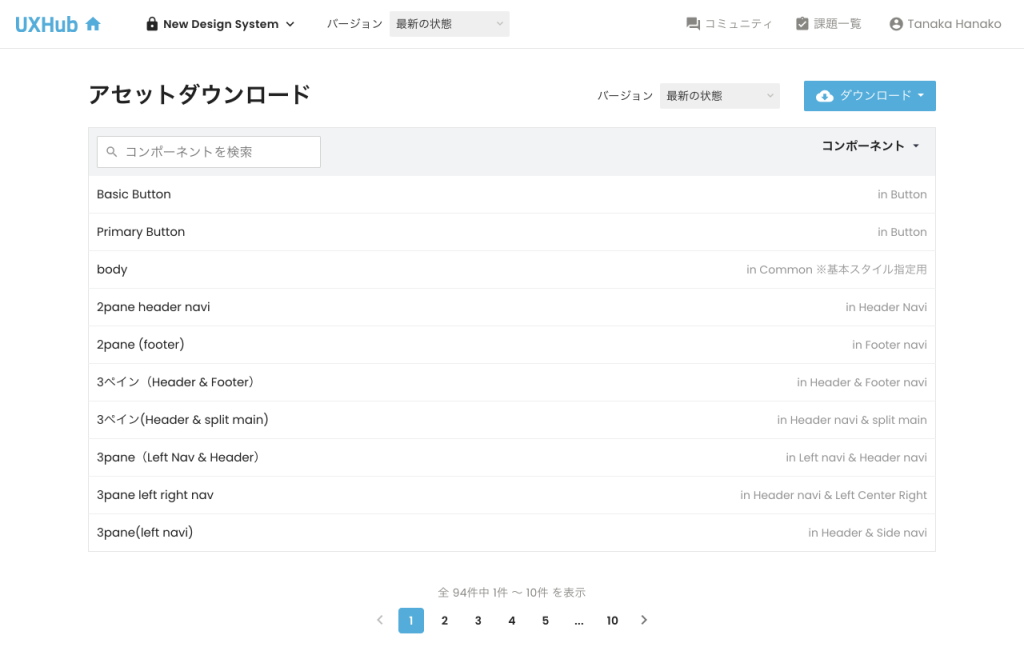
UXHubで作成したデザインシステムに含まれるHTML/CSS、JavaScript、画像ファイル、React、Vue.jsなどのコードは、UXHubのアセットダウンロード画面からZIPファイルでローカル環境にダウンロードすることができます。
このZIPファイルには、フォルダ構成が維持させることもできまして、ダウンロードしたZIPファイルを解凍してそのまま開発中のプロジェクトの中に配置して利用することができます。この方法を使うことで、簡単にデザインシステムが提供するコードを再利用し、プロジェクトに必要な画面を作成することができます。
※HTML、Pugのコードはダウンロードには含まれません。 React、Vue.jsに関しては、コンポーネントの実装コードがダウンロードに含まれますが、コンポーネント利用例(UXHubのUIコンポーネントページのプレビュー)のコードは含まれません。