「Fixel Design System」(通称、FDS)のデザイントークンは、Figmaの「Variables」として登録管理されています。
Variablesには、デザインで利用する各種値(色・サイズ・エフェクト)が、トークン名と値のセットとして登録されています。これら設定値を1つずつ変更していくこともできますが、本プラグインを利用することで、より便利に変更・確認・バックアップができます。

主な機能
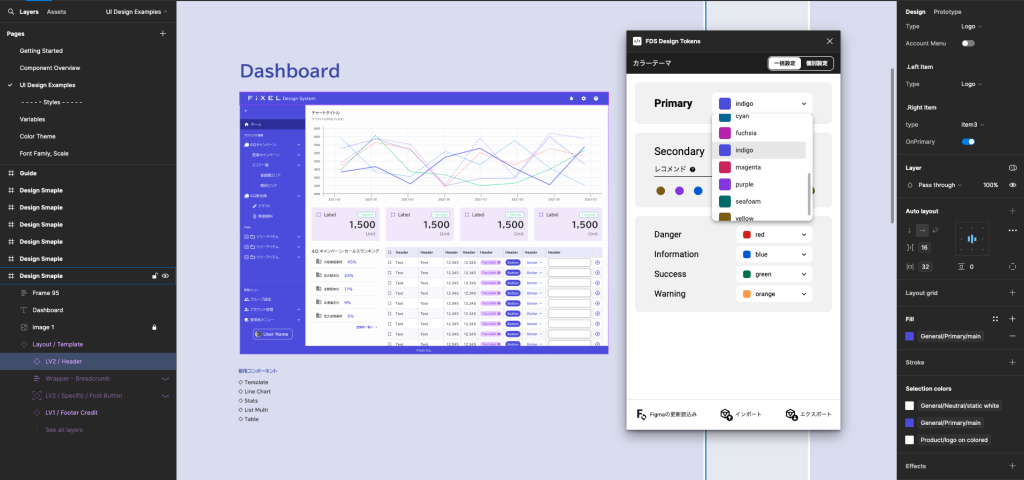
デザインシステムのカラーテーマのカスタマイズ
FDSには、Primary Color, Secondary Color のようにデザインシステムが利用するカラーテーマが設定されています。本プラグインを使って、このカラーテーマを変更して、自社のコーポレートカラーに合わせたり、サービスのブランドカラーを適用したりなど、必要な色味に変更できます。
デザイントークンのエクスポート/インポート
適切なカラーテーマに変更したら、デザイントークンファイル(JSON形式)として出力することができます。このファイルをとっておけば、いつでもデザイントークンを元の状態に戻すことができます。他のFigmaファイルにデザイントークンを取り込むこともできます。
さらにUXHubにこのデザイントークンファイルを読み込ませて、UXHub上で管理しているUIコンポーネントにデザイントークンを適用することもできます。
利用上の注意
Figmaの プロフェッショナル以上のプランが必要です
FDS UI Kit の全ての機能を利用するには、プロフェッショナル以上のプランが必要です。無料プランの方は機能の制約(Design Tokenのインポート/エクスポート等)があります。あらかじめご了承ください。
Variablesの構成を変更しないでください
本プラグインは、FDSにプリセットされているVariablesのグループ構成を想定して動作します。グループ名を変更したり構成を変更すると、動作しない場合があります。
旧プラグイン(UXHub Plugin)との互換性
- 旧プラグイン(UXHub Design Token Plugin)は FDS – Styles でのみ利用可能です
- 新プラグインは(FDS Design Token Plugin)は FDS UI Kit でのみ利用可能です
FDSはFigmaのStylesを採用した版とVariablesを採用した版がありまして、Variables版が最新となります。FDSのプラグインを適用する際にはどの版用のプラグインなのかを確認して使ってください。既存のFDSを活用したデザインシステムがあり、そのための操作には古いプラグインを使ってください。しかし基本的には新しいFDSと新プラグインの使用をお勧めします。
ただし、どちらのプラグインで出力したデザイントークンも、UXHubに取り込むことができます。
