FDSを使ったデザインプロセス
①色やフォントをカスタマイズする — Design Tokensを定義する
基本的なTokensはあらかじめ用意されておりFigma Stylesに登録されていますが、プロダクトに使用するカラーパレットやフォントを決めてFDSのDesign Tokens(Figma Styles)に反映します。Design Tokensは必要に応じて追加する事もできます。
- UXHub Plug-in
UXHub Plug-inを使うことで色の管理や調整、テーマの変更などを素早く行うことが可能になります。 - Design Tokensによるデザイン
色そのものをコンポーネントにアプライするのではなく、色に役割を与えアプライすることでデザインシステムのスタイル管理を容易にすることができます。

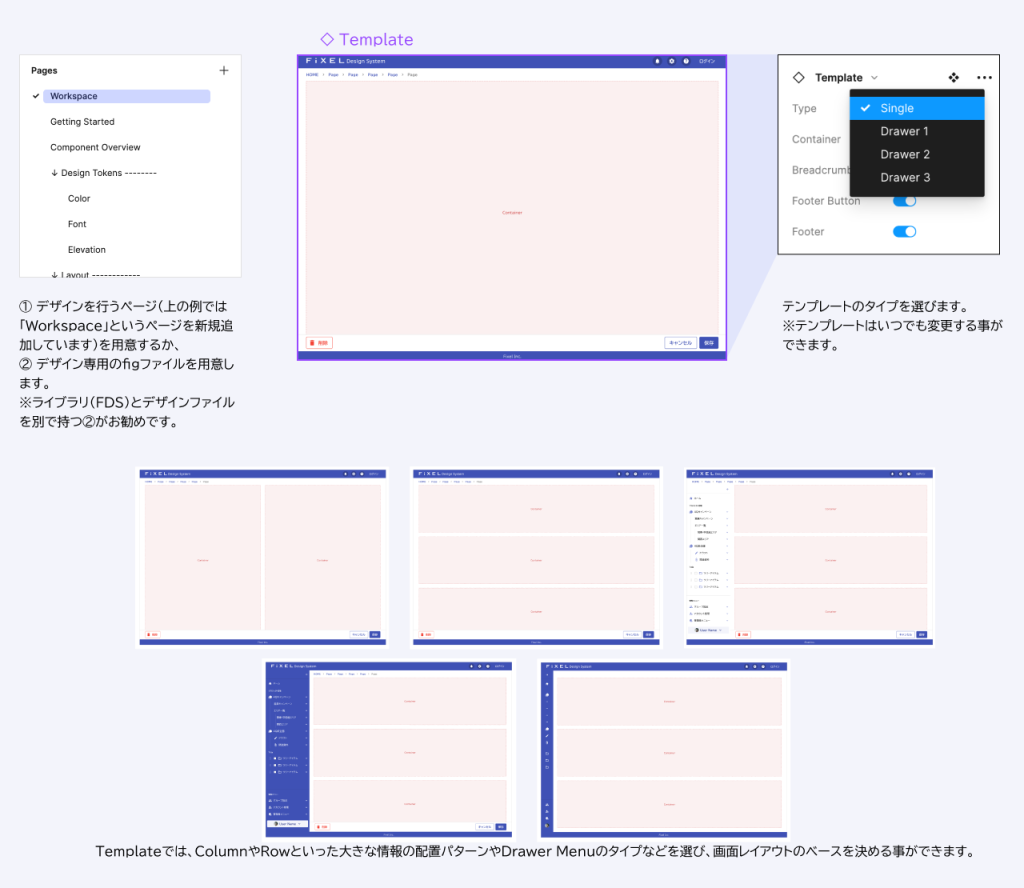
②Templateを選ぶ
デザインを行うページを用意し、そこにコンポーネント「◇Template」を配置し、テンプレートタイプを選びます。

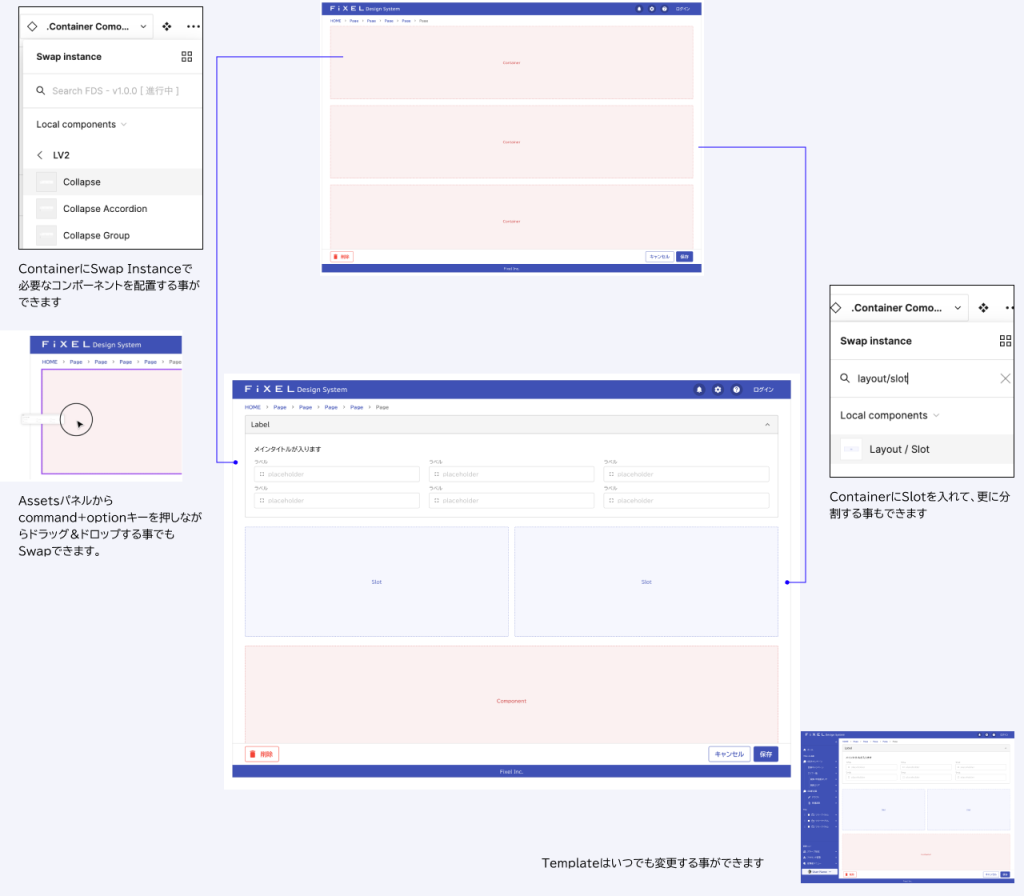
③ Componentを入れる
ベースレイアウトが決まったら、画面上のContainerに必要なComponentや必要に応じてSlot Componentを入れて画面を作っていきます。
Tips 「 Slot Component」とは?
Slot ComponentとはInstanceを入れる事のできる箱のようなものです。FDSでは、このSlot Componentを使う事で高速なモックアップ制作や汎用的なコンポーネントの使用を可能にしています。
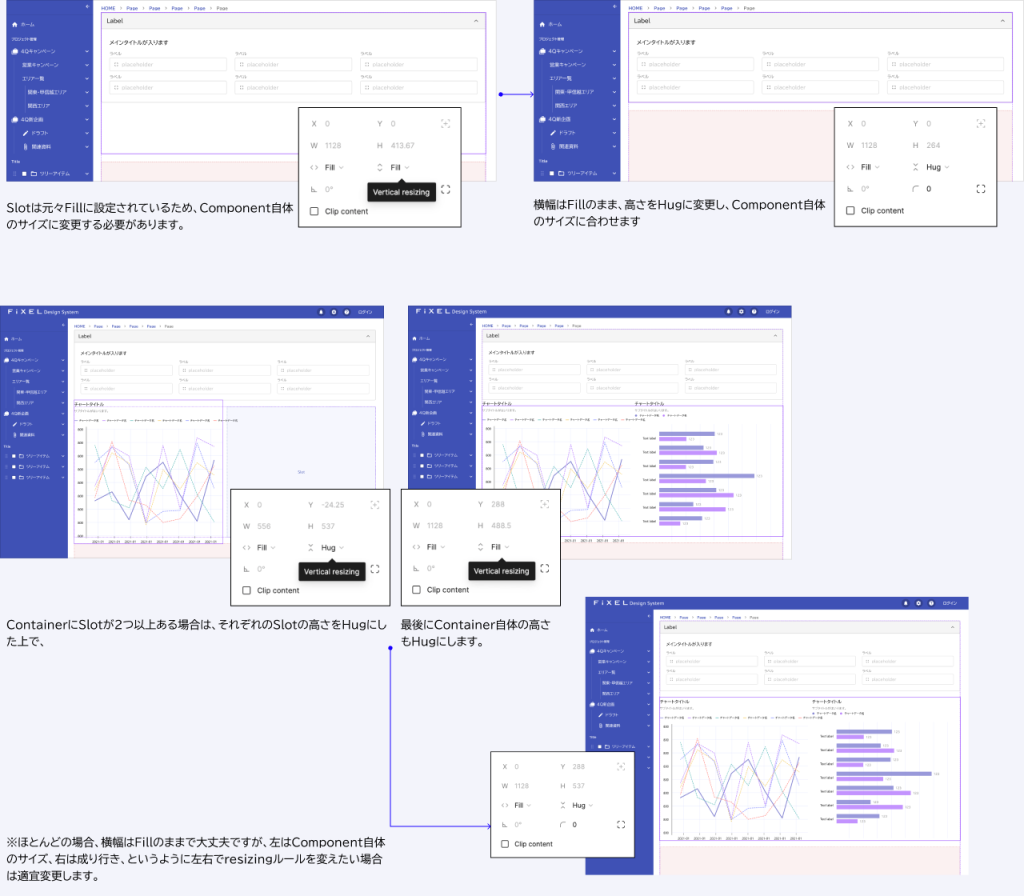
SlotにComponentを入れた後は、Component自体のサイズになるよう、常にresizingの設定を変更します。

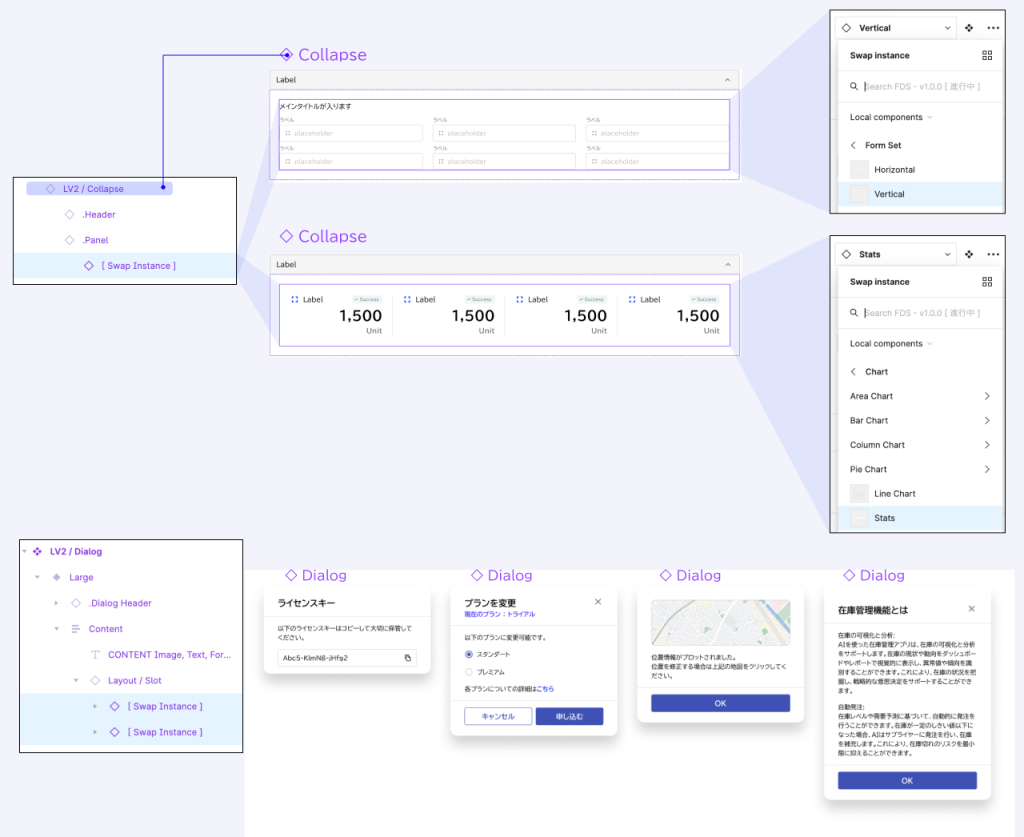
CollapseやDialogなどComponentの中には内容を入れ替える(Swapする)ことが可能になっているパーツもあります。
入れ替えが可能な箇所についてはレイヤー名が◇ [ Swap Instance ]になっています。

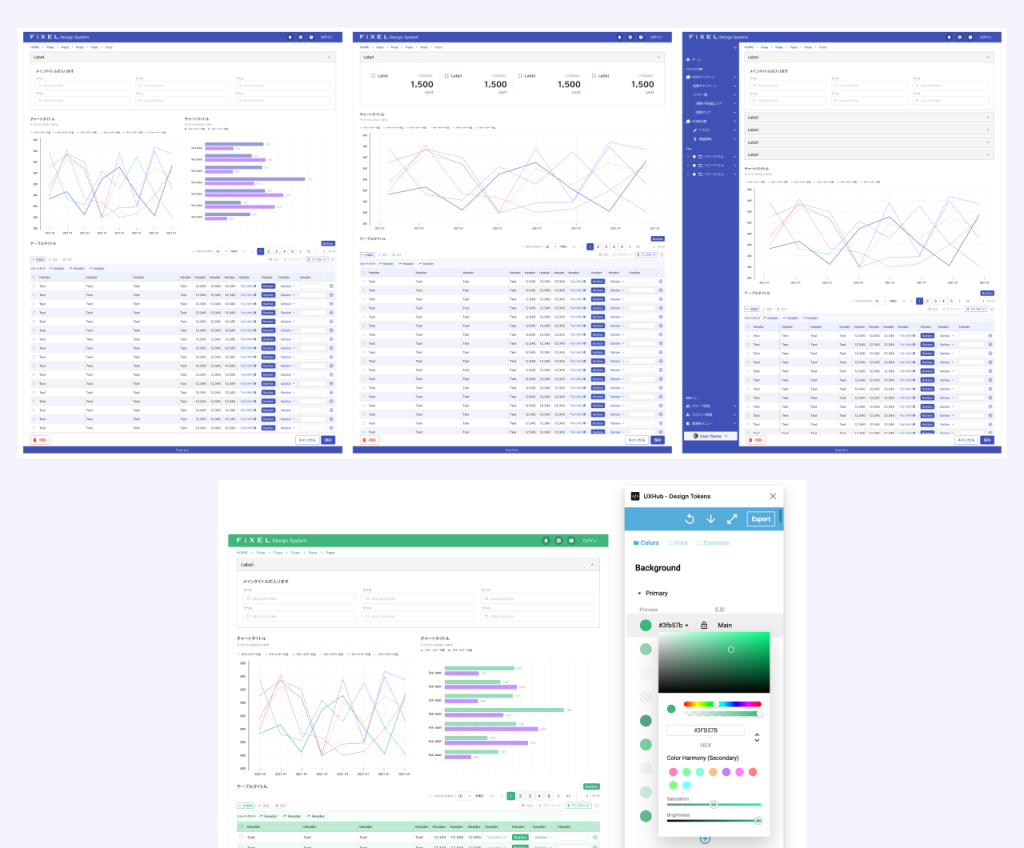
以上のプロセス、ContainerやSlotでレイアウトを決め、そこへライブラリにあるコンポーネントを入れるだけで、素早くプロダクトのモックアップを作る事ができます。
また、完成後にUXHub Plug-inを使えば画面イメージを確認しながら別の配色を検討する事もできます。
④UXHubにエクスポートし、エンジニアへ引き継ぐ

Design TokensをUXHubにエクスポートします。UXHub Plug-inを使えば.jsonファイルをUXHubにドロップすることで簡単にインポートすることができます。
Design Tokensの定義
Design Tokensの構成(FDSのDesign Tokens)
- Color = プロダクトで使用する色とその役割を定義したもの
- Font = プロダクトで使用するフォントファミリーや、そのスタイル・サイズを定義したもの
- Elevation = 要素の影、Z軸に沿ったコンポーネント間の距離を表現するもの
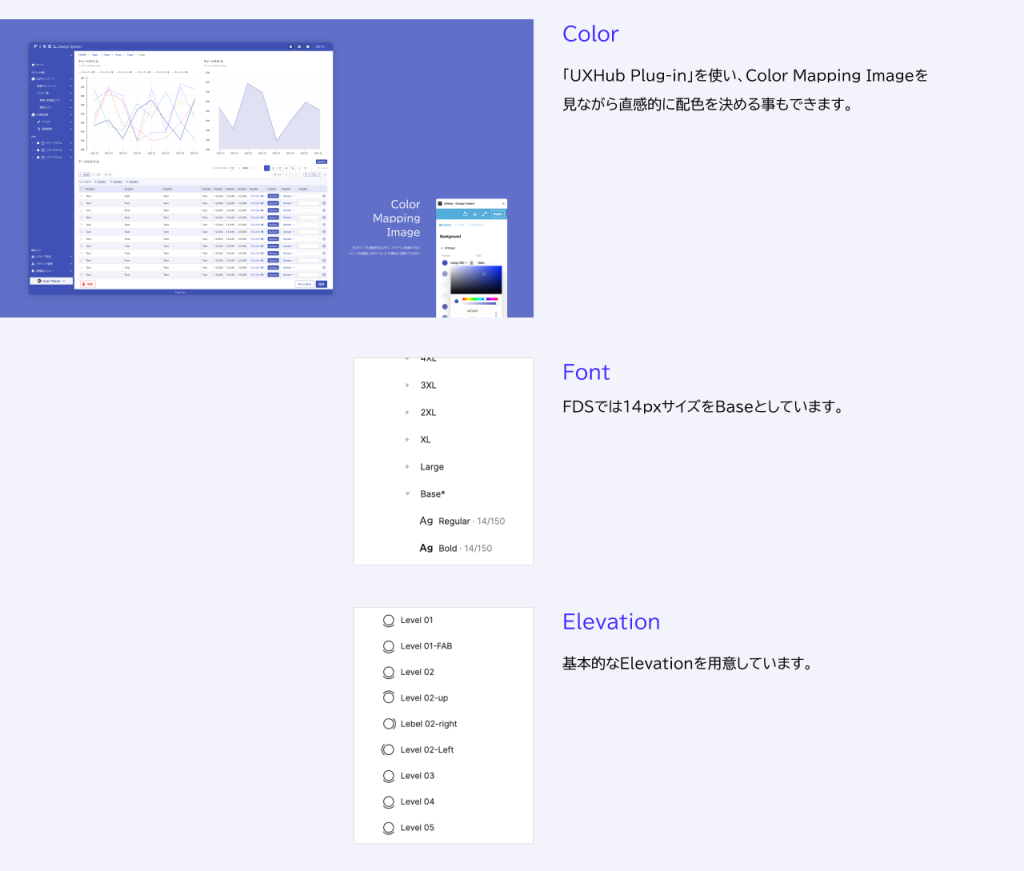
Color
Color Tokensは、プロジェクト内の色パレットを統一し、一貫性のあるデザインを実現するために使用されます。
Background、Content、Borderそれぞれのパターンが定義されており、細部から全体に至るまでさまざまなUIがこれらを元に構成されています。

Type – 使用される場所の種類
Background = Webページや要素の背景に使用する色
Content = テキストやコンテンツ要素の表示色
Border = 枠線の表示色
DataVisualization = データを視覚的に表現する際に使用
Item – 色の種別
Primary, Secondary, Error, Successなどの色の種別を表します。詳細の内容はプロダクトごとに異なります。
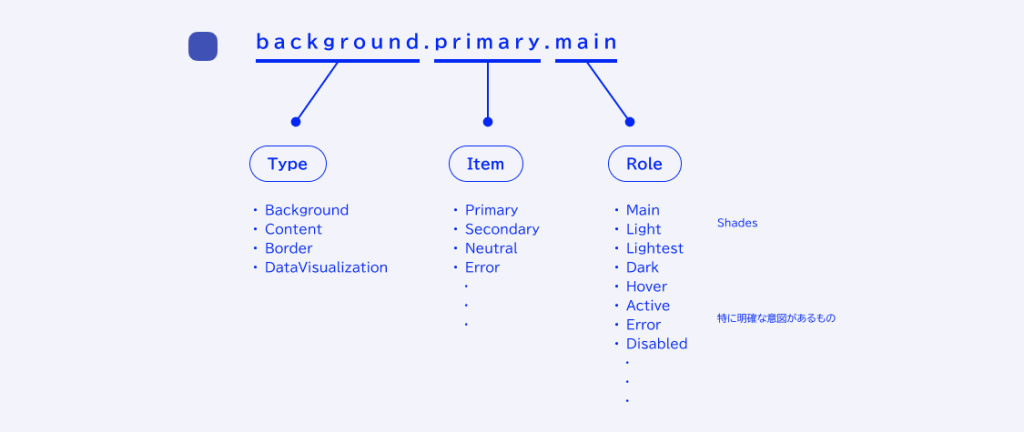
Role – 役割
Itemで定義されたカラーに対してより詳細に特定の目的や役割に関連付けられた色のセット
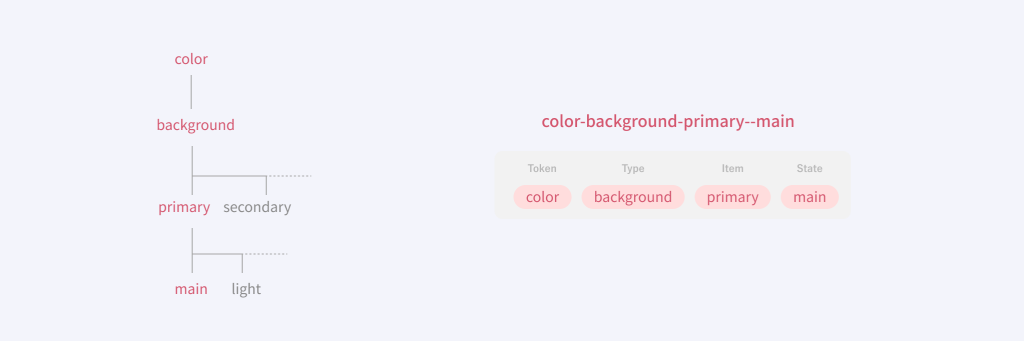
トークンID – 変数名
UXHubで使用する変数名です。命名則は以下の通りです。

Font
Fontは読みやすさを確保するだけでなく、情報階層の明確化、重要なコンテンツの伝達、ブランドの表現に役立ちます。
Type – 使用される場所の種類
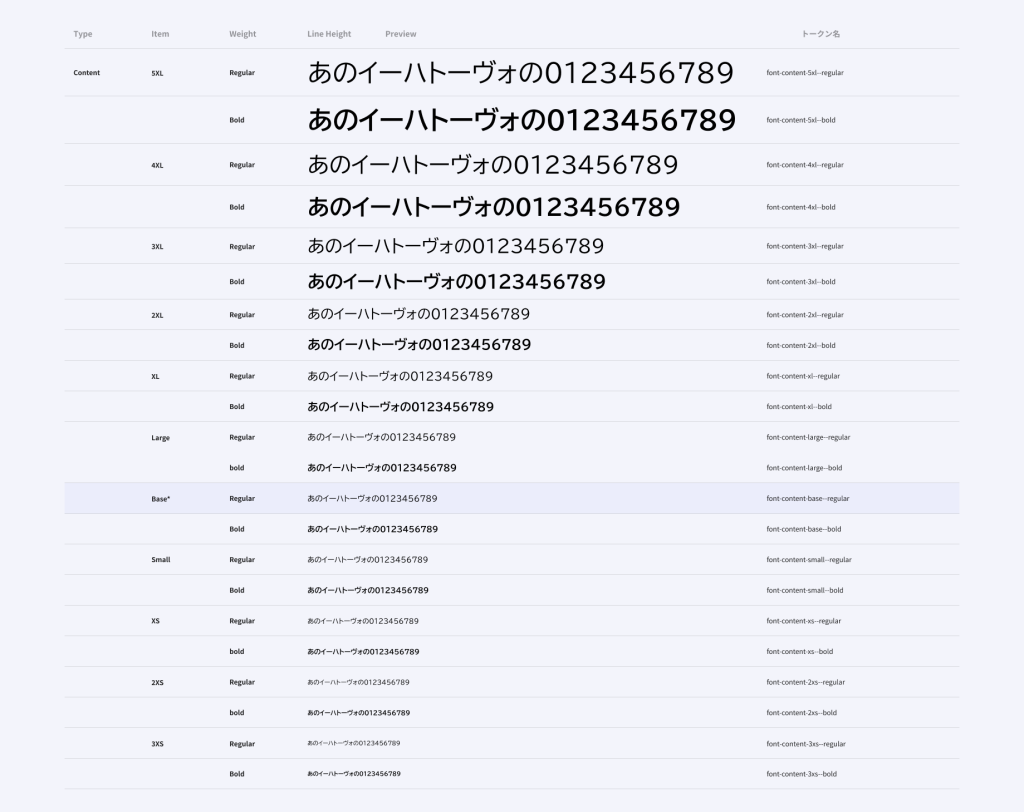
Content
FDSでは用途に合わせ、サイズを軸に展開しています。ハイライトされた行のBase*がベースフォントになります。

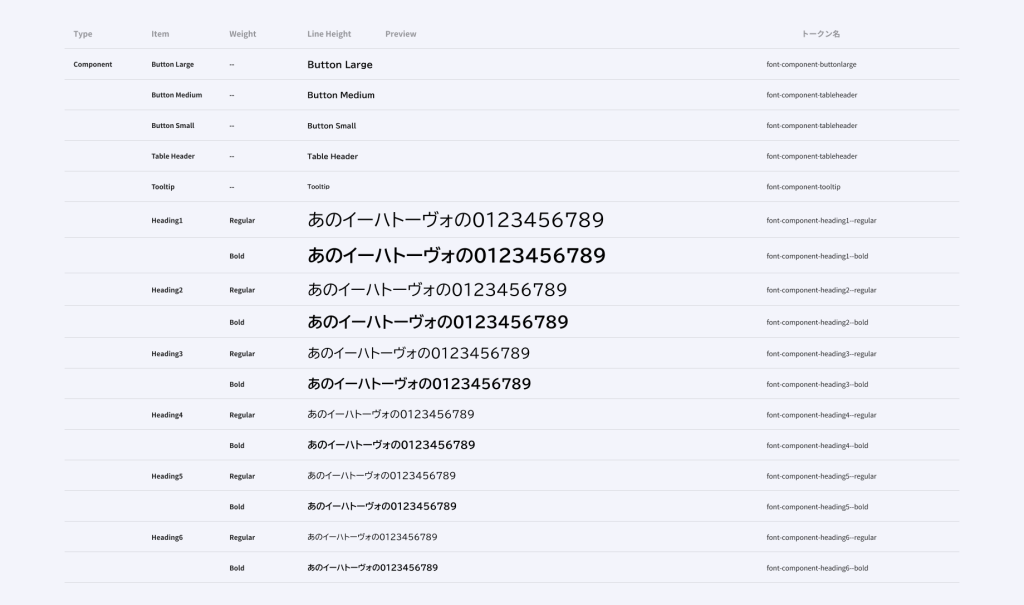
Component
本文とは別に、特定のコンポーネントで使用するためにサイズ・Linehight・Weightを定義したフォントです。

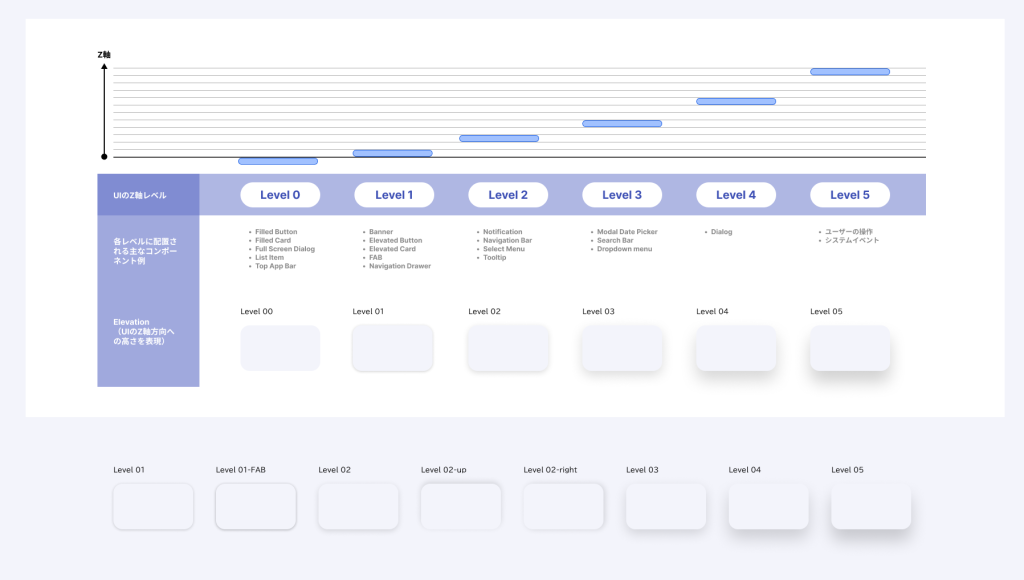
Elevation
ElevationはZ軸に沿ったコンポーネント間の距離を表現します。
現実世界にあるオブジェクトのように影を落とすことで、ユーザーはオブジェクト同志の位置関係を理解し、直感的に操作できるようになります。
Elevationを表現するためにShadowを使います。後ろにあるものは影が短く、手前にあるものの方が影が長くなります。