UXHubではプラグインを通して、Figmaで定義したカラーなどをUXHubにデザイントークンとしてインポートすることができます。注意点や手順を下記にて説明します。
目次
利用上の注意
旧プラグイン(UXHub Plugin)との互換性
- 旧プラグイン(UXHub Design Token Plugin)は FDS – Styles でのみ利用可能です
- 新プラグインは(FDS Design Token Plugin)は FDS UI Kit でのみ利用可能です
FDSはFigmaのStylesを採用した版とVariablesを採用した版があり、Variables版が最新となります。
FDSのプラグインを適用する際にはどの版用のプラグインなのかを確認して使ってください。
既存のFDSを活用したデザインシステムがあり、そのための操作には古いプラグインを使ってください。
しかし基本的には新しいFDSと新プラグインの使用をお勧めします。
ただし、どちらのプラグインで出力したデザイントークンも、UXHubに取り込むことができます。
それぞれプラグインの使い方は下記を参照してください。
Styleバージョンのプラグインの使い方
Variablesバージョンのプラグインの使い方
以下、UXHub上でのインポートの手順を説明します。
インポート手順
①上記のいずれかのプラグインからトークンのエクスポート をクリックし、.jsonファイルを書き出す
スタイルの変更が終わったら「トークンのエクスポート」でトークン(.jsonファイル)をダウンロードします。
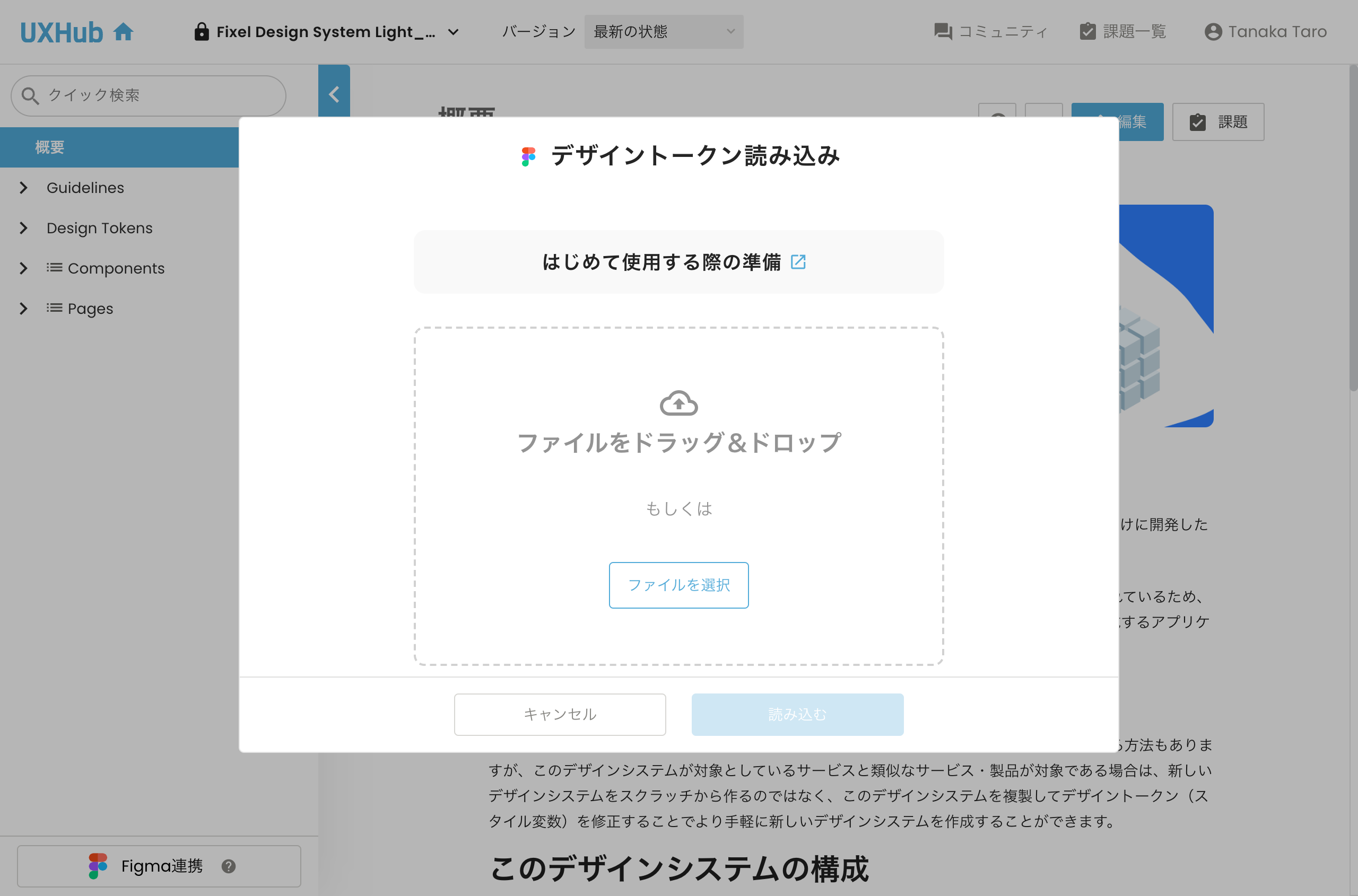
②UXHubのFigma連携を開く
- UXHubの中で、デザイントークンをインポートしたいデザインシステムを開きます。
- サイドメニューの下にある「Figma連携」ボタンをクリックし、ダウンロードした.jsonファイルをドラッグ&ドロップ、もしくは「ファイルを選択」ボタンをクリックして選びます。


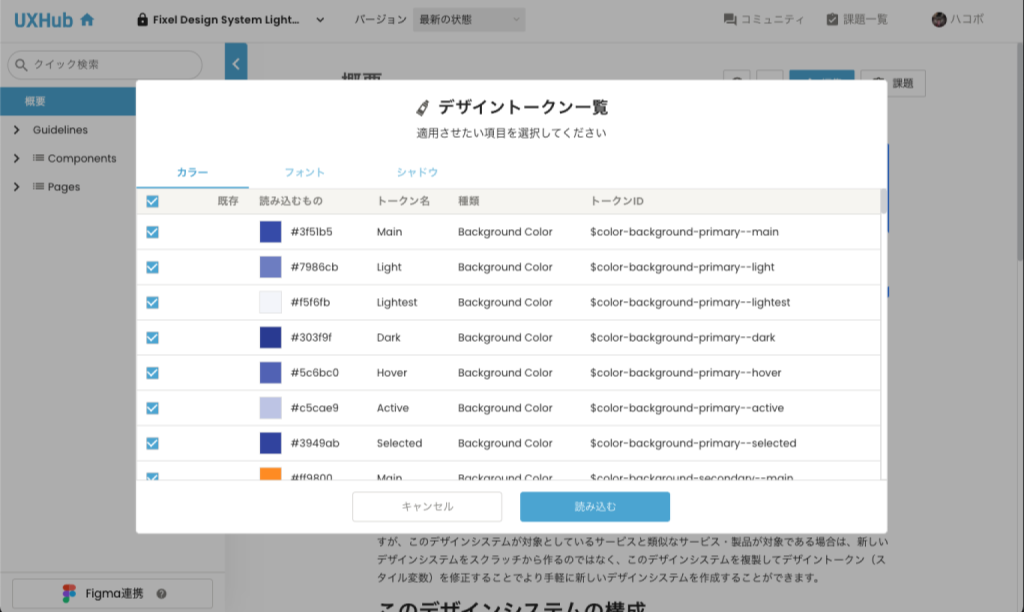
③デザイントークンをインポートする
.jsonファイルを読み込んだら、デザイントークンを選択、「読み込む」ボタンを押すとデザイントークンがインポートされます。

④変更内容の確認
Figmaでの変更内容に応じて、UXHubの該当箇所に移動して変更が適切に反映されたかを確認してください。
