主な機能
Figmaで定義されているStylesの読み込み、編集
画面デザイン、 コンポーネントを見ながら色を調整することができます。
自動生成・自動登録
Primary Mainさえ指定すれば必要な色を必要なスケールで自動生成し、Stylesにも登録してくれます。
Secondaryは9つのカラーハーモニーから選ぶことができます。
細かいカスタマイズにも対応
ロックを外すだけで個別に色指定も可能です。
トークンのエクスポート
Figma上で定義されているDesign Tokens(Color, Font, Elevation)をトークン(.jsonファイル)でエクスポートできます。
エクスポートしたトークンはUXHub上でドロップすることで手軽にインポートすることができます。
インストール手順
「UXHub – Design Tokens」のFigma Pluginをダウンロード
「UXHub – Design Tokens」プラグインのzipファイルを、以下からダウンロードしてください。
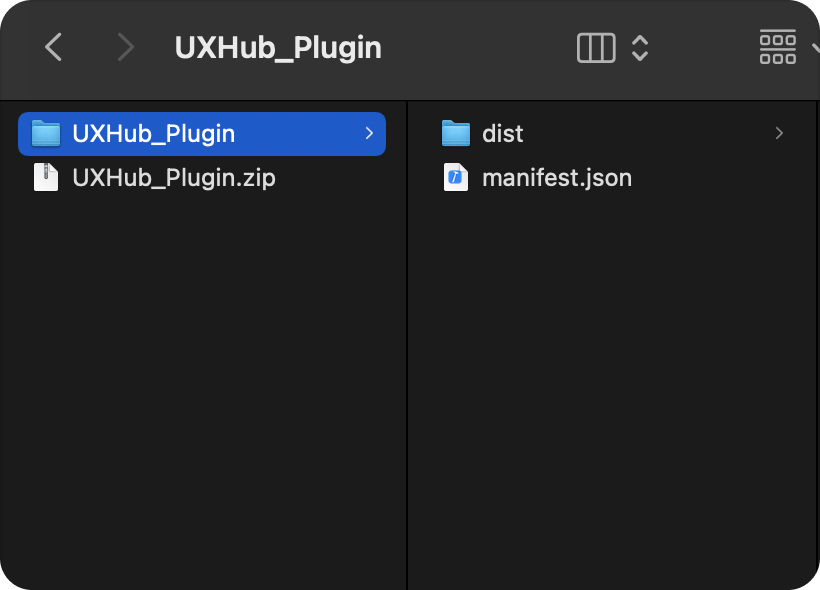
UXHub_Plugin.zipファイルを任意の場所で解凍します。

Figmaにインストール
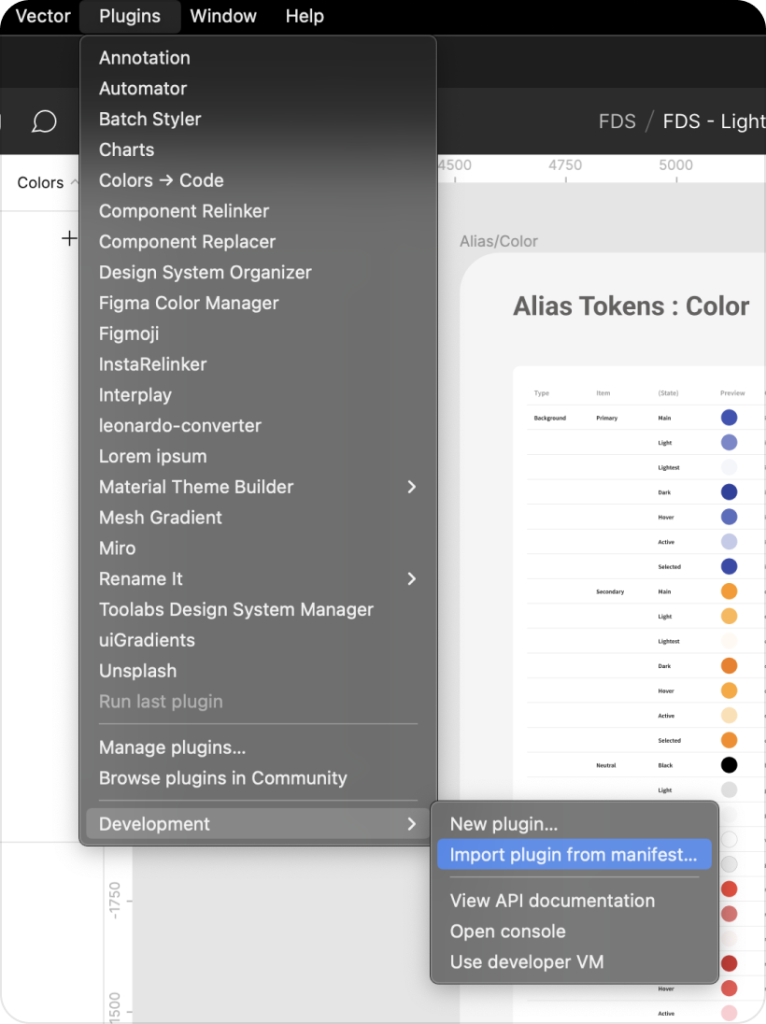
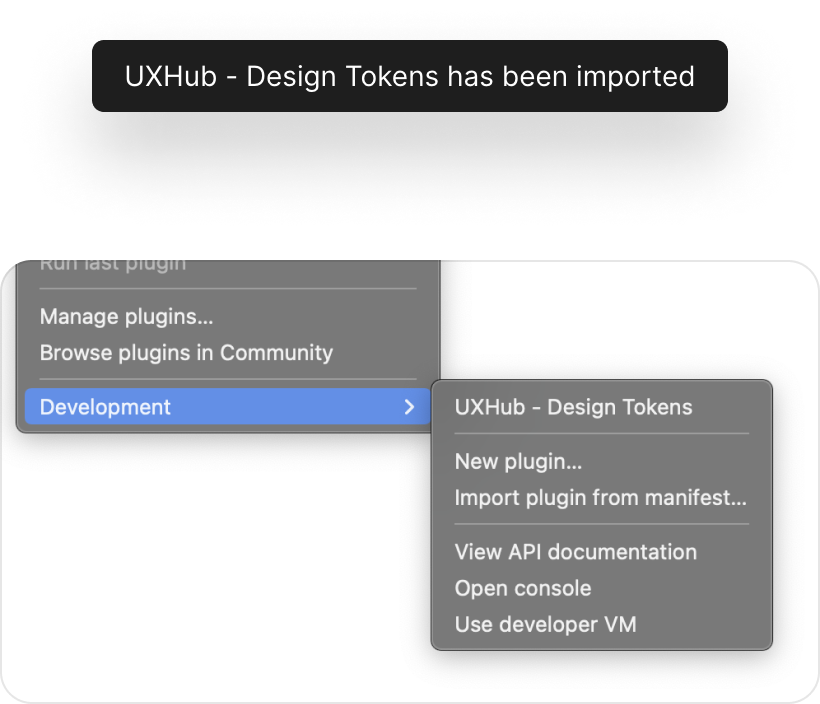
Figmaのメニューから Plugins > Development > Import plugin from manifest… を選びます。

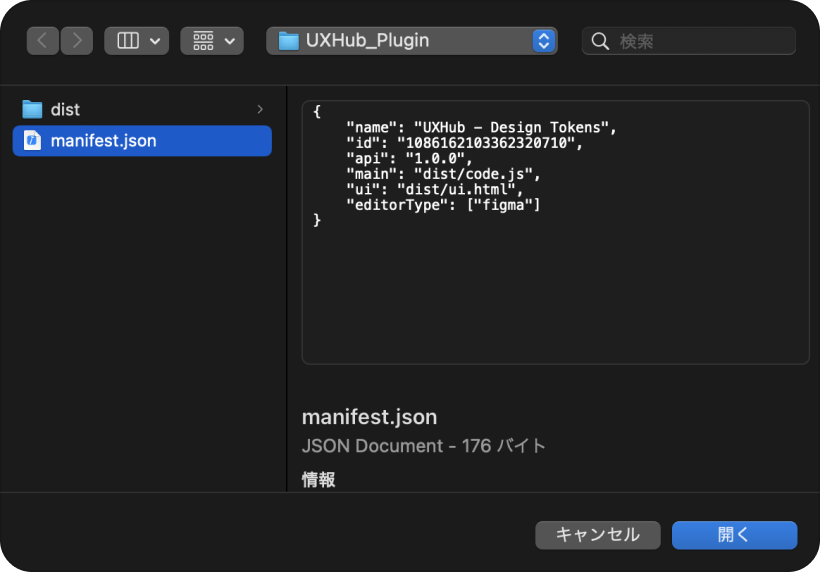
Finder ( Mac ) , エクスプローラー ( Windows )が表示されるので、解凍したフォルダ内にあるmanifest.json を選択します。

Figma画面下にインポートが完了したメッセージが表示され、 Plugins > Development > UXHub – Design Tokens からプラグインを起動できるようになります。

UXHub Plug-inの画面詳細
プラグインの画面構成と機能
トークンの更新
Figmaファイルに設定された Local Styles(Design Tokens)をプラグインへ読み込みます。
UXHub Plug-in は起動と同時に、Local Styles(Design Tokens)を読み込みます。
起動後、Local Styles(Design Tokens)の編集を行い、その編集内容をプラグインに読み込ませる時に使います。
トークンのエクスポート
Local Styles(Design Tokens)をトークン(.jsonファイル)に書き出します。下記用途で利用できます。
- UXHubにインポートして Design Tokens として読み込む
- 本プラグインにインポートして、Local Styles(Design Tokens)をリセットする
トークンのインポート
エクスポートしたトークン(.jsonファイル)をインポートして、Local Styles(Design Tokens)をリセットできます。
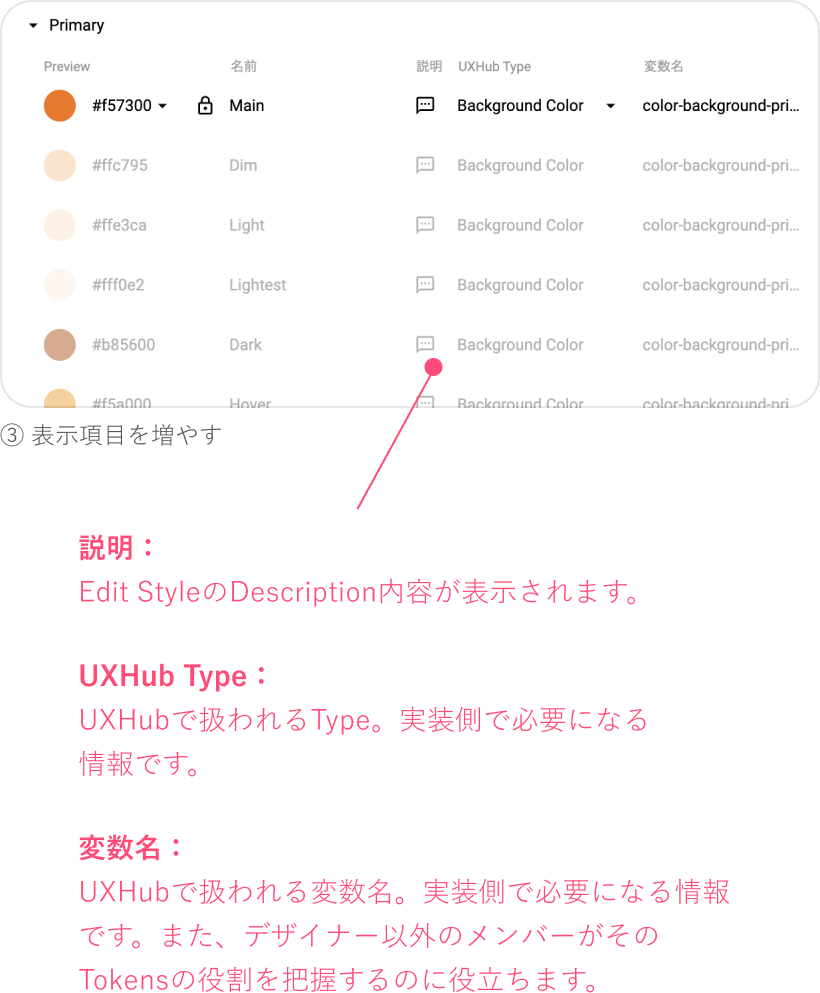
表示項目を増やす
Design Tokensの説明、変数名といった項目の表示・非表示を切り替えます。

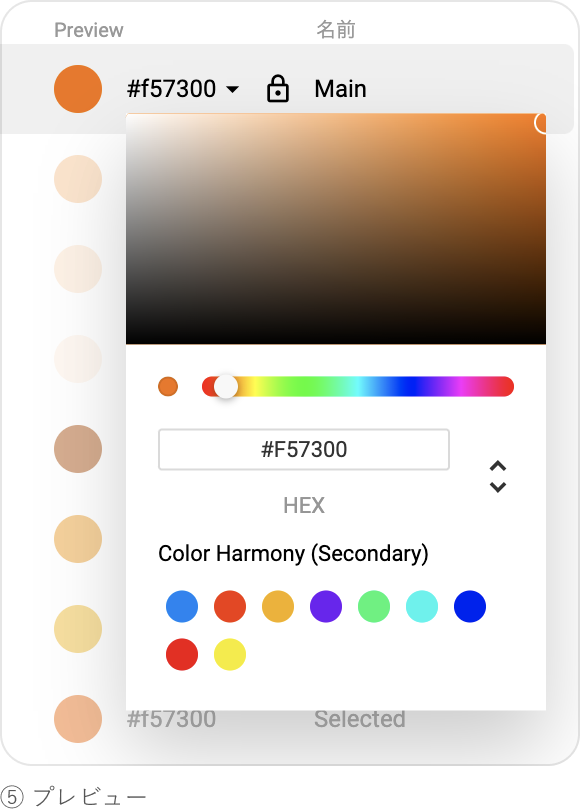
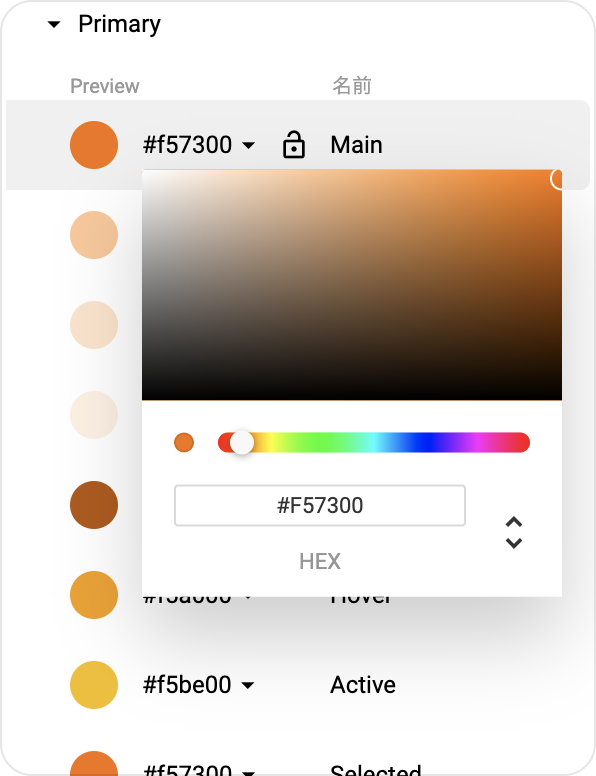
プレビュー
このカラーチップをクリックしてカラーピッカーを表示することで色を変更することができます。

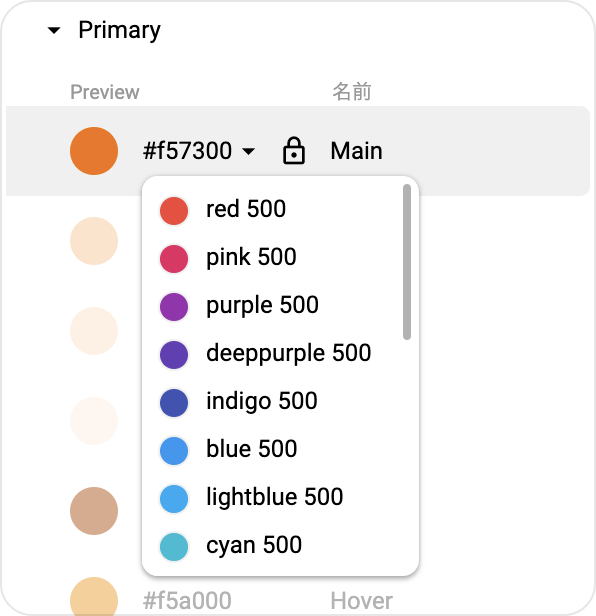
リスト
MUIのカラーパレットやカスタマイズ登録した色がリストされています。ここから選ぶことで色を変更することができます。
スケールのロック・アンロック
ロック状態ではMainカラーを指定するだけで最適なスケールでLight, Dark, Hoverといった必要なカラーロールを生成することができます。
アンロックすることで、カラーロールそれぞれの色をカスタマイズしていくことも可能です。
名前(カラーロール)
Main, Light, Hover, Disableといったそれぞれの色の名前(カラーロール=色の役割)が表示されています。
UXHub Plug-inを使った編集
プラグインを使った色の設計・編集
UXHub Plug-inを使うことでTokensの管理を一元化でき、またデザインを確認しながら直感的に定義することも可能になります。
ここではプラグインを使った色の編集についてお伝えします。
色の編集方法(シンプルな編集 1)

スケールロック + 自動生成
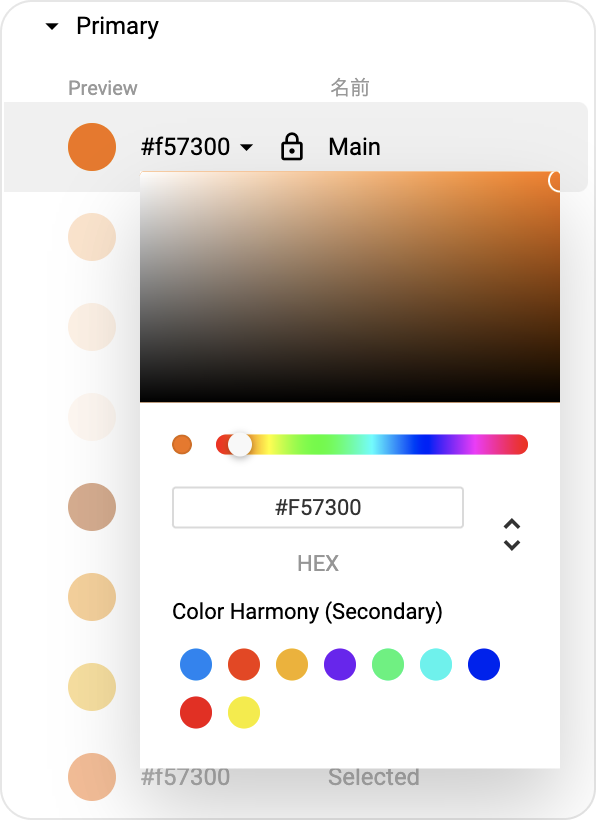
スケールをロック(鍵アイコン)したままMainのPreviewをクリックするとカラーピッカーが表示されます。
色を変更すると、Main以外の他のカラーロール(Light, Dark, Hoverなど)も自動でスケーリング・生成されます。
同時にFigma Stylesにも変更が反映されます。
Secondaryも自動生成する
続いてSecondaryも自動生成したい場合は、ピッカー下部にあるColor Harmonyで利用したいハーモニーを選びます。
Secondary Colorの各カラーロールが自動生成され、同時にFigma Stylesにも変更が反映されます。
色の編集方法(シンプルな編集 2)

リストから選択する
UXHub Plug-inにはMUI Color PaletteのMain Color(500)がセットされています。
このリストから色を選び、他のカラーロールを自動生成させることもできます。
色の編集方法(高度な編集)

スケールアンロック + 手動編集
スケールをアンロック(鍵アイコン)すると、全てのカラーロールを手動で編集することができるようになります。
色の指定方法は「シンプルな編集」と同様に、カラーピッカーあるいはリストから選んで指定します。
アンロック=自動生成しない状態ではColor Harmonyツールは表示されません。

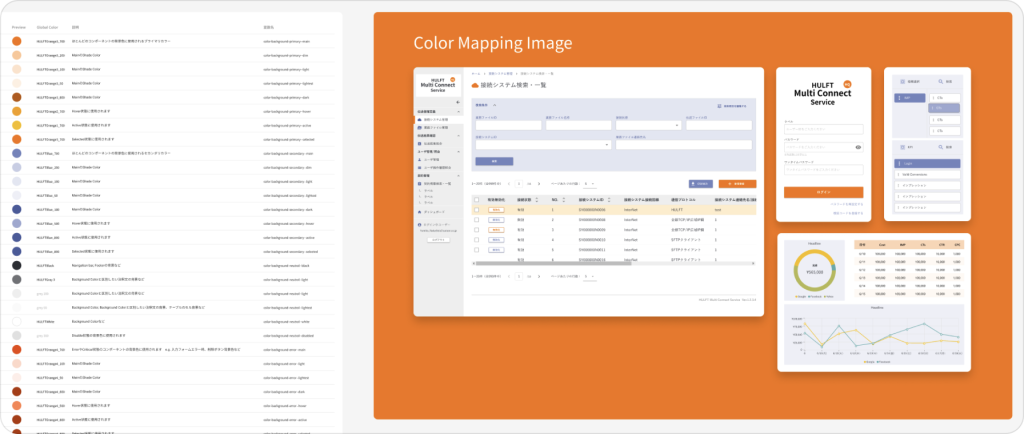
Colors ページにはColor Mapping Imageというサンプル画面・コンポーネントが用意されていますので、このサンプルを見ながら実際にプラグインを触ってみてください。どのような変化があるのか確認することができます。
トレーニング
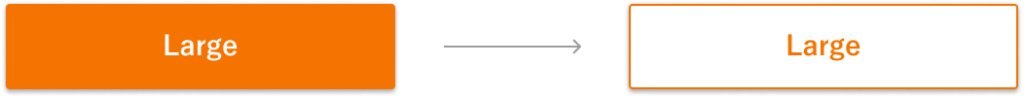
コンポーネントを変更してみましょう
ボタンの種類を「Contained」から「Outlined」に変更してみましょう。アイテムを選択し、右サイドパネルで変更することができます。

Variantを変更してコンポーネントを変更してみましょう
サイズやステートなど、Variantを変更してコンポーネントを変更してみましょう。

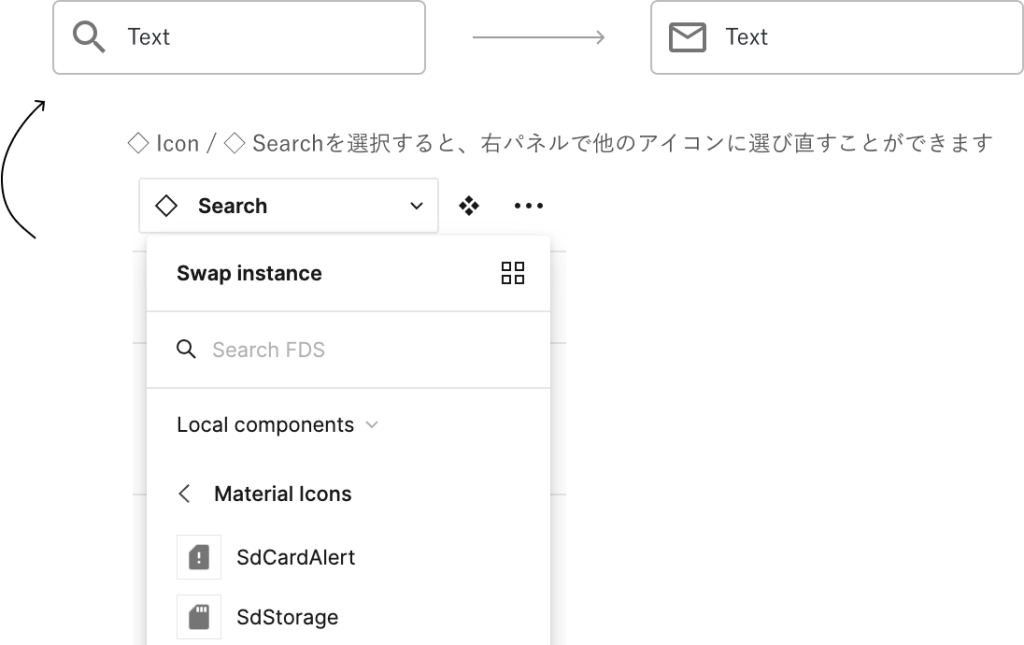
Iconを入れ替えてみましょう
レイアウトされているアイコンは簡単に入れ替えることができます。