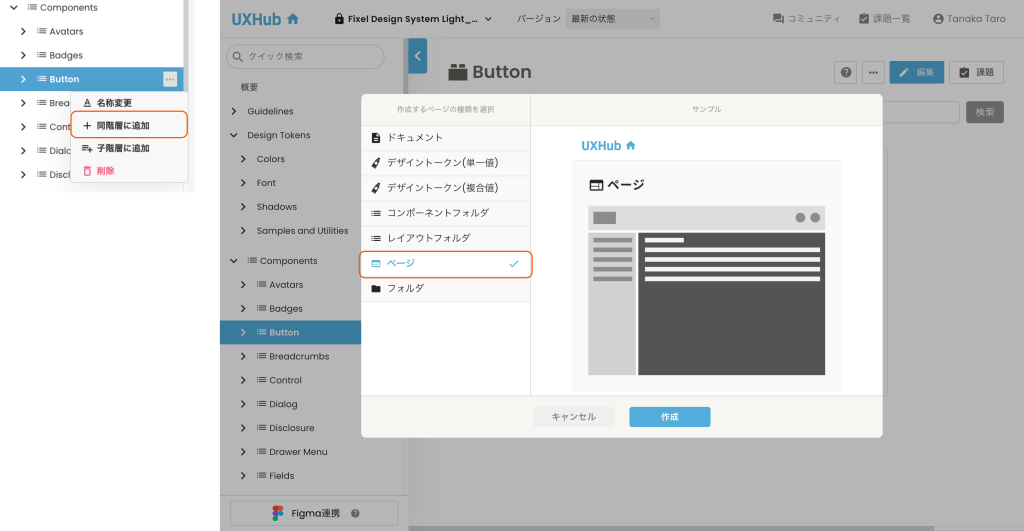
ページの作成
サイドメニューの「…」からレイアウトフォルダページの作成が可能です。 ページから、「コンポーネント」で作成したUIコンポーネントを使ったページのサンプル画面を作成できます。

ページの編集と保存
ページの編集

各ページの右上にある「編集」ボタンを押すと編集モードに切り替わり、ページの内容が編集できるようになります。
ページの編集ができるのは、デザインシステムの管理者権限、または編集権限をもつユーザーのみです。 また、過去バージョン、過去履歴の閲覧中は編集ができません。
ページの保存
編集モードでページの内容を変更すると、「保存」ボタンがアクティブになり保存することができます。
編集内容を保存して編集モードを終わりたい場合は「保存」ボタンを押します。
編集内容を保存せず、元の状態に戻して編集モードを終わりたい場合は「キャンセル」ボタンを押します。
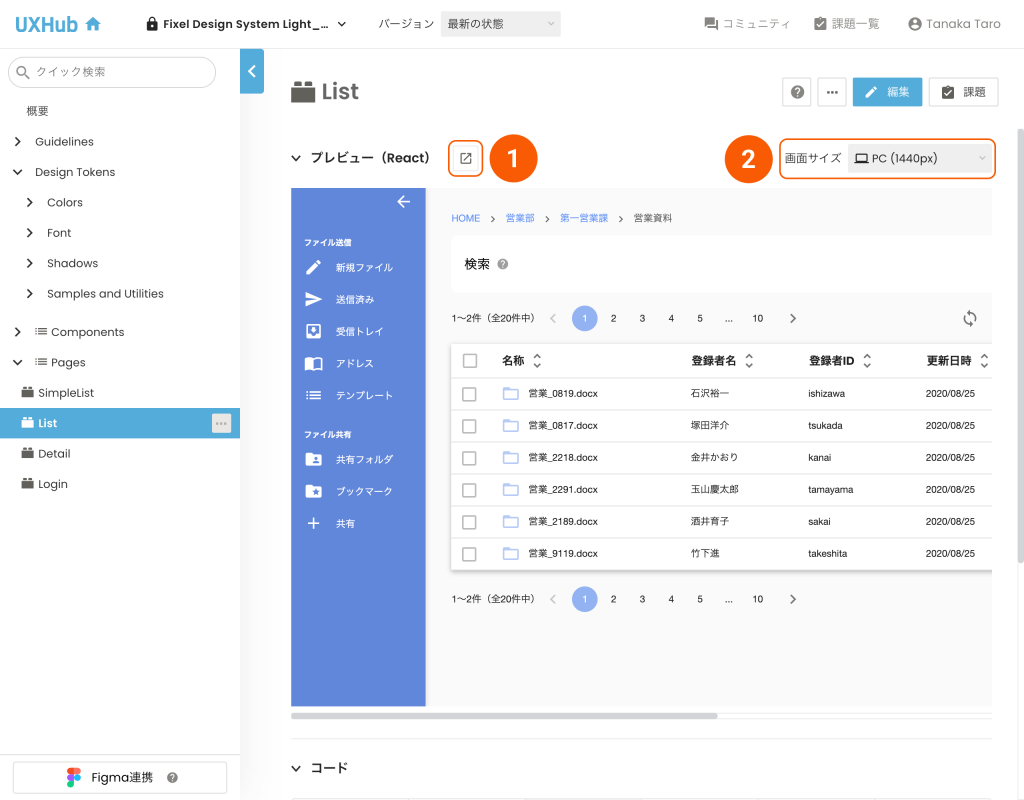
ページのプレビュー
ページは、「コンポーネント」で作成したUIコンポーネントを使ったプレビュー用のサンプル画面を作成できます。 プレビュー用のサンプル画面は、HTML、CSS、JavaScriptで記述します。
Pug、React、Vue.jsのフレームワークには未対応です。

① 別ウィンドウで開く
ブラウザの別ウィンドウでプレビューを開き、フルサイズで表示を確認することができます。
②画面サイズ設定
画面サイズ設定で各デバイスの画面サイズに応じた表示を確認することができます。 レスポンシブ対応の表示もこの設定の切り替えで確認できます。
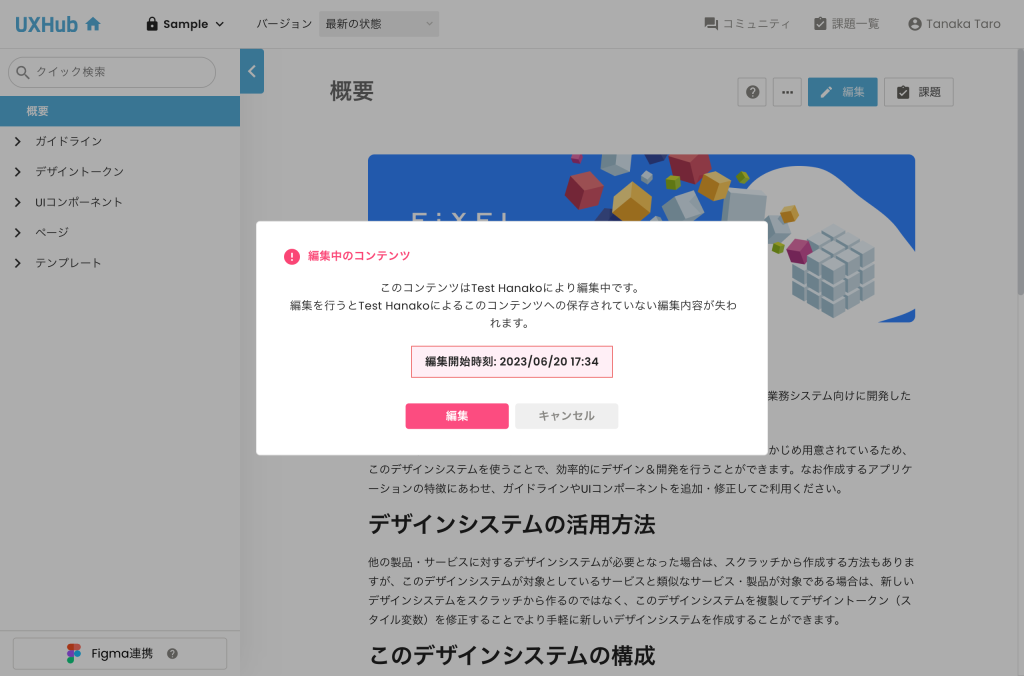
複数のユーザーによるページの同時編集の制御

他のユーザーが編集中の場合、同じページを編集することはできません。(編集中でない別のページの編集は可能です)
強制的に編集を行うこともできますが、そうした場合、他ユーザーが変更した内容は保存できなくなります。

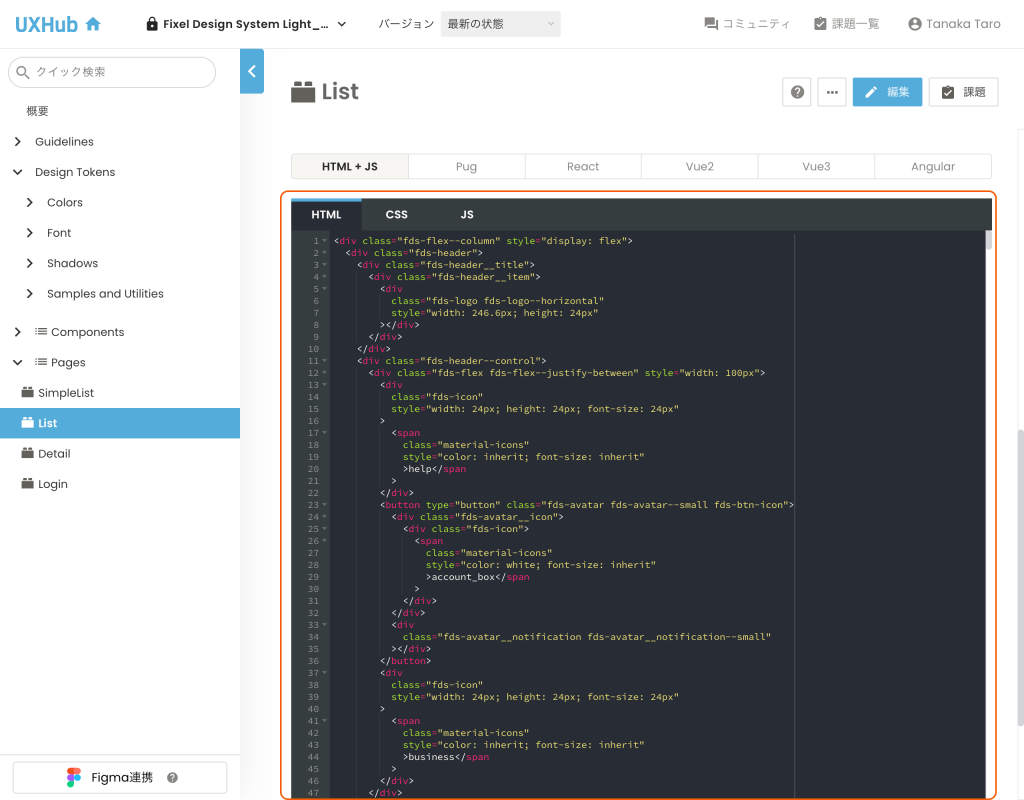
HTML / CSS / JSの編集

HTMLとCSS、JavaScriptを入力して、サンプル画面を作成します。
ページに登録したコードは実装サンプルとなりますので、アセットダウンロードには含まれません。
