FDSには、Primary Color, Secondary Color のようにプロダクト上で利用するカラーテーマがあらかじめ設定されています。本プラグインを利用することで、このカラーテーマを変更して、自社のコーポレートカラーに合わせたり、好みの色味に変更したりできます。
※ プラグイン上でカラーテーマを変更すると、即Figmaファイル(のVariables)に反映されます。変更前にエクスポート機能でバックアップをとっておきましょう。
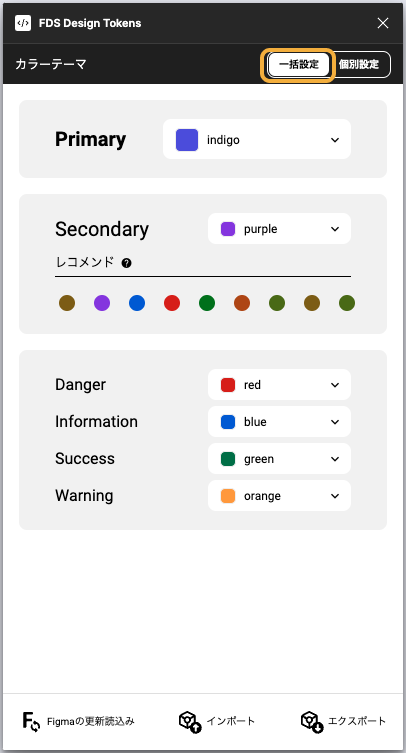
一括設定
ヘッダーメニューの「一括設定」を選択すると、下図のような画面になります。カラーテーマをPrimary, Secondary, Danger など大きく6つのパートに分けて一括設定できます。
Primary Color を変更すると、Secondary Colorとして補色・トライアドといった色相理論に沿った配色が提案されるので、洗練されたカラーテーマを作ることができます。

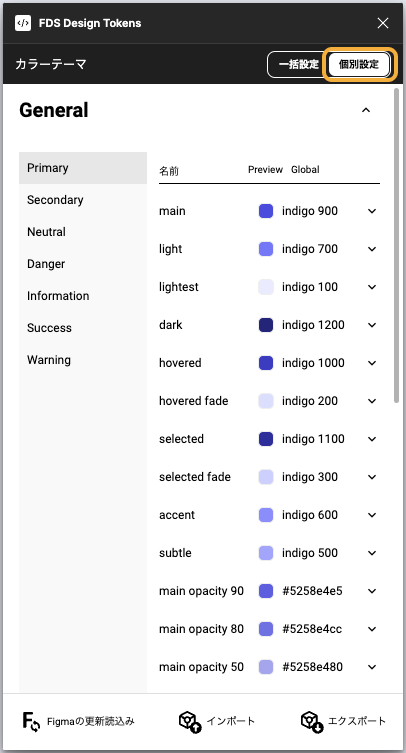
個別設定
ヘッダーメニューの「個別設定」を選択すると、Primary Colorの中でも、Primary/main, Primary/light, Primary/dark のように個別に色を設定できます。FDSではGlobal TokensにAdobe Spectrum Color Palette(6.0.0)が設定されており、この中から色選択することで調和のとれたカラーテーマを作ることができます。