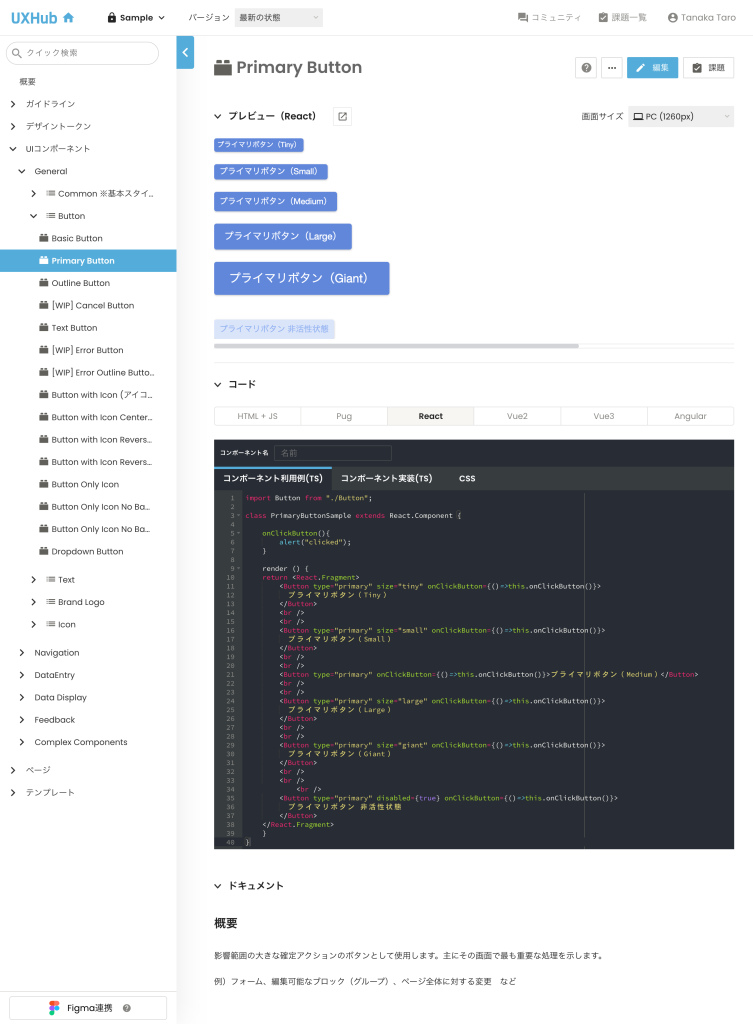
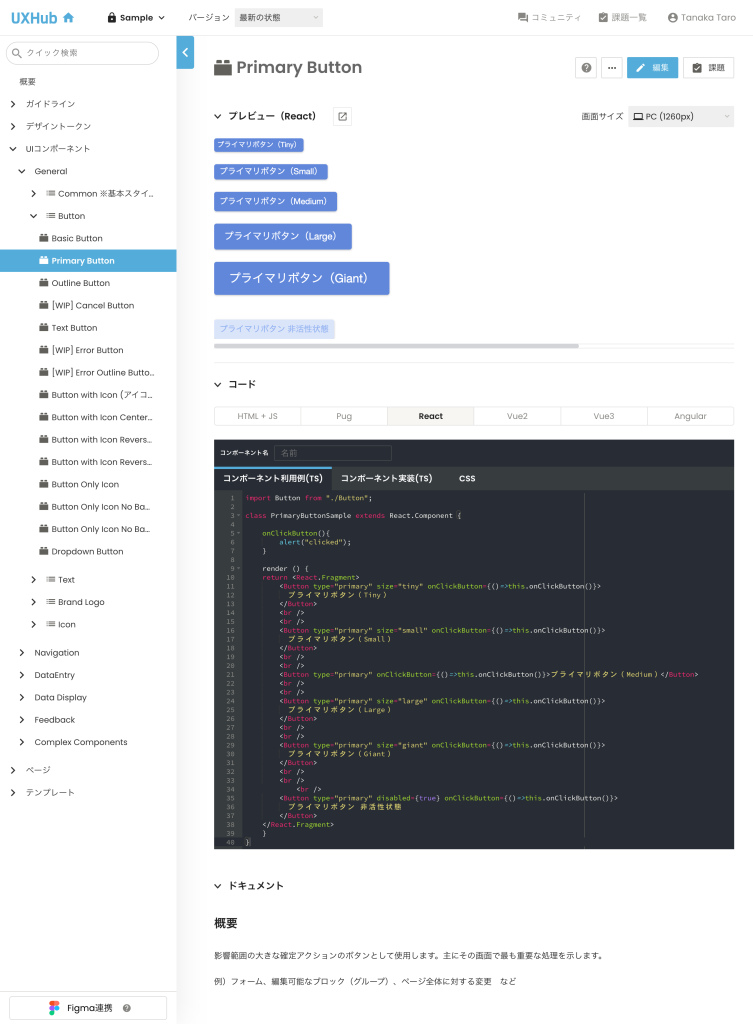
様々なコンポーネントをプレビューとコードのセットで作成、管理できます。
コードはHTML+JS、Pug、React、Vue2、Vue3、Angularの6つのフレームワークの実装を登録できます。HTML、CSS、Javascript、Pug、React、Vue2、Vue3、Angular のコードを登録します。
UIコンポーネントの使い方やガイドラインなどを記載できます。

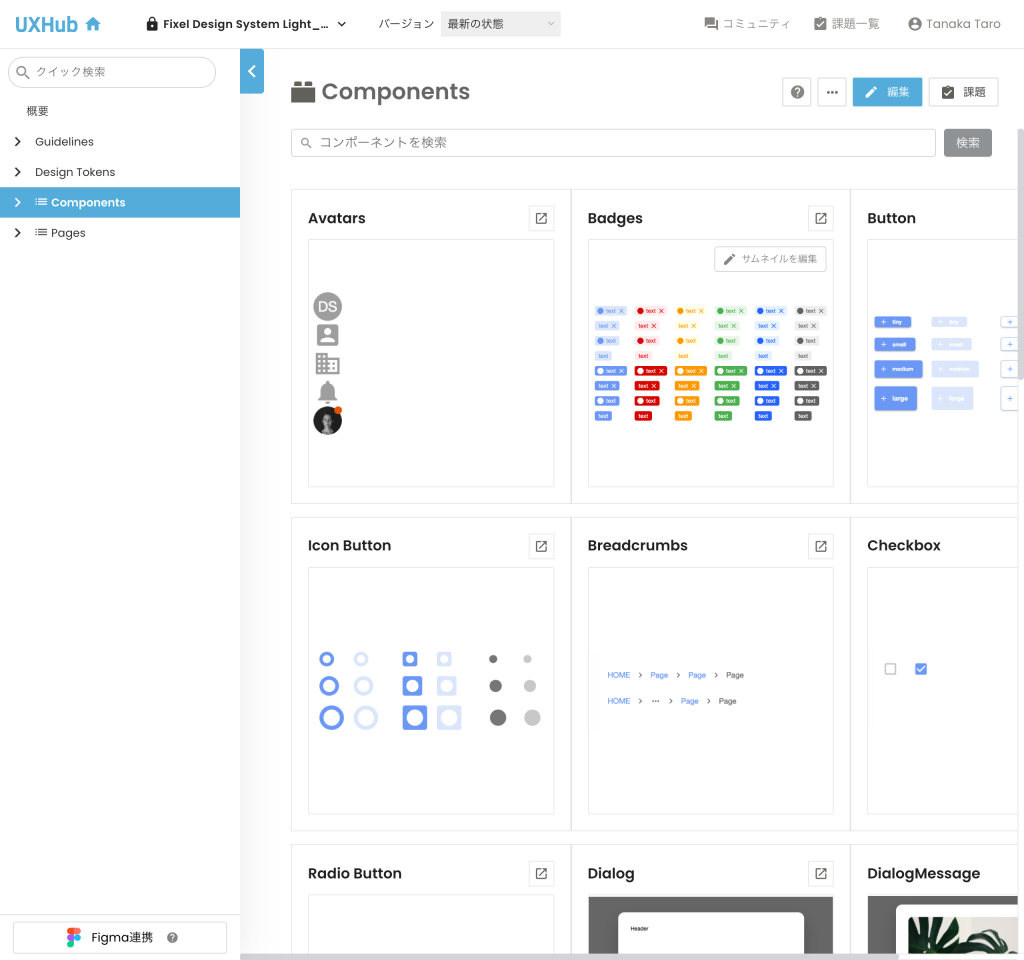
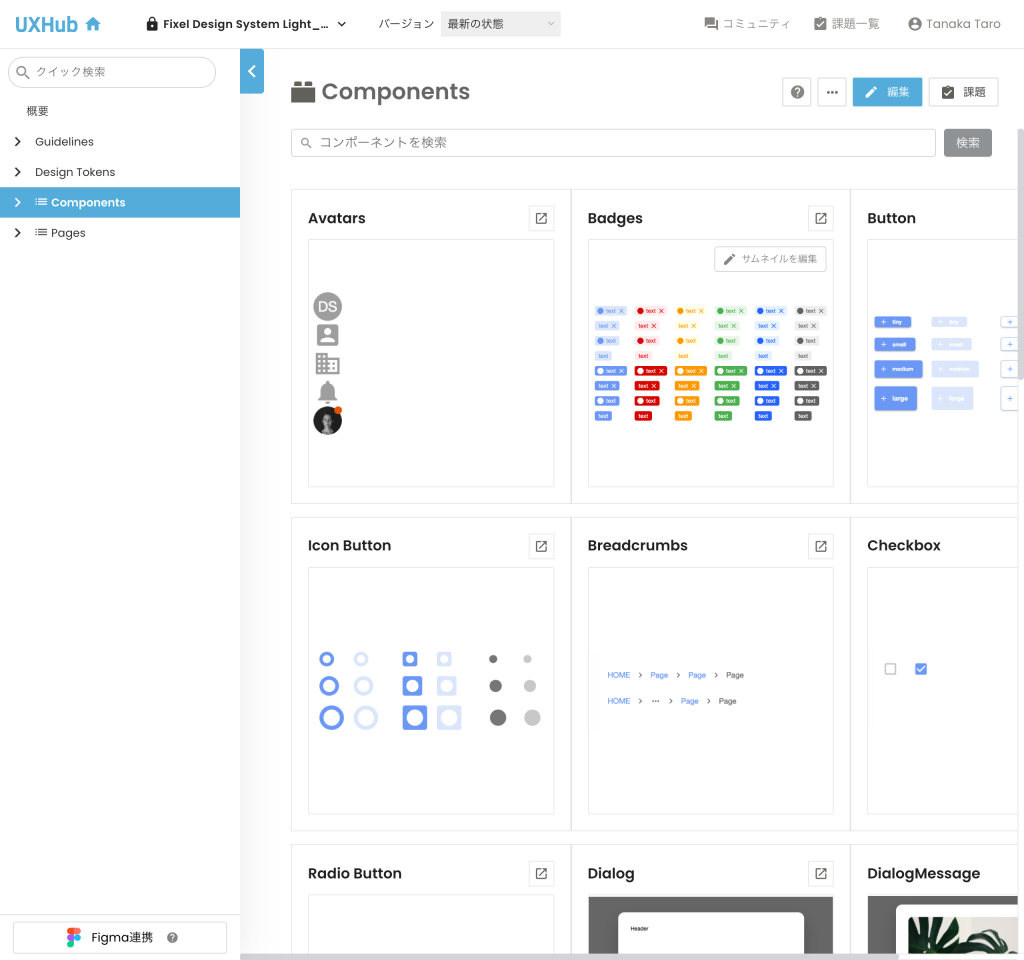
コンポーネントを一覧で確認、コンポーネント名で検索することもできます。必要なUIコンポーネントを素早く探すために使えます。

UXHubの基本機能
様々なコンポーネントをプレビューとコードのセットで作成、管理できます。
コードはHTML+JS、Pug、React、Vue2、Vue3、Angularの6つのフレームワークの実装を登録できます。HTML、CSS、Javascript、Pug、React、Vue2、Vue3、Angular のコードを登録します。
UIコンポーネントの使い方やガイドラインなどを記載できます。

コンポーネントを一覧で確認、コンポーネント名で検索することもできます。必要なUIコンポーネントを素早く探すために使えます。