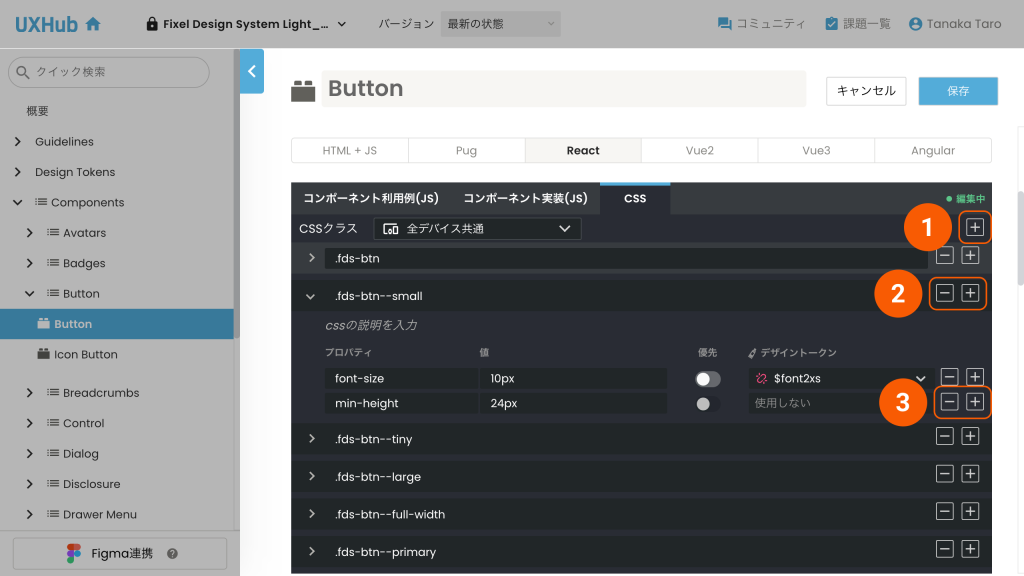
セレクタとプロパティの追加、削除

①セレクタ追加(一番下に追加)
セレクタを一番下に追加します。
②セレクタ追加と削除
「+」ボタンで、押下したボタンのすぐ下に新しいセレクタを挿入して追加します。 「ー」ボタンで、押下したボタンの行のセレクタを削除します。
③プロパティの追加と削除
「+」ボタンで、押下したボタンのすぐ下に新しいプロパティの行を追加します。
「ー」ボタンで、押下したボタンの行のプロパティを削除します。
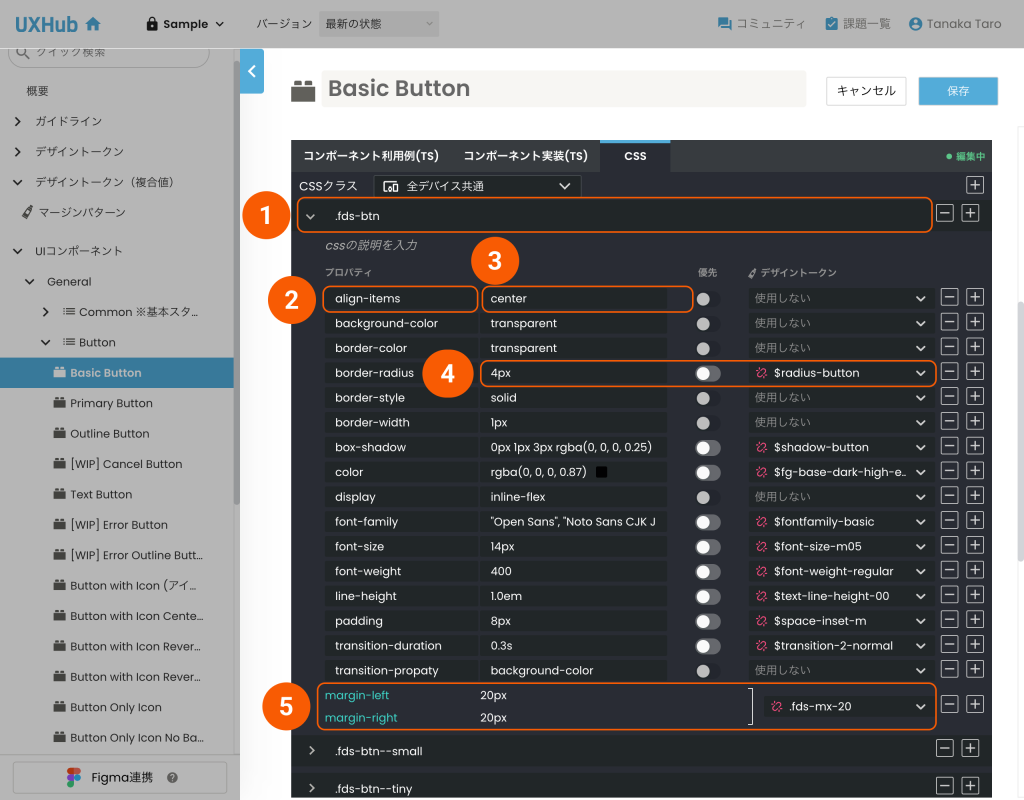
セレクタとプロパティの登録

①セレクタ名
CSSのクラスなど、セレクタ名を登録します。
②プロパティ名
CSSのプロパティ名を登録します。
③プロパティの値
プロパティに設定する値を直接入力して登録できます。
④デザイントークン(単一値)から値を登録する
デザイントークンのプルダウンから「デザイントークン(単一値)」を選択すると、デザイントークン(単一値)に登録されている値が設定されます。
デザイントークン(単一値)はSassの変数として動作します。
優先のスイッチボタンをONにすると、デザイントークンに設定した値が最優先でCSSに反映されます。
⑤デザイントークン(複合値)からプロパティと値の組み合わせを登録する
デザイントークンのプルダウンから「デザイントークン(複合値)」を選択すると、デザイントークン(複合値)に登録されているプロパティと値の組み合わせが設定されます。
デザイントークン(複合値)はSassのmixinとして動作します。
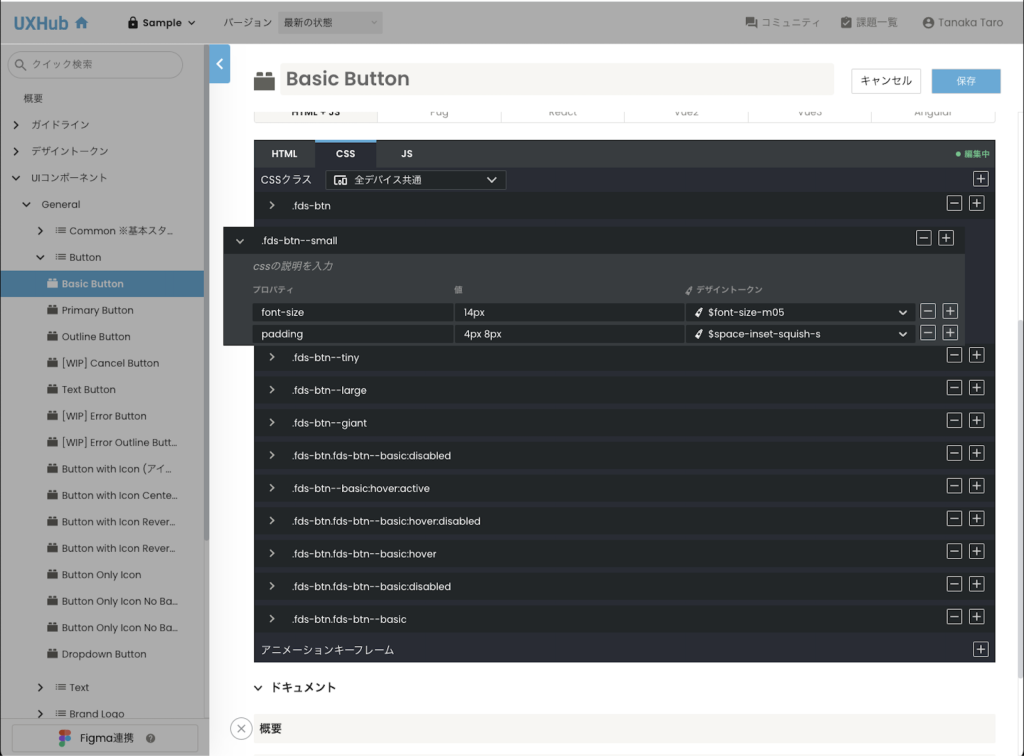
セレクタの並び順設定

CSSセレクタの左端をマウスカーソルでつかんでドラッグすると、CSSセレクタのブロックをドラッグすることができます。
入れ替えたい位置でドロップするとCSSセレクタの並び順を入れ替えることができます。
アセットダウンロードでダウンロードされるCSSファイルは、このエディタ画面での並び順で出力されます
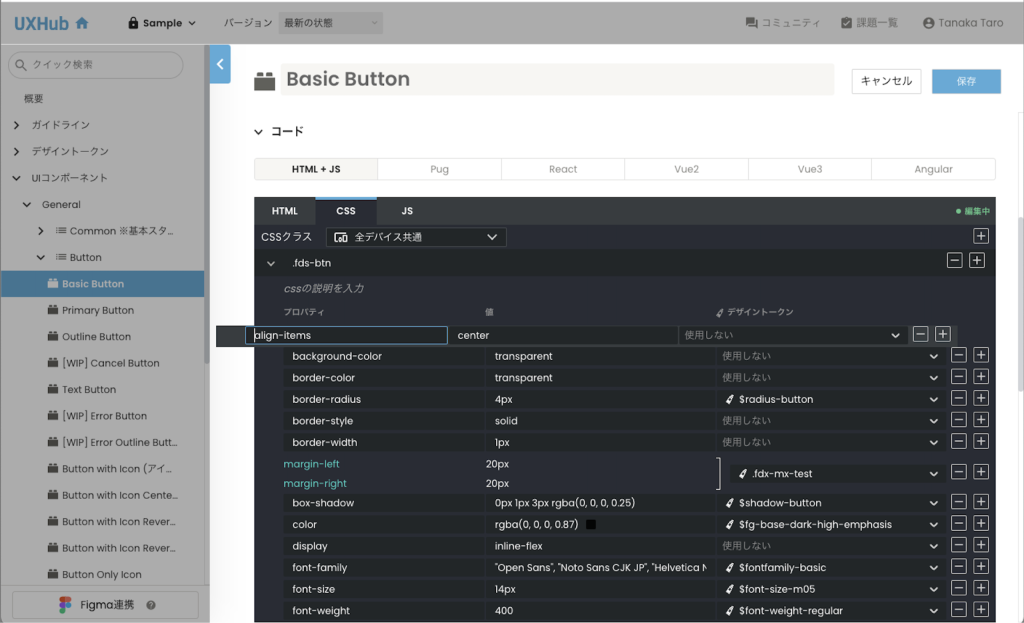
CSSプロパティの並び順設定

CSSプロパティの左端をマウスカーソルでつかんでドラッグすると、CSSプロパティの行をドラッグすることができます。
入れ替えたい位置でドロップするとCSSプロパティの並び順を入れ替えることができます。
CSSプロパティの入れ替えは、同じCSSセレクタの中でのみ入れ替え可能です。他のCSSセレクタへの移動はできません。
アセットダウンロードでダウンロードされるCSSファイルは、このエディタ画面でのCSSプロパティの並び順で出力されます。
