UIコンポーネント
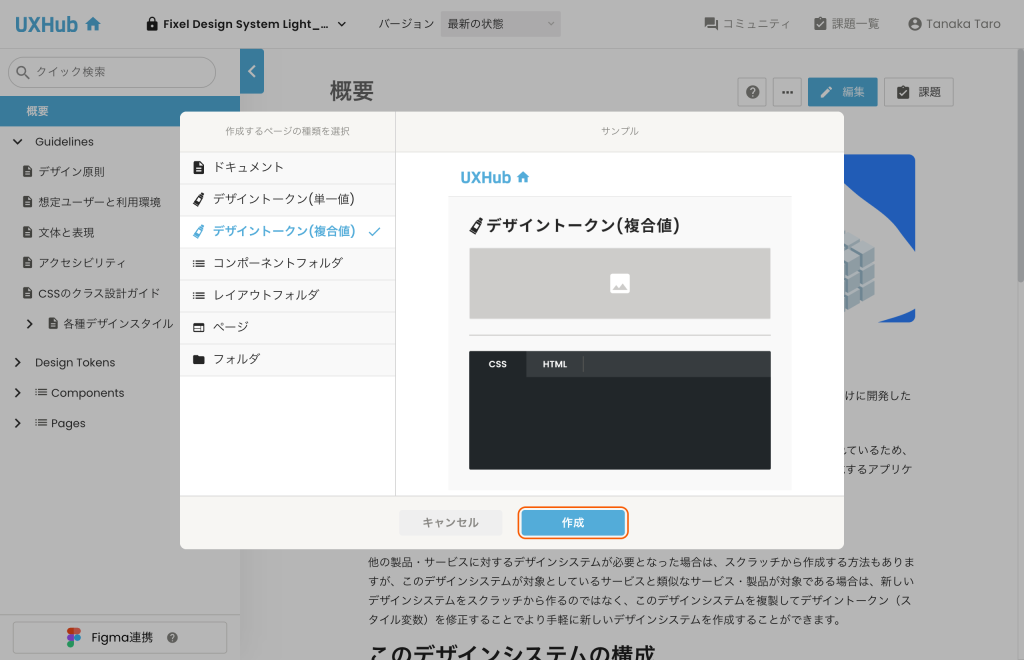
サイドメニューの「…」からコンポーネントの作成が可能です。
デザインシステムで使用可能な「UIコンポーネント」を作成できます。

UIコンポーネントの構成
コンポーネントはコンポーネントフォルダの子階層にのみ作成できます。
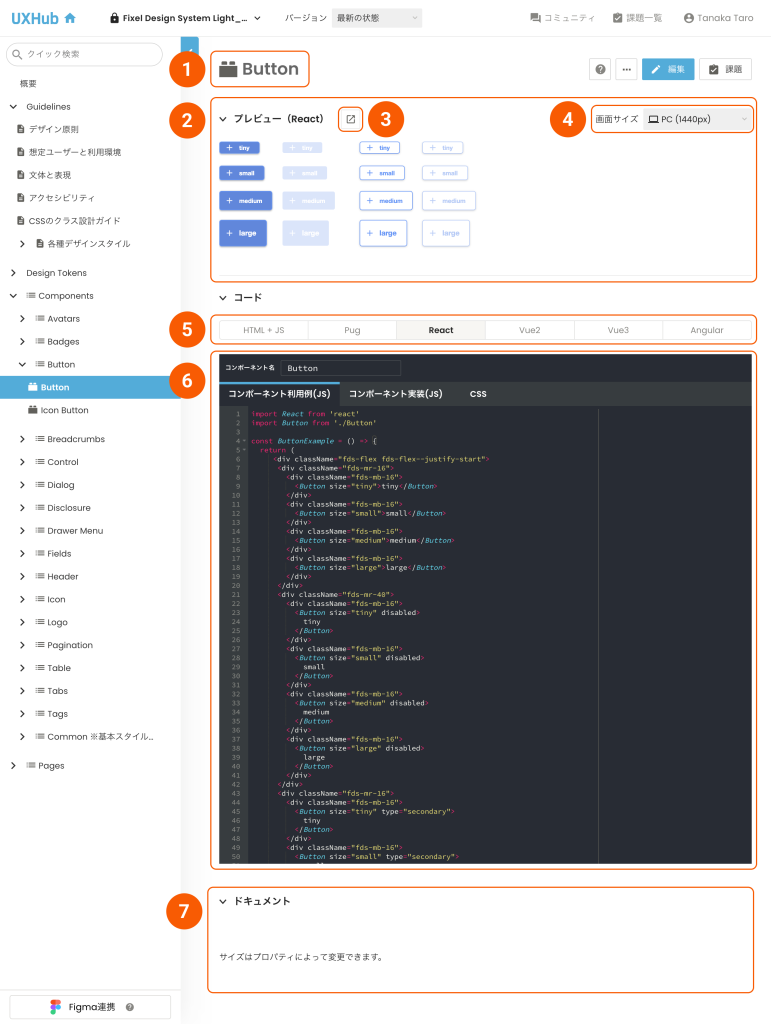
UIコンポーネントは次の内容で構成されています。

①UIコンポーネント名
コンポーネントの名前を表示します。
②UIコンポーネントのプレビュー
登録したコンポーネントの見た目をプレビュー表示します。
フレームワークを切り替えると、選択したコードのプレビューを表示します。
③プレビューを別ウィンドウで開く
別ウィンドウを開き、プレビューをフルサイズで表示します。
④画面サイズの変更
プレビュー表示の横幅を画面サイズに合わせて変更し、UIコンポーネントのレスポンシブ対応の場合の見た目を確認できます。
PC、タブレット、スマホ、カスタムの4種類で変更可能で、それぞれの画面幅はデザインシステム設定で設定できます。
⑤フレームワークの切り替え
HTML+JS、Pug、React、Vue.jsの4つのフレームワークの実装を登録できます。
CSSはすべてのフレームワークで共通になります。
⑥コードエディタ
HTML、CSS、Javascript、Pug、React、Vue.js のコードを登録します。
⑦ドキュメント
UIコンポーネントの使い方やガイドラインなどを記載できます。
