デザインシステムの設定は「基本情報」「テーマ」「権限」の3つの項目に分かれており、それぞれの項目で設定を行うことができます。
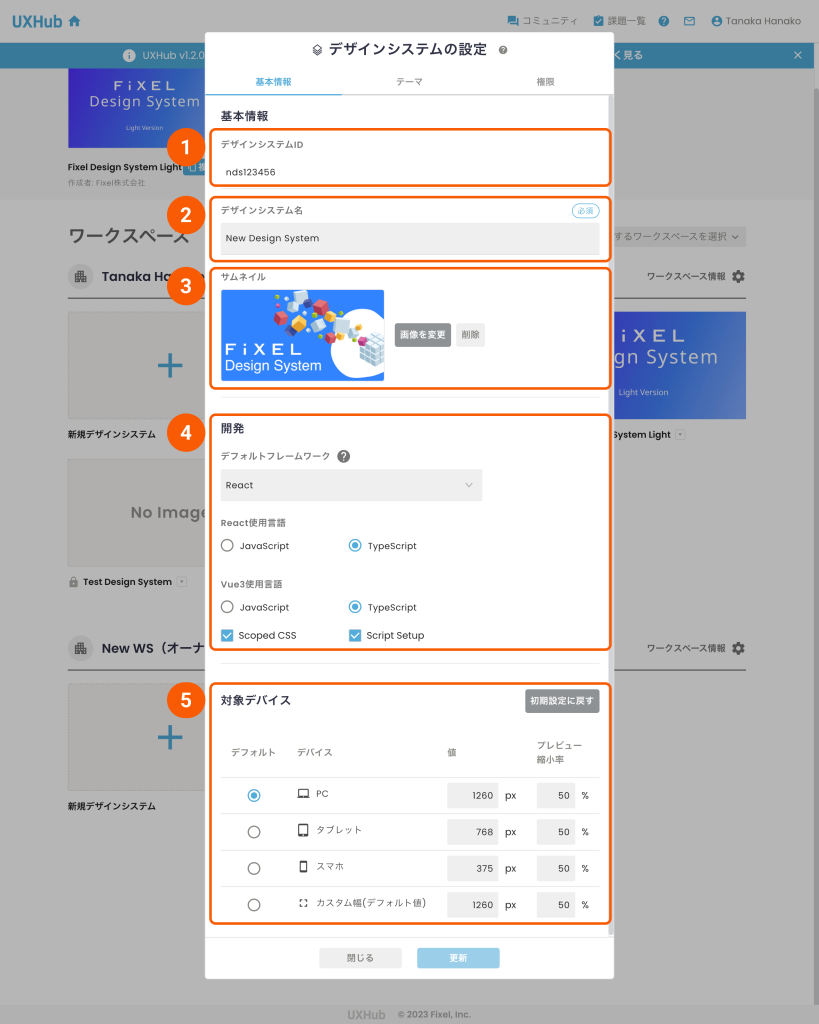
基本情報

①デザインシステムID
デザインシステムを新規作成、または複製した際に設定したデザインシステムIDを表示します。
※デザインシステムIDは変更することができません。
②デザインシステム名
デザインシステムの名称を変更することができます。
③サムネイル
デザインシステム一覧に表示する、デザインシステムのサムネイルを設定することができます。
④デフォルトフレームワーク
デザインシステムのコンポーネントページを開いたときに、デフォルトで表示するフレームワークの種類を設定することができます。
フレームワークの種類はHTML+JS、Pug、React、Vue.jsから選択することができます。
⑤対象デバイス設定
コンポーネントプレビューのPC、タブレット、スマホ、カスタム幅のディスプレイ幅を設定することができます。
※ワークスペースで対象デバイスの共通設定をしている場合でも、デザインシステムで設定したものが優先して適用されます。
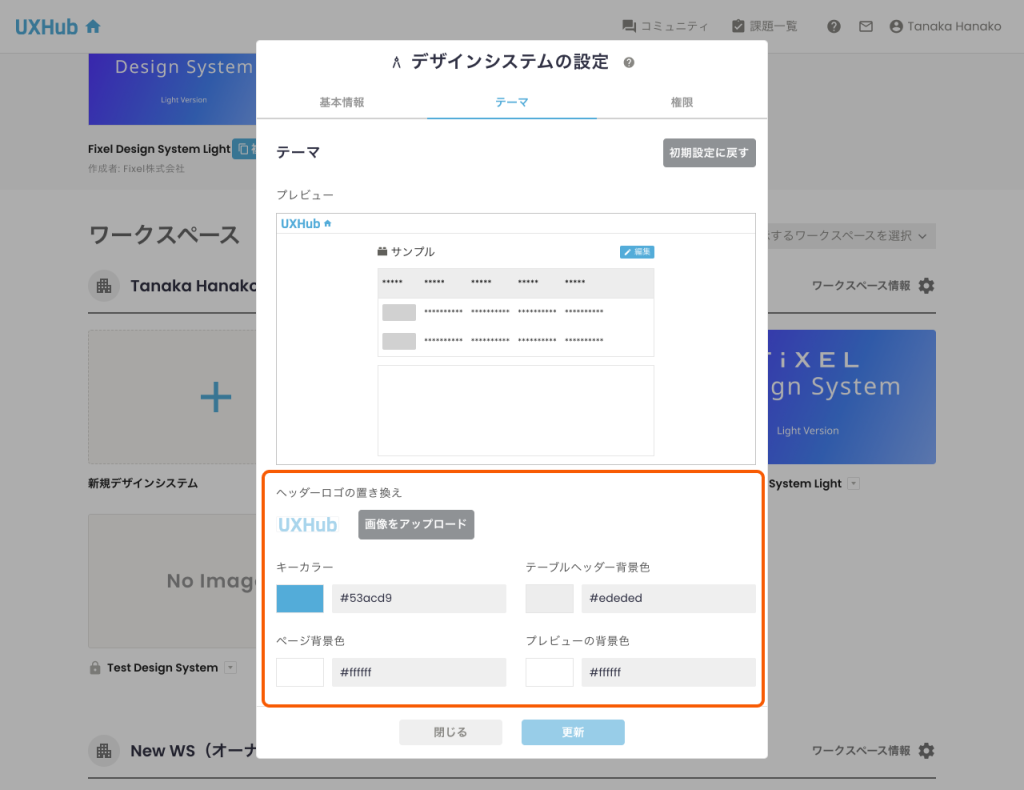
テーマ

デザインシステムのロゴ、カラー(キーカラー、ページ背景色、テーブルヘッダー背景色、プレビューの背景色)を設定することができます。
ワークスペースで共通テーマが設定されている場合、デザインシステムのテーマ設定が優先して適用されます。
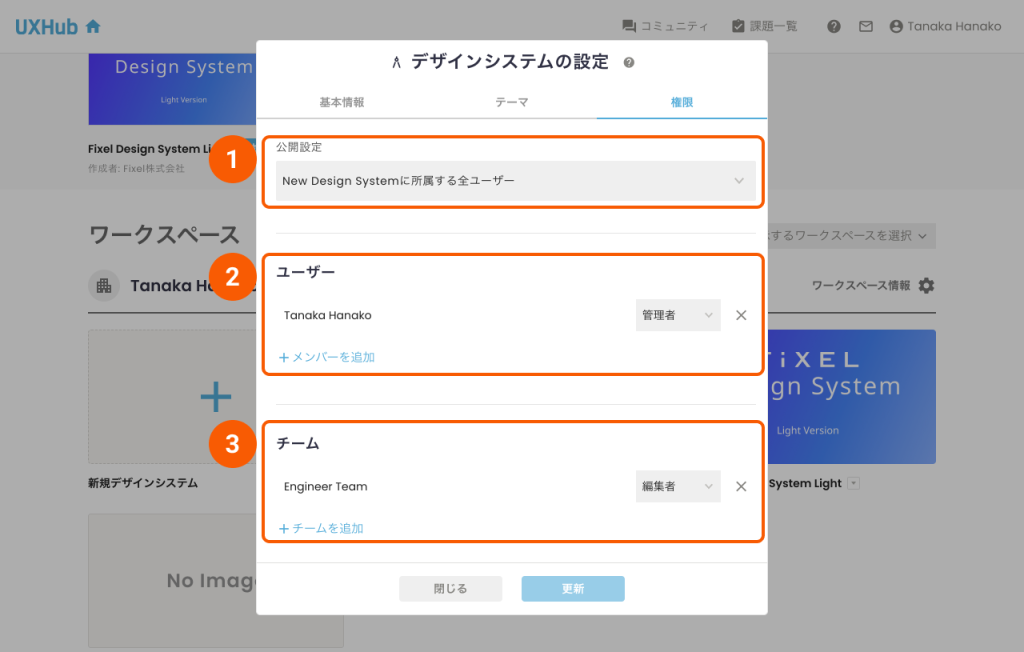
権限設定

①公開設定
デザインシステムの公開範囲を選択できます。
公開範囲は「ワークスペース権限を持つ全ユーザー」「デザインシステム権限を持つ全ユーザー」「リンクを知っている全員」の3つから選ぶことが可能です。「リンクを知っている全員」に公開すると、UXHubにログインしていない人にも公開することができます。
②デザインシステムのユーザー権限
デザインシステムにユーザー単位で権限を付与することができます。
③デザインシステムのチーム権限
デザインシステムにチーム単位で権限を付与することができます。
※チームに権限を与えるためには先にワークスペースでチームを作成する必要があります。
権限についての詳しい説明はこちらを確認してください。
