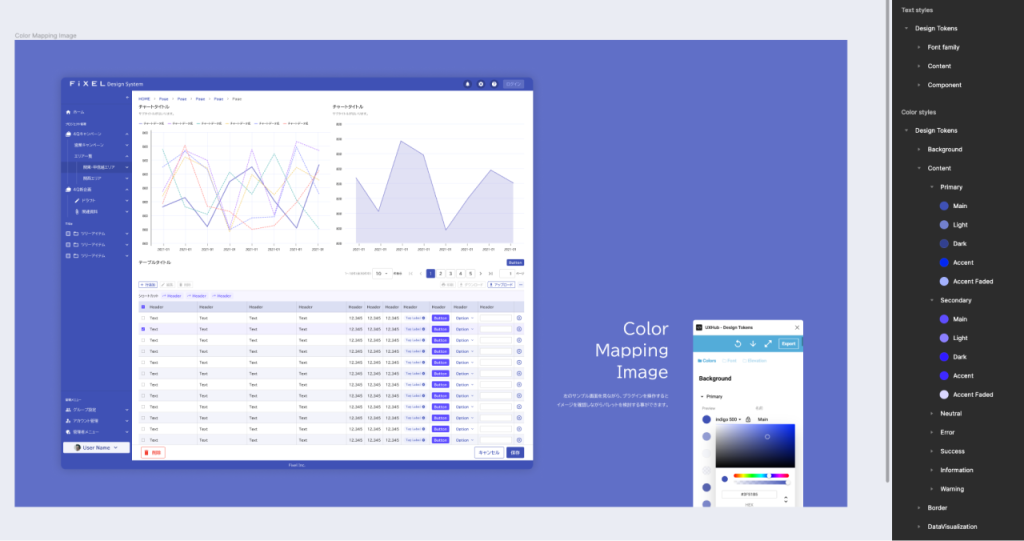
Figmaでのデザイン

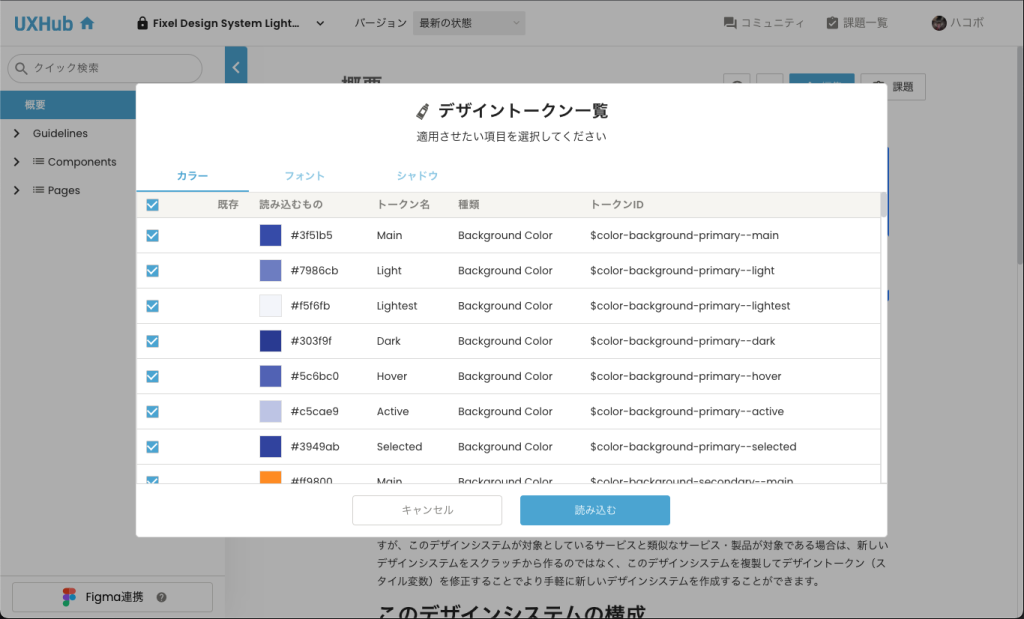
UXHubでのインポート