UXHubに登録したCSS、JavaScript、画像ファイル、React、Vue2、Vue3、AngularのコードはアセットダウンロードからZIPファイルでダウンロードすることができます。 ダウンロードしたZIPファイルを解凍して、そのフォルダ構成のまま開発中のプロジェクトフォルダに配置してプロジェクトの開発を進めます。
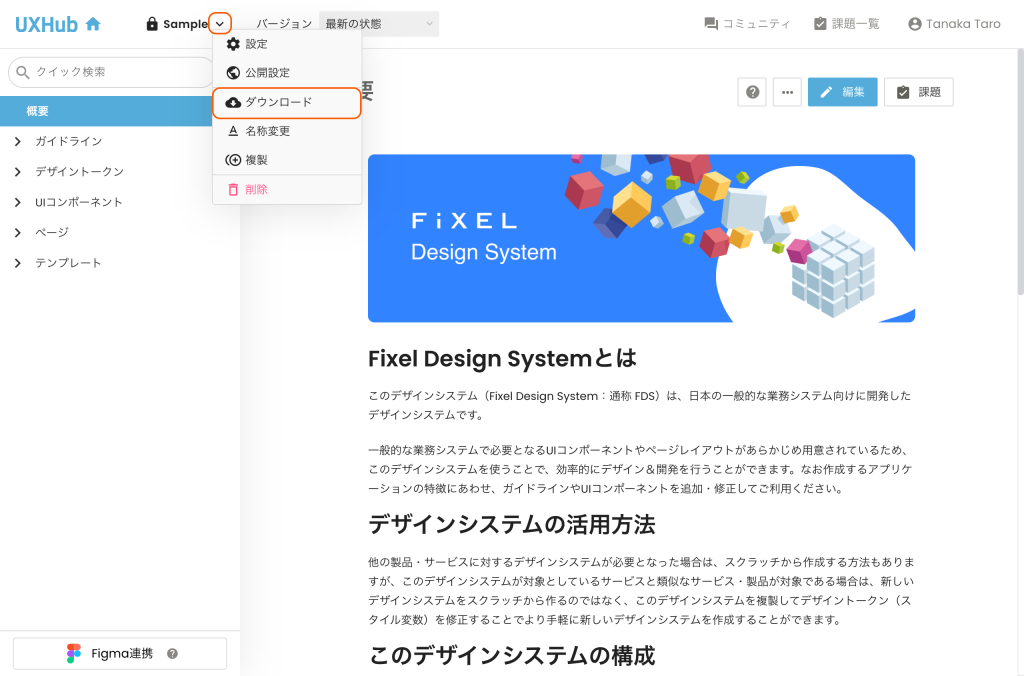
登録したコードをダウンロードする


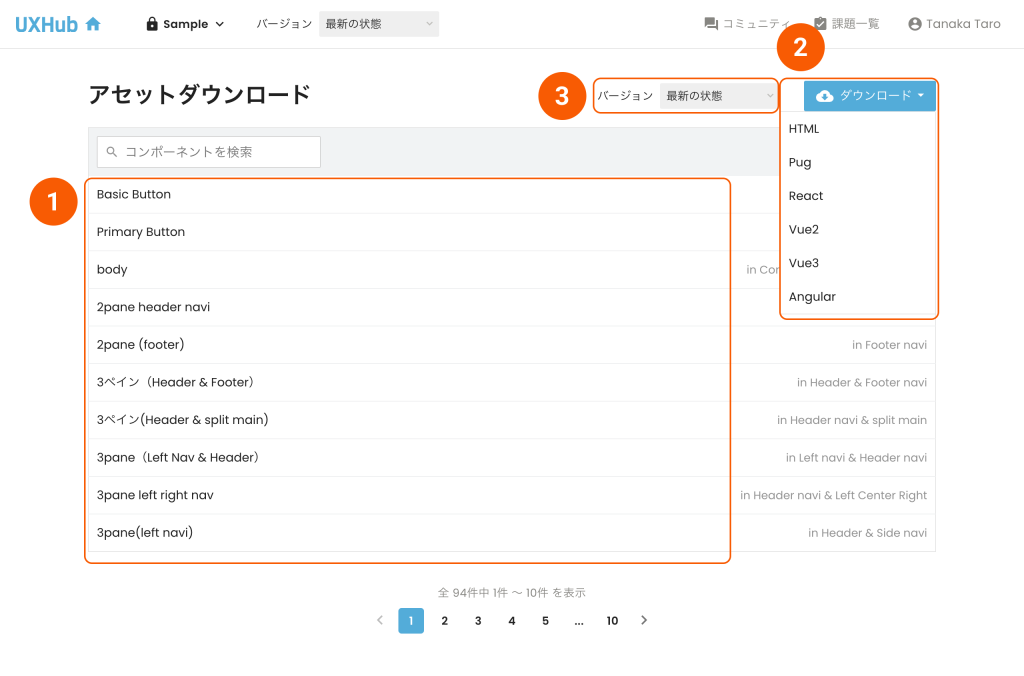
① ダウンロードに含まれるコンポーネントの一覧
ダウンロードに含まれるコンポーネントを確認することができます。
② ダウンロードするフレームワークの選択
利用するフレームワークを選択してダウンロードできます。
③ ダウンロードするバージョンの選択
バージョンを選択して、過去のバージョンのアセットをダウンロードできます。
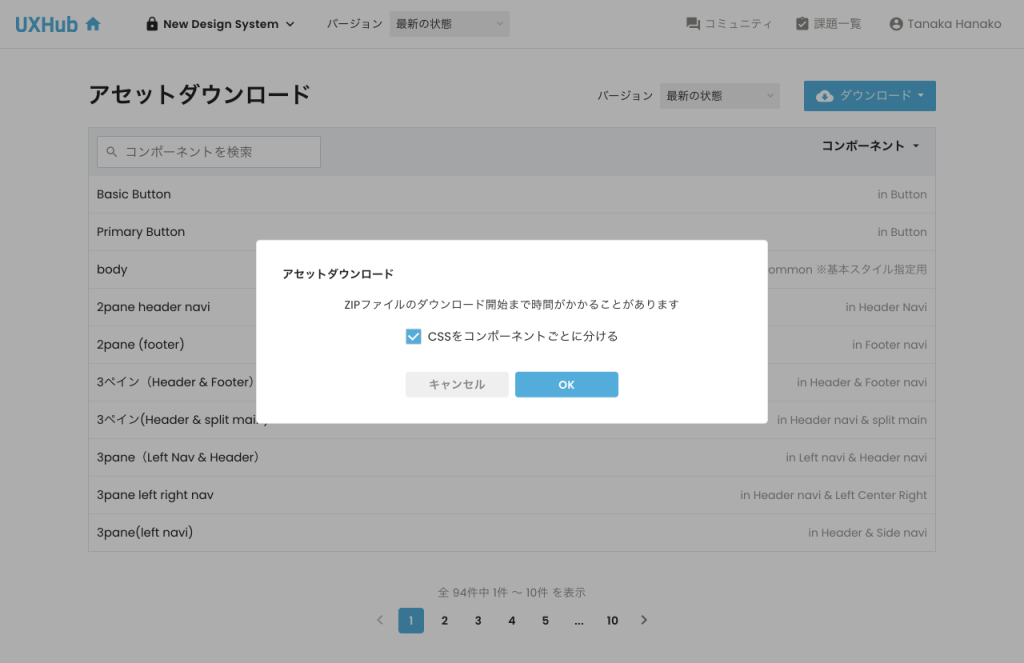
ダウンロードオプション

CSSをコンポーネントごとに分けるかどうかの選択ができます。
