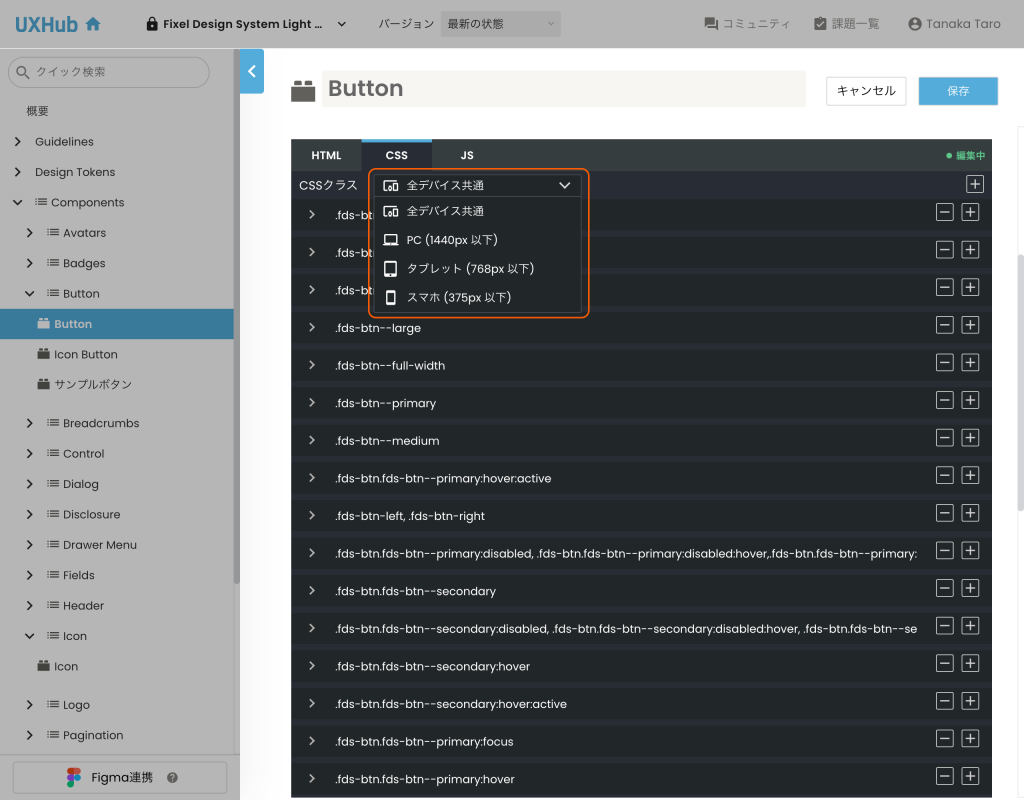
画面サイズ設定

画面サイズのプルダウンを選択すると、指定した画面サイズ以下に適用するCSSのスタイルを登録できます。 画面サイズに応じたスタイルを設定することでレスポンシブ対応を行うことが可能です。
この設定はメディアクエリとして動作し、@media screen and (max-width: ****) としてCSSファイルに書き出されます。
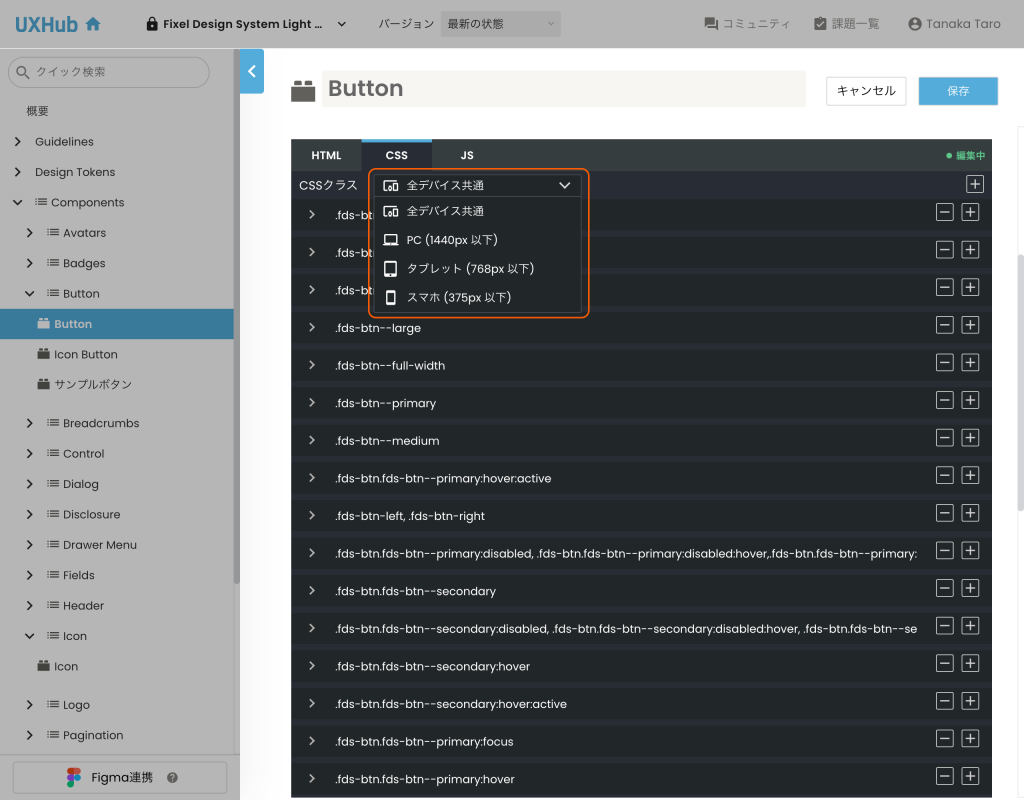
UXHubの使い方

画面サイズのプルダウンを選択すると、指定した画面サイズ以下に適用するCSSのスタイルを登録できます。 画面サイズに応じたスタイルを設定することでレスポンシブ対応を行うことが可能です。
この設定はメディアクエリとして動作し、@media screen and (max-width: ****) としてCSSファイルに書き出されます。